ドロップダウンのサブメニューを画面の左右いっぱい OKWAVE - css 背景画像 いっぱい
ドロップダウンのサブメニューを画面の左右いっぱい OKWAVE
画像をその表示領域いっぱいにフィットさせるjQueryスクリプト briccolog
画像をその表示領域いっぱいにフィットさせるjQueryスクリプト briccolog
ランディングぺージに最適!フル背景画像をCSSで設置し、タイトルを 
Pulp Note - WebデザインやWebサイト制作の現場で使えるTipsやアイデア 
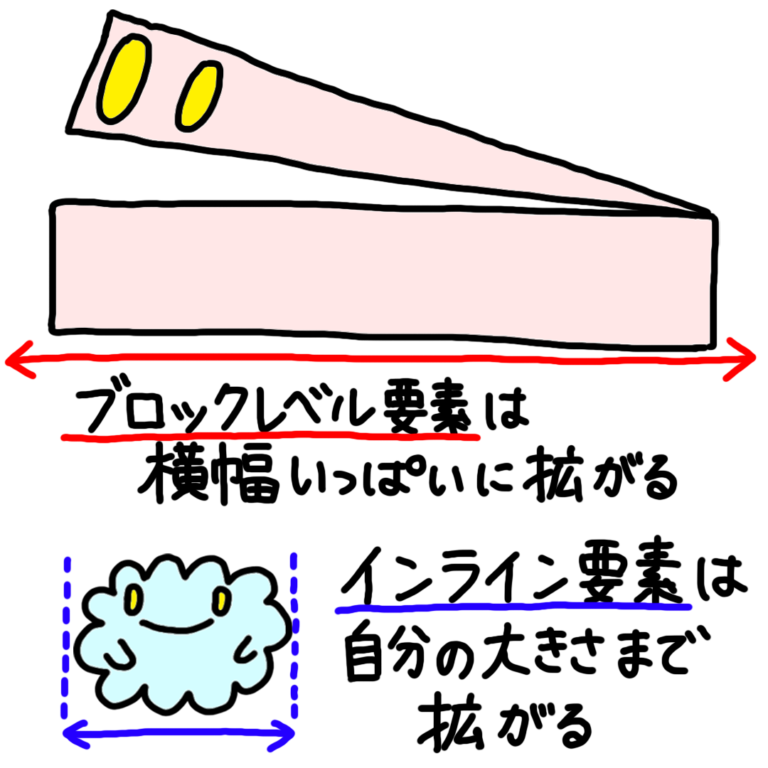
初心者・独学】ブロックレベル要素とインライン要素のサイズ指定(width 
ヘッダーとフッターの横幅をウィンドウいっぱいに広げた固定幅
CSSで親要素の幅を超えて子要素を画面幅いっぱいにする - D-NET
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
flexを使用した幅100%の逆三角形 Buratto.Blog
親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG
Pulp Note - WebデザインやWebサイト制作の現場で使えるTipsやアイデア 
0 Response to "ドロップダウンのサブメニューを画面の左右いっぱい OKWAVE - css 背景画像 いっぱい"
Post a Comment