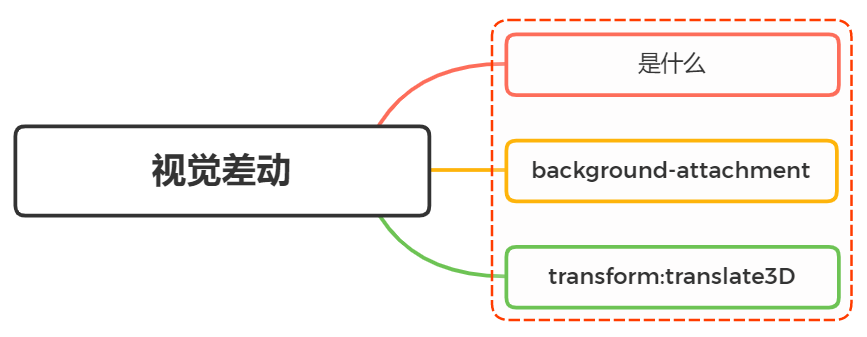
面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列 - css 背景 固定 100
面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列
轮播弹幕的实现- 尚码园
Related
对话框背景透明- FineReport帮助文档- 全面的报表使用教程和学习资料

零基础】从入门到精通,一周掌握HTML+CSS网页开发-学习视频教程-腾讯课堂

PPT - 答疑时间:周二下午答疑地点:信息技术系(行政楼526 ) 答疑

PDF) Analysis of Fixed and Variable Width Web Page Layout Based on

CSS 學習筆記-關於Background. 最近開始在工作上使用Tailwind CSS

使用padding代替高度实现背景图片高度按比例自适应 愿我来世得菩提时
DevTools 中的新增功能(Microsoft Edge 92) - Microsoft Edge

css手机版页面制作时如何让背景图片适应div的高度和宽度_百度知道

background属性(CSS设置所有背景属性)_视觉癖

CSS3 backgroud 新增加的属性_tianmd_Eric的博客-程序员信息网- 程序员
 You have just read the article entitled 面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列 - css 背景
固定 100. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/11/css-web-css-100.html
You have just read the article entitled 面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列 - css 背景
固定 100. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/11/css-web-css-100.html

0 Response to "面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列 - css 背景 固定 100"
Post a Comment