アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS - css 背景図 形
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS 
CSSで作図する - Qiita
Related

CSSで作図する - Qiita

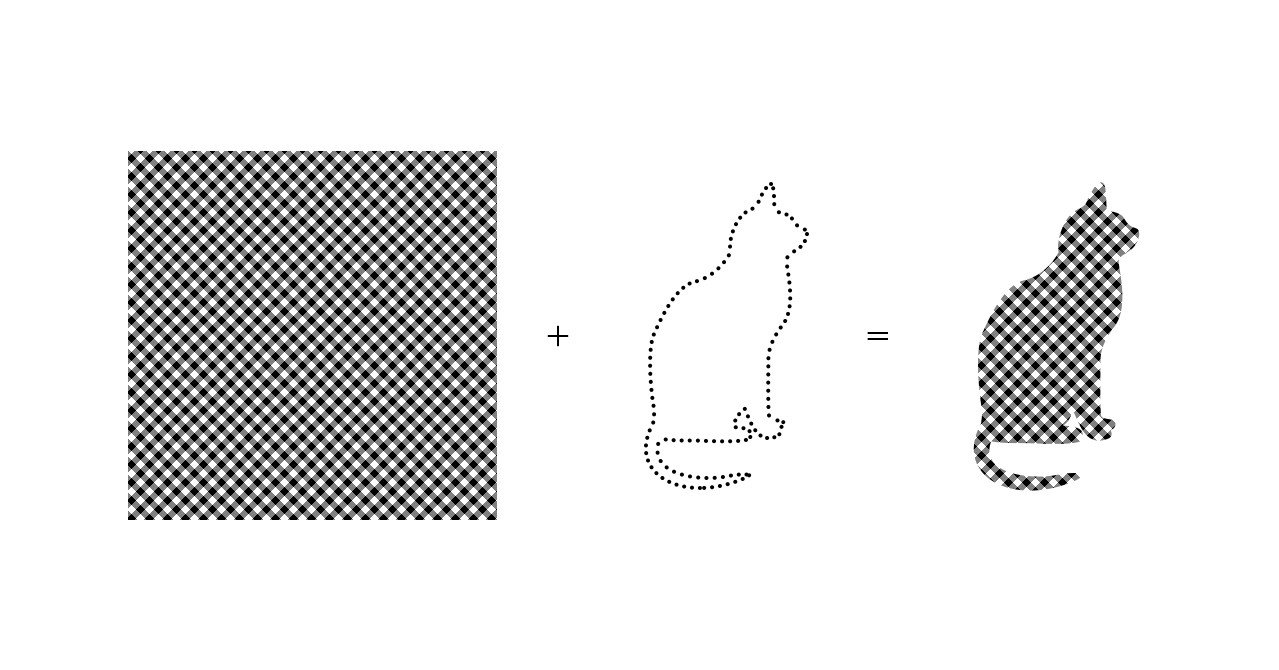
CSSでu201c切り抜くu201dあれこれ (clip-pathとmask-imageの違い)|長谷川満

