CSS Code Auto Completion in Custom Styles - Advanced Gutenberg - css 背 景画像 なし
CSS Code Auto Completion in Custom Styles - Advanced Gutenberg
CSSで背景の色や画像を透過させる方法を覚える
Related

CSS Viewer for Google Chrome™
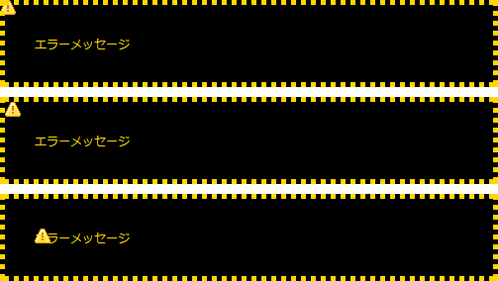
CSS]背景画像を使用しないCSSスプライトのテクニック コリス
![CSS]背景画像を使用しないCSSスプライトのテクニック コリス](https://coliss.com/wp-content/uploads-2010/2010060707.png)
CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
Padding: box-sizing: bonden -box; CSS body { min-height: 1eevhs

background(背景プロパティの一括指定)|Background - 背景

超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
CSSで背景の色や画像を透過させる方法を覚える

CSSを触らずにHTMLのみで背景画像を設定する方法【JSテクニック

超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
What is CSS? (Cascading Style Sheets) - Website Creation Workshop Blog
 You have just read the article entitled CSS Code Auto Completion in Custom Styles - Advanced Gutenberg - css 背
景画像 なし. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/css-code-auto-completion-in-custom.html
You have just read the article entitled CSS Code Auto Completion in Custom Styles - Advanced Gutenberg - css 背
景画像 なし. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/css-code-auto-completion-in-custom.html



0 Response to "CSS Code Auto Completion in Custom Styles - Advanced Gutenberg - css 背 景画像 なし"
Post a Comment