1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景画像 ずらす
1行追加でOK!CSSだけで画像をトリミングできる「object-fit 
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
[CSS]背景画像を中央から相対指定する方法 » ブロードヒューマン
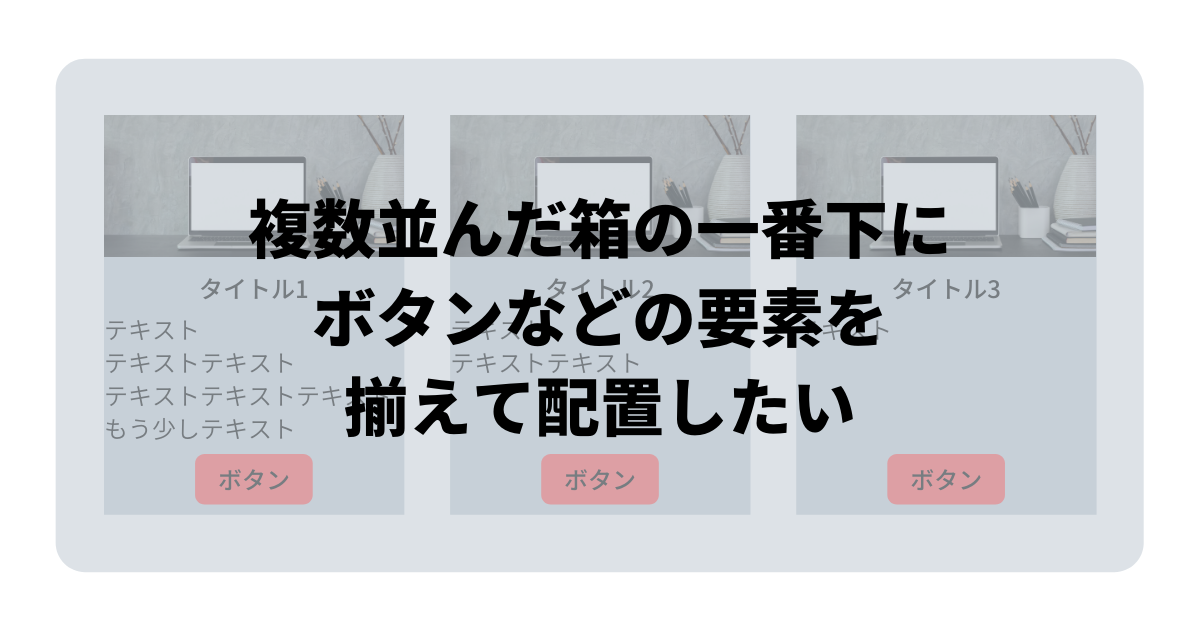
複数並んだ箱の一番下にボタンなどの要素を揃えて配置したい ツチヤ 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSS】要素を自由な位置に配置する方法 WordPressはプロに外注 
CSS】要素を自由な位置に配置する方法 WordPressはプロに外注 
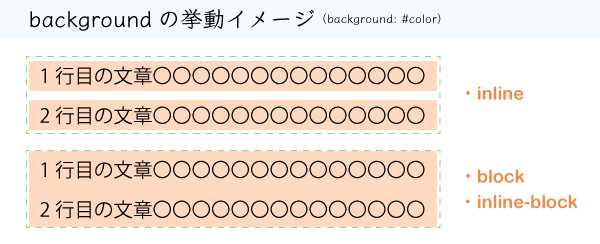
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを 
CSS】borderの長さを調整する方法3つ:文字に応じて可変など
CSS の :after でアイコン追加と上下中央配置 - HAM MEDIA MEMO![]()
Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp
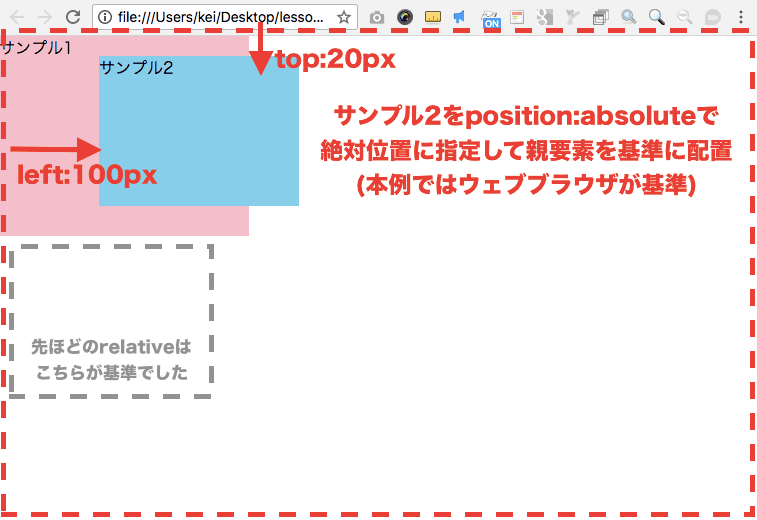
初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ
0 Response to "1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景画像 ずらす"
Post a Comment