25个CodePen上激发你创作灵感的动画案例,附源码_web前端开发-程序员 - css 背景当科
25个CodePen上激发你创作灵感的动画案例,附源码_web前端开发-程序员
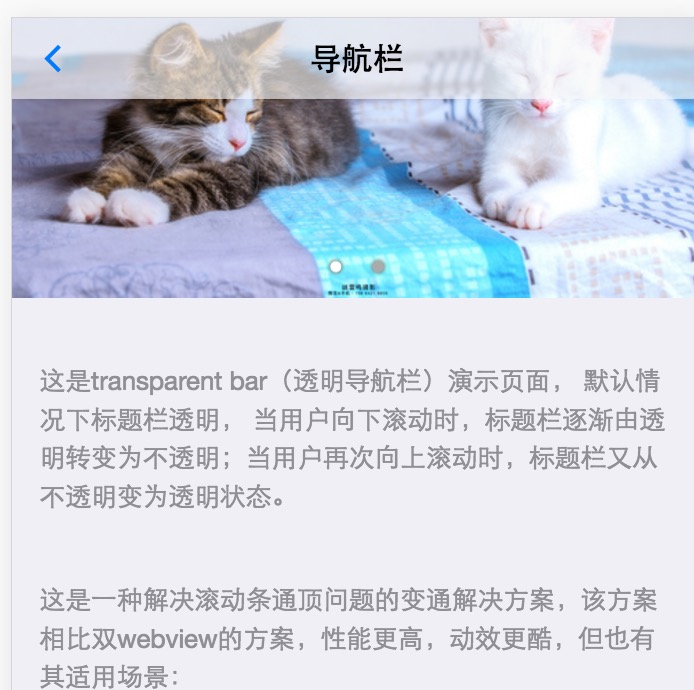
关于修改渐变导航栏的问题- DCloud问答
Related

江苏青年智库学者沙龙·吴江专场举行_江苏智库网
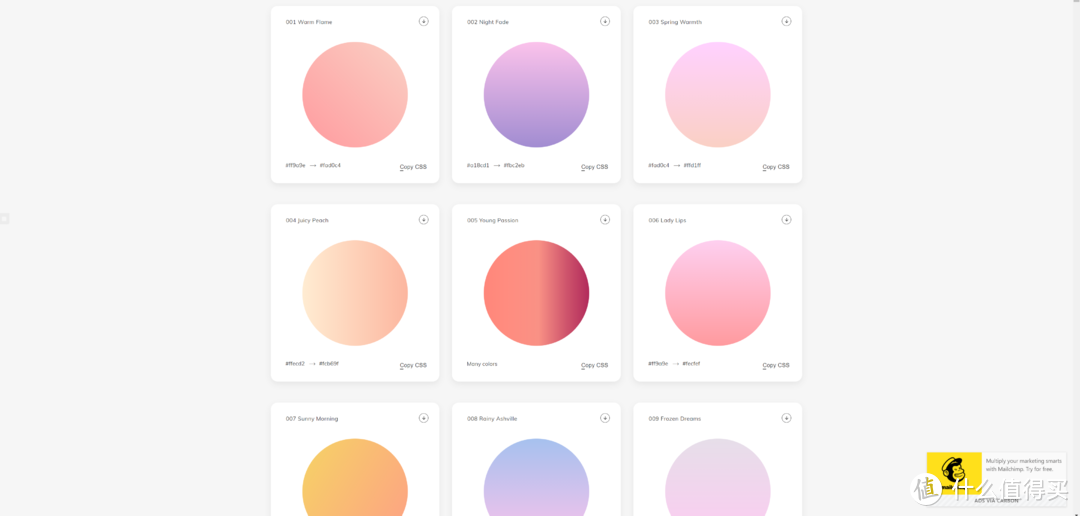
6个🌈渐变色配色网站推荐 背景按钮banner header logo都适合的渐变色_

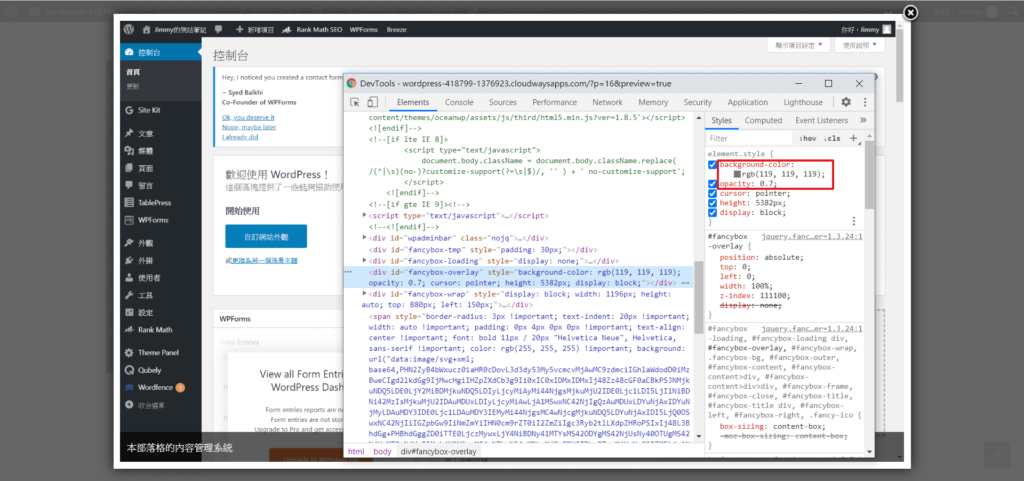
使用DevTools 的辅助功能测试概述- Microsoft Edge Development

