CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど - css 背 景回転
CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど 
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
Related

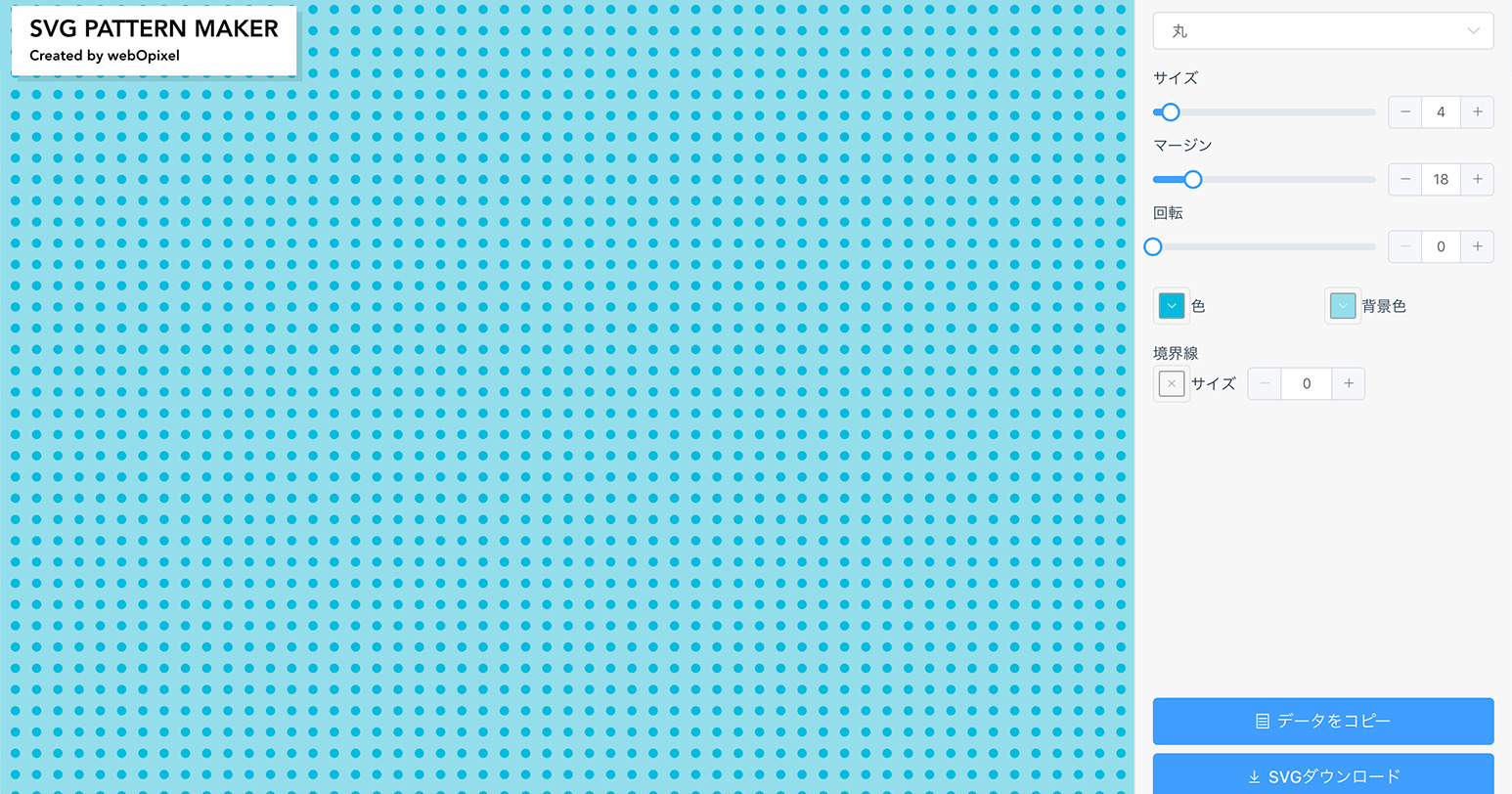
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン

javascript transformを設定して画像を回転させる mebee

CSSで実装するハンバーガーメニュークリック時のエフェクト 10+ - NxWorld

CSSで回転アニメーションを実現する方法を現役デザイナーが解説
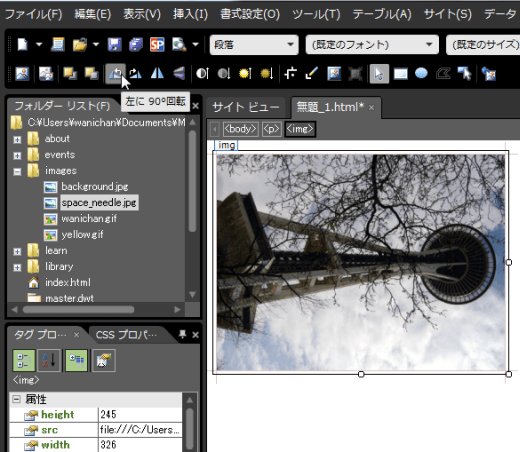
Expression Web 4:画像を90度回転するには

CSSで画像などをホバーした時に回転させる方法

Web最新テクニックはこれ!コピペで実装できるすごいHTML/CSS

ASCII.jp:CSS3で作るダイナミックな3D表現 (1/2)

コピペでOK】イメージ別!サイトをリッチに見せるためのCSS

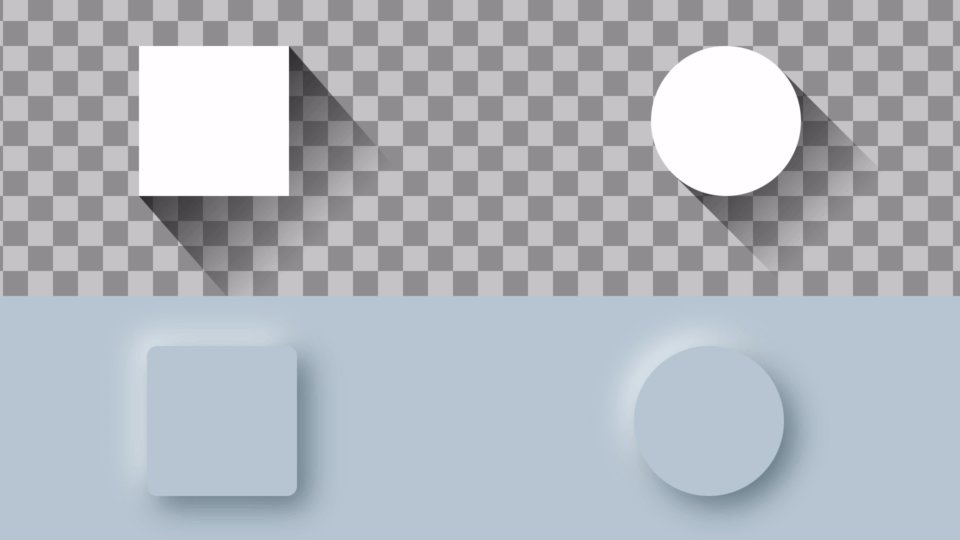
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない
 You have just read the article entitled CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど - css 背
景回転. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/css-css_0908801646.html
You have just read the article entitled CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど - css 背
景回転. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/css-css_0908801646.html


0 Response to "CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど - css 背 景回転"
Post a Comment