CSSで色々なストライプを作る方法! | LUCKLOG - css 背景斜め 交互
CSSで色々なストライプを作る方法! | LUCKLOG
transparentって何ですか? - 効果としてスタイルシートで背景色を
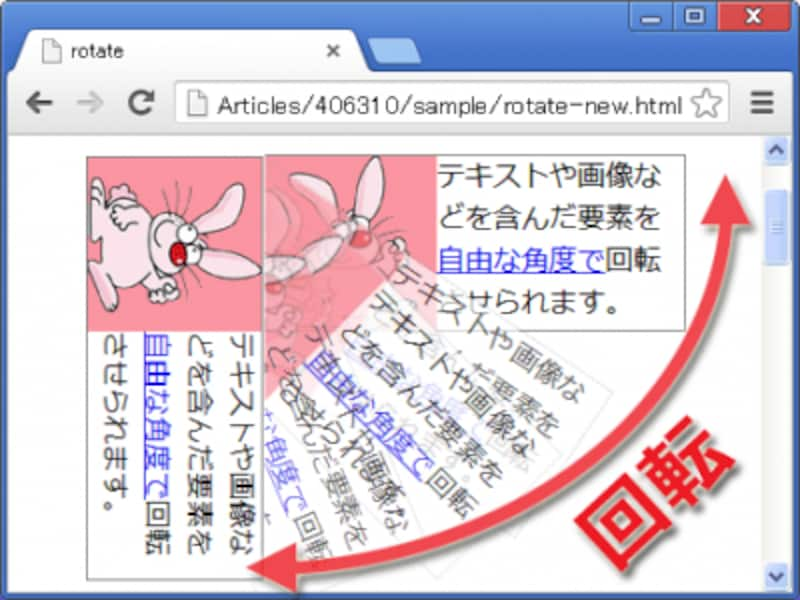
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
html/css】コーディングに使えるボックススタイルまとめ ブロサイ
Chrome拡張】特定サイトの背景を虎柄ストライプに変更する - ど忘れSE
斜め背景でカッコいいフロントエンドデザイン - Qiita
CSS - overflowを指定するとz-indexが効かなくなることについて 
CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET
inventor ものづくり筆耕 ページ 22
在庫限り 通信興業 CAT5E LANケーブル (300m巻き) TSUNET-350E 0.5-4P 
CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの ![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020303-02.png)
斜め背景でカッコいいフロントエンドデザイン - Qiita
0 Response to "CSSで色々なストライプを作る方法! | LUCKLOG - css 背景斜め 交互"
Post a Comment