提问和支持- bet金博宝

CSS3 旋转rotate()rotatex()rotatey()应用实例-亮术网
强大的CSS:颜色、背景和剪切

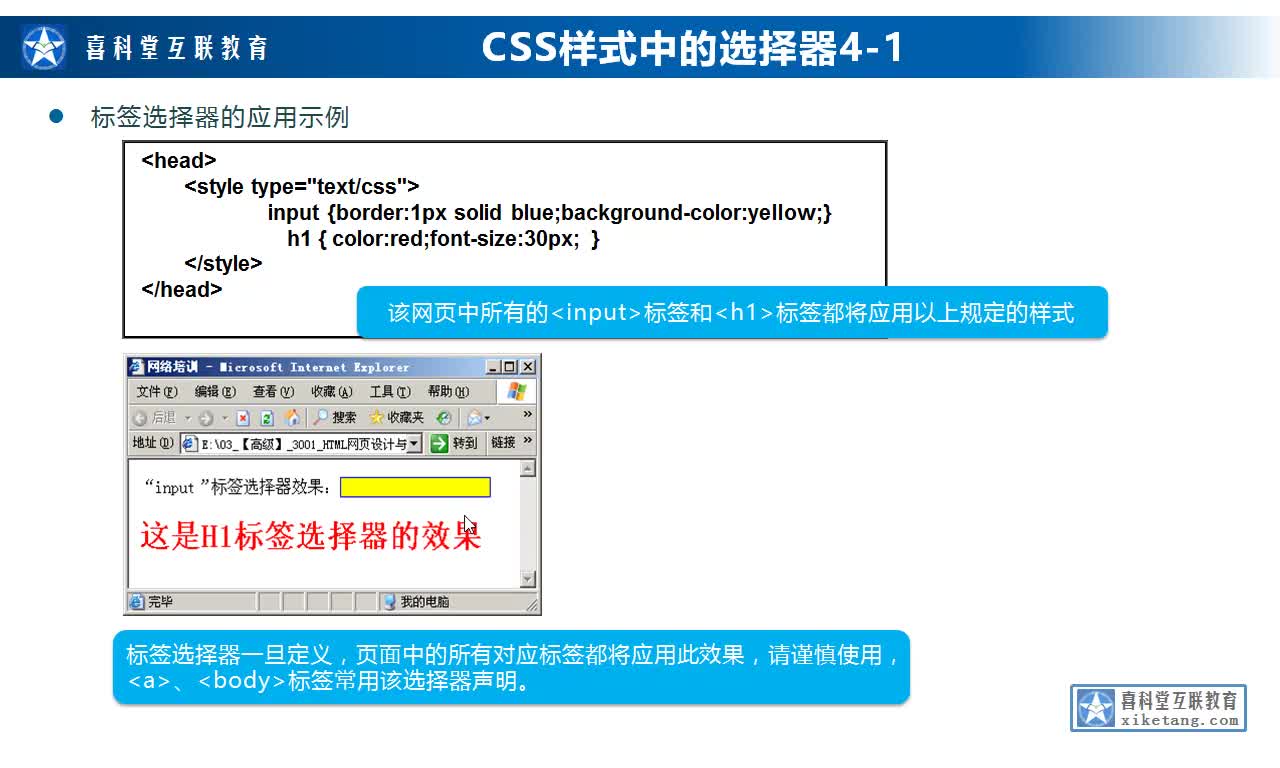
CSS 教學語法入門:認識CSS 選擇器與Box model 介紹|ALPHA Camp Blog

CSS中背景图片的属性:background-repeat、background-position

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

ASP.NET全栈开发工程师VIP【新阁教育】-学习视频教程-腾讯课堂
 You have just read the article entitled 25个CodePen上激发你创作灵感的动画案例,附源码_web前端开发-程序员 - css
背景当科. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/25codepenweb-css.html
You have just read the article entitled 25个CodePen上激发你创作灵感的动画案例,附源码_web前端开发-程序员 - css
背景当科. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/25codepenweb-css.html


0 Response to "25个CodePen上激发你创作灵感的动画案例,附源码_web前端开发-程序员 - css 背景当科"
Post a Comment