Webページ全体を暗くする、明るくする - CSSによるフェード効果 - css 背景画 像 はみ出す
Webページ全体を暗くする、明るくする - CSSによるフェード効果
グリッドシステムを使ったとき、背景色・背景画像をはみ出ないように
Related

CSS overflowの基本的な使い方を覚える

Webページ全体を暗くする、明るくする - CSSによるフェード効果

CSS】borderの長さを調整する方法3つ:文字に応じて可変など

背景を幅100%で指定しても横スクロール時に背景が切れる: plan B

CSS 子要素を親要素よりはみ出して全体表示にするには u2013 魔王様

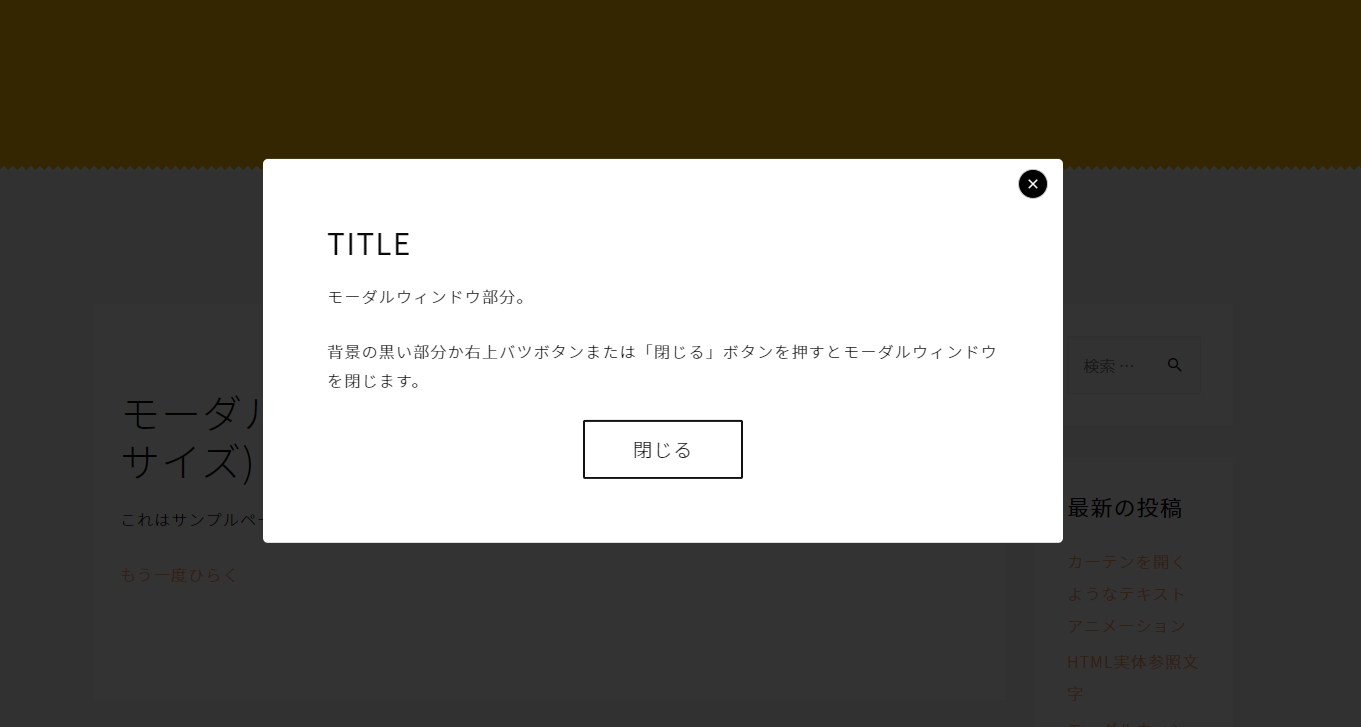
モーダルウィンドウ(アクセス時に開くやつ) uta Mini Note

Web Studio PilgrIMAGE floatさせた画像がdivからはみ出すのを回避

CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ
![CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ](https://migi.me/uploads/2019/11/background-color-half.png)
ウェブデザイン】レスポンシブサイトをただしく印刷するためにやった

枠からはみ出す画像をpositionを使わずに配置するテクニック CSS-EBLOG



0 Response to "Webページ全体を暗くする、明るくする - CSSによるフェード効果 - css 背景画 像 はみ出す"
Post a Comment