CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box - css 背 景枠 可変
CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box 
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック
Related

Ver3公開ですっ!! STINGER専用シンプルデザイン子テーマ
編集画面」のバリアブルデザインに適応するデジタル時計(7

HTMLとCSSで囲み枠の幅を文字に合わせる方法とは?【コード付】

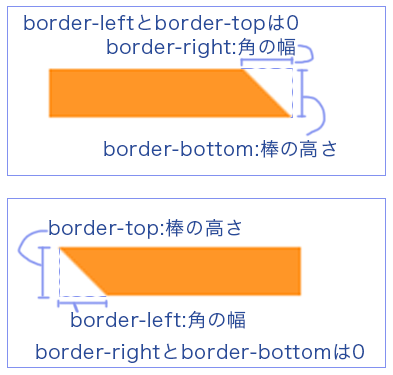
角の欠けた枠。つくるよ。 パンスールブログ 株式会社Penseur

CSS】要素を点滅をさせる方法|回数の指定など|animationプロパティ

[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と
![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2.png)
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック

CSSのwidthとheightでボックスのサイズを指定する方法
 You have just read the article entitled CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box - css 背
景枠 可変. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/css-max-widthmin-width-box-css.html
You have just read the article entitled CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box - css 背
景枠 可変. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/css-max-widthmin-width-box-css.html

0 Response to "CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box - css 背 景枠 可変"
Post a Comment