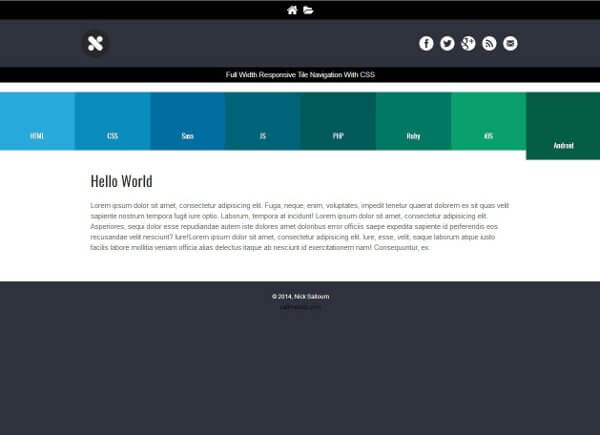
レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ - css 背 景画像 いっぱい
レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ 
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
002:幅いっぱい背景画像&中央配置&テキスト中央揃え | つくるよ
jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド 
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
アメブロで画面幅いっぱいのヘッダー画像を設置する方法 u2013 Honey create
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
Bootstrap】サイトのメインイメージを横幅いっぱい表示する 
CSS】親要素の中に画面幅いっぱいの子要素を作成する方法|toya|note
画像の片側だけ画面幅いっぱいにする方法 アウトプット日記
ライブドアブログをカスタムしよう! Vol.04 『ブログのヘッダーを 
Pulp Note - WebデザインやWebサイト制作の現場で使えるTipsやアイデア 
0 Response to "レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ - css 背 景画像 いっぱい"
Post a Comment