CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog - css 背景 固定 100
CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog
滿版隨著版面縮放的背景- HELLO
Related
CSS超全笔记(适合新手入门)_Html - UCloud云社区

面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列

Sketch用它做UI,真香!2.0 - 设计文章- 站酷(ZCOOL)

程式設計師的技術乾貨,如何用HTML+CSS代碼繪製彩虹背景色的div? - 每

CSS控制背景图片自适应DIV框大小(自动填满背景图片)图文教程_ 学做

民航模-新人首单立减十元-2021年11月淘宝海外

对话框背景透明- FineReport帮助文档- 全面的报表使用教程和学习资料

移动端常见问题- 尚码园

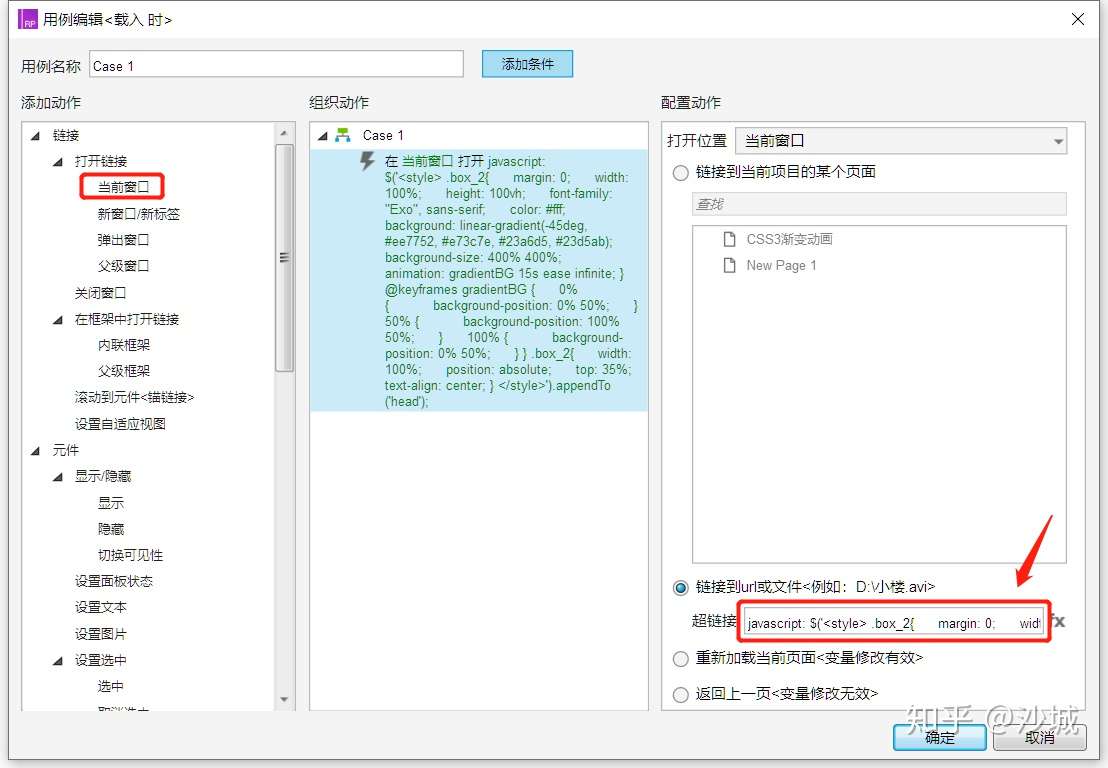
Axure动态渐变背景设置(结合CSS 3) - 知乎

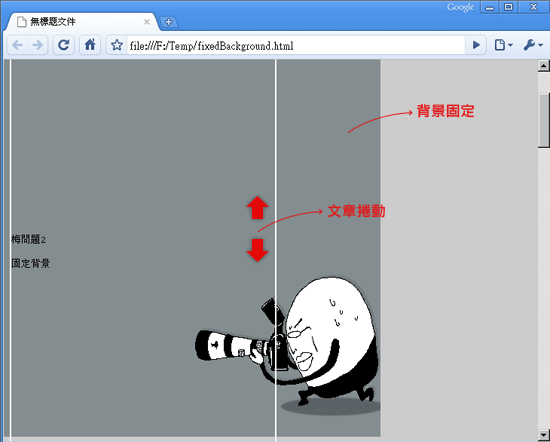
CSS教學-固定背景與顯示位置 梅問題.教學網
 You have just read the article entitled CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog - css 背景
固定 100. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/01/css-adityau0027s-blog-css-100.html
You have just read the article entitled CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog - css 背景
固定 100. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/01/css-adityau0027s-blog-css-100.html
0 Response to "CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog - css 背景 固定 100"
Post a Comment