HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 - css 背景画 像 いっぱい
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説
CSS】子要素を画面いっぱいに広げるには?【4行で解決】 grandstream 
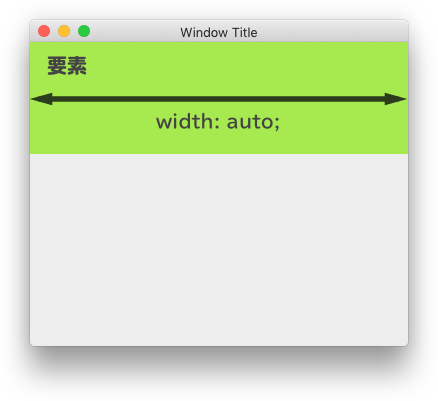
CSSボックスモデルで幅と余白の概念を理解しよう u2013 LARO
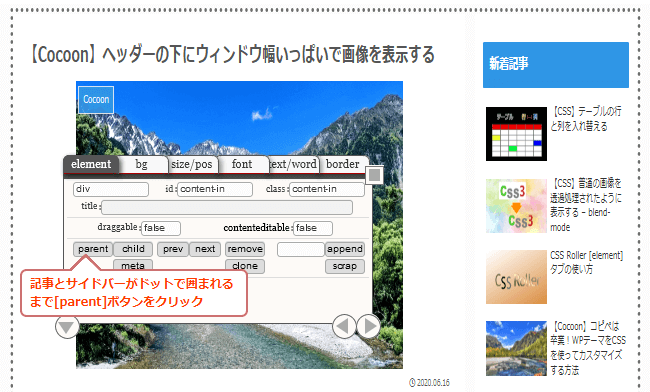
Cocoon】ヘッダーの下にウィンドウ幅いっぱいで画像を表示する CSS 
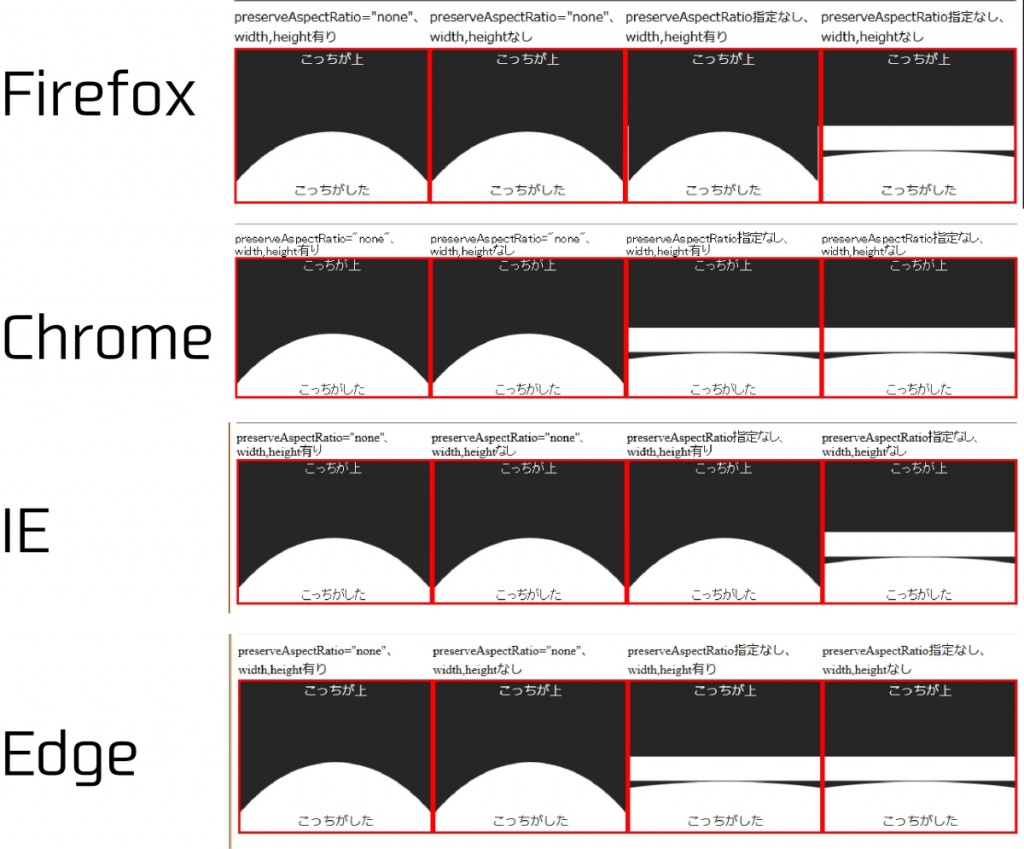
SVGファイルにbackground-sizeが反映されない場合の対処 u2013 広告のフジプロ