Google図形描画でテキストを操作・アレンジする - SOYAGIMI NOTE
CSS clip-path の使い方 / Web Design Leaves

CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG

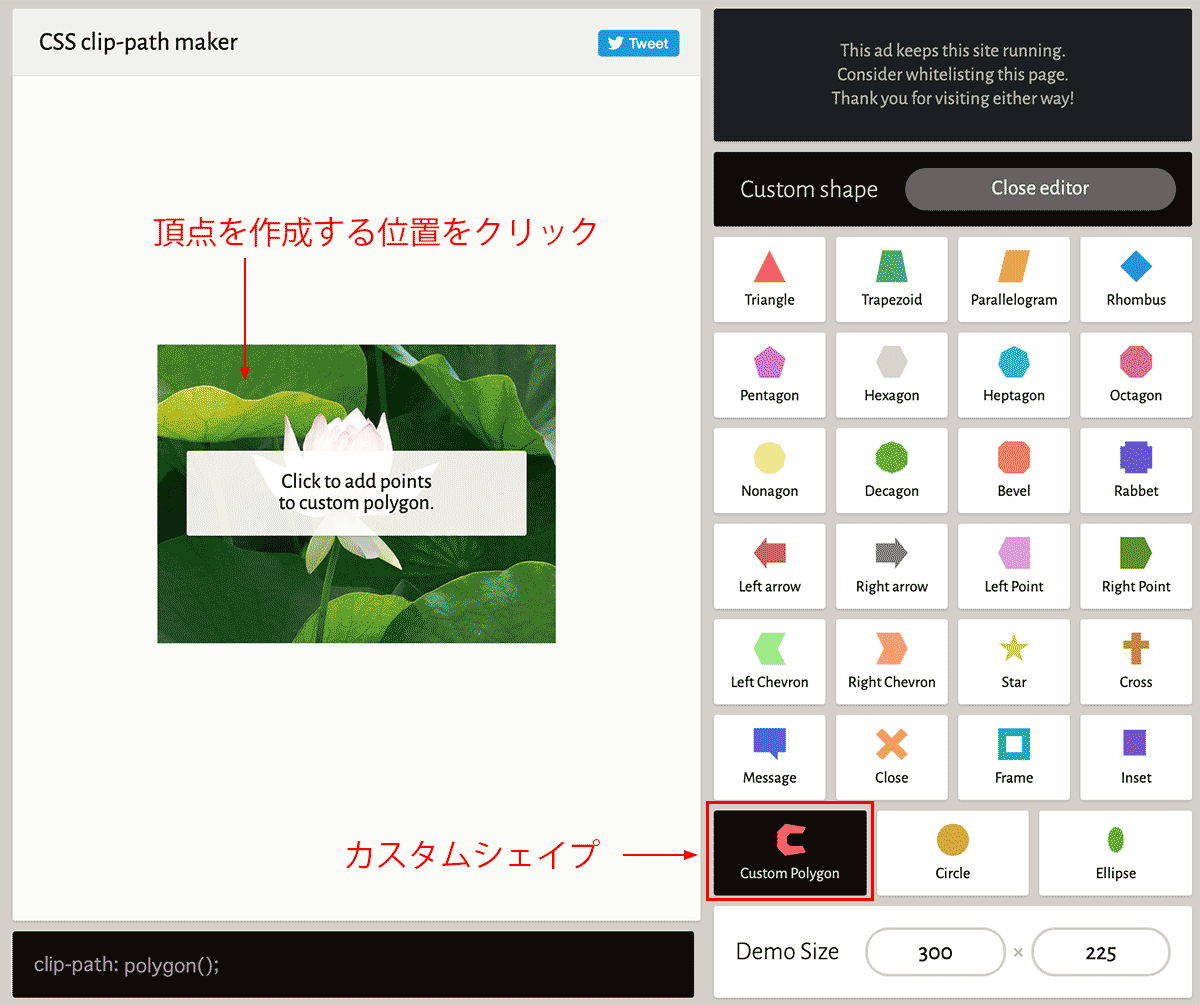
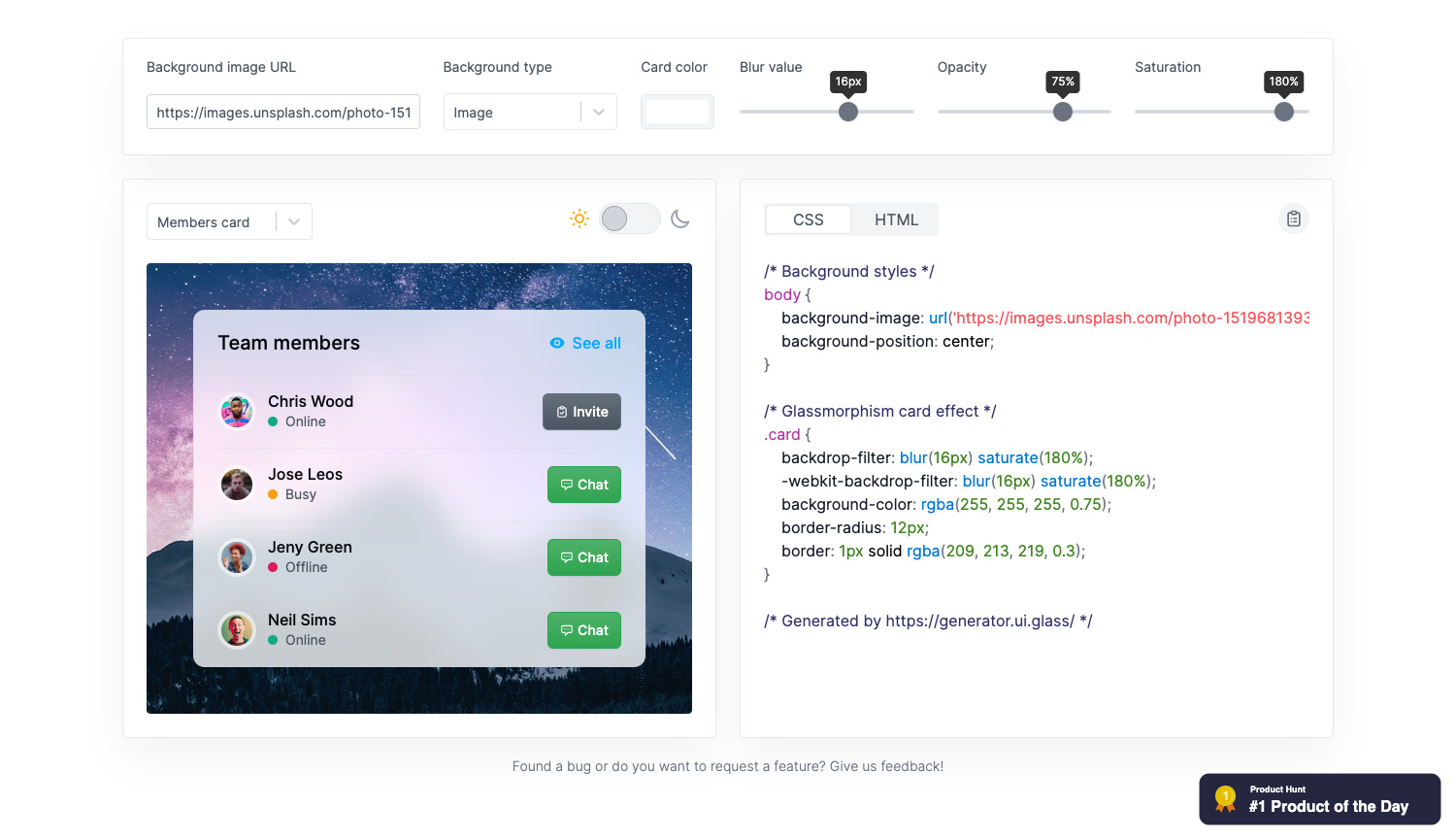
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web