Webデザイン基礎演習
Bootstrap】サイトのメインイメージを横幅いっぱい表示する 
親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG
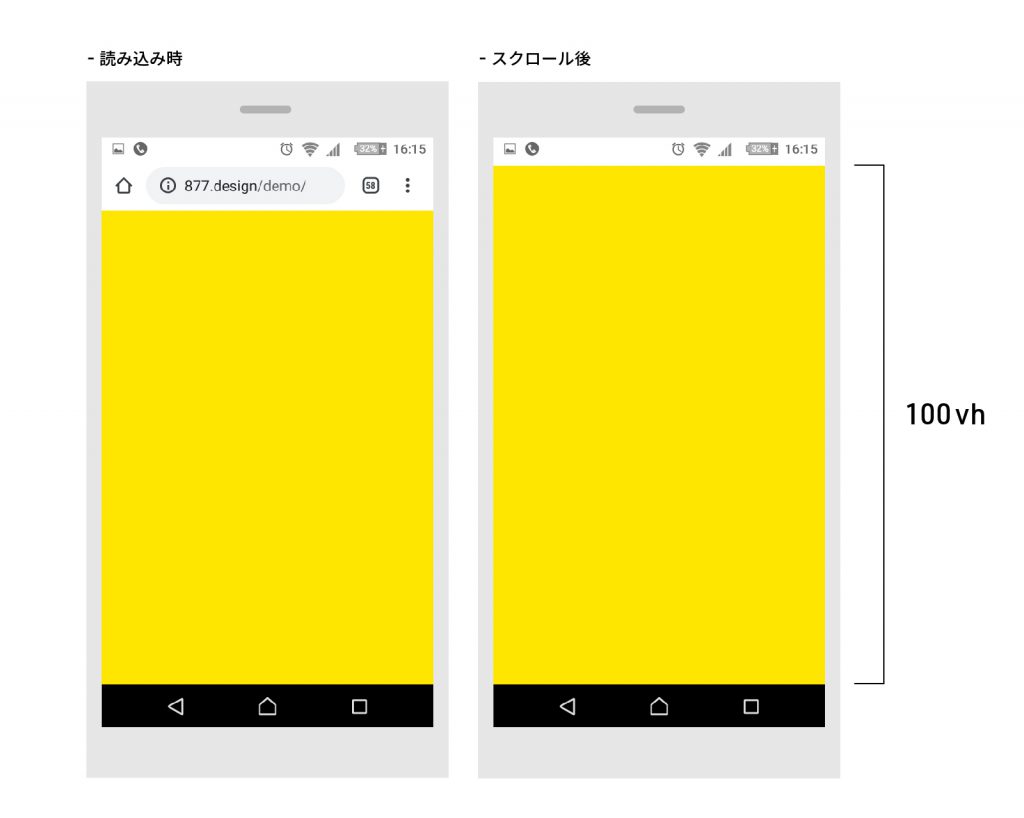
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
background-size:cover;をimgタグでも実現する方法 チルチルミチルブログ
AFFINGER5】横幅をいっぱいに広げる方法(記事・固定ページ対応
はてなブログのヘッダー、タイトル画像の設定について - Minimal Green
0 Response to "HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 - css 背景画 像 いっぱい"
Post a Comment