CSSでカーブのあるフレームを表現! 株式会社マイティーエース

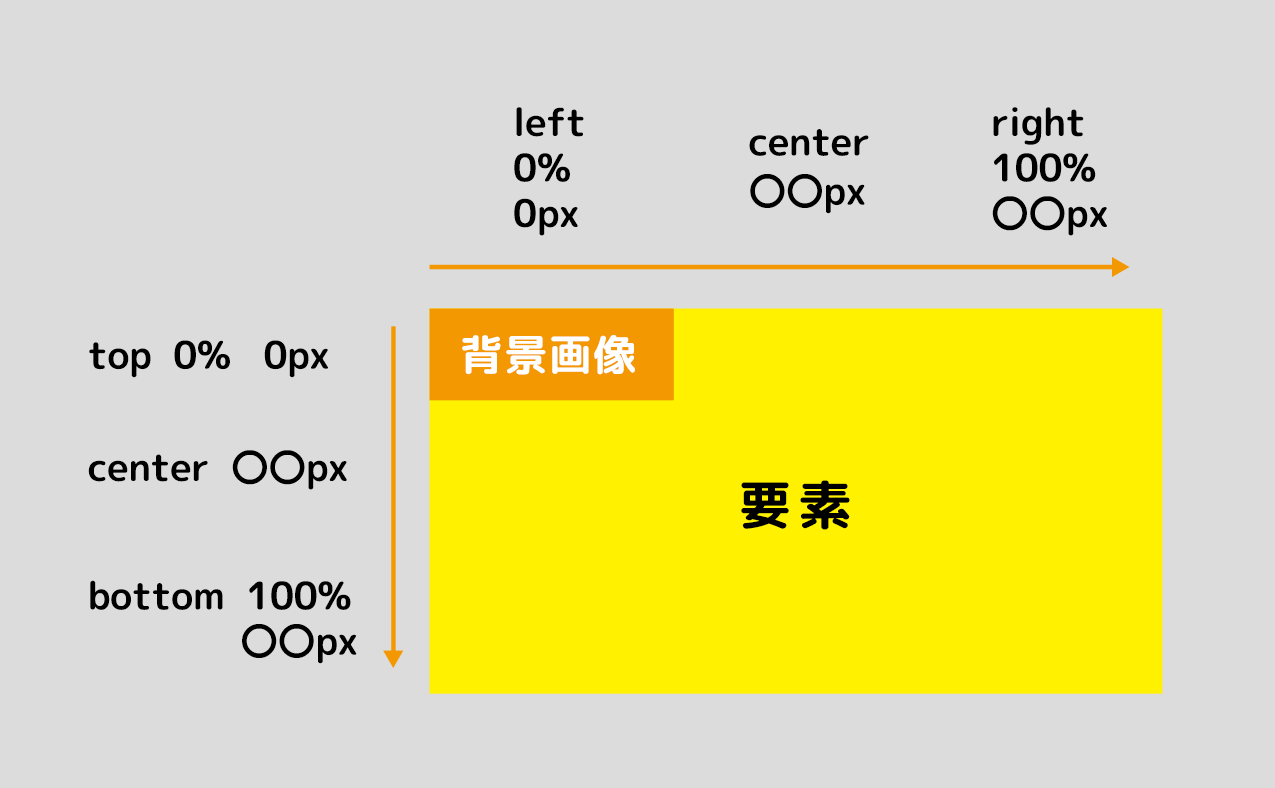
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ

CSSとは?〜CSSで図形を描いてみよう〜 デジタルマーケティング・Web
 You have just read the article entitled アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS - css 背景図
形. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/htmlcss-css.html
You have just read the article entitled アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS - css 背景図
形. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/htmlcss-css.html


0 Response to "アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS - css 背景図 形"
Post a Comment