コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの - css 背景画像 はみ出る
コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの 
親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法
Related

HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法

HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法

Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS

CSS】スマホで幅100%で要素がはみ出してしまう原因と対策 - Web.fla
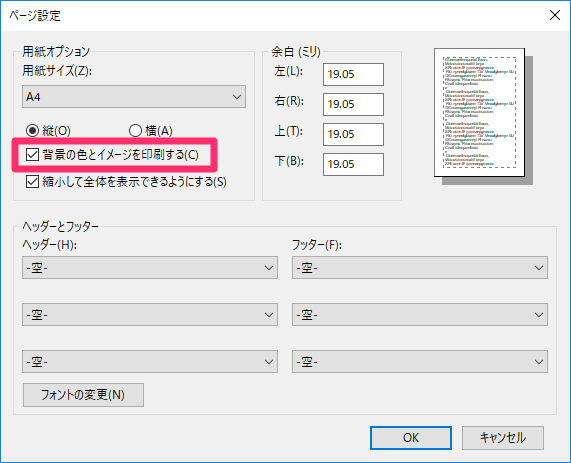
Web画面を印刷するための基本知識とハック - オウチーノ開発者ブログ

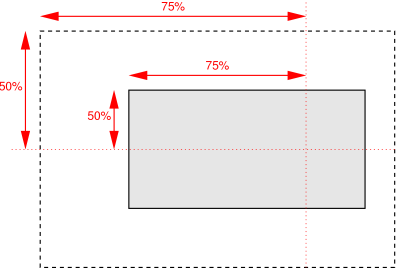
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

WordPress Elementorページビルダー:セクションコンテナを背景画像のサイズに合わせる方法(デモ)

CSSで背景画像・グラデーションを使用し、sizeも指定するときの注意

CSS】スマホで幅100%で要素がはみ出してしまう原因と対策 - Web.fla
CSS 背景 u0026 ボーダー モジュール Level 3
 You have just read the article entitled コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの - css
背景画像 はみ出る. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/2-css.html
You have just read the article entitled コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの - css
背景画像 はみ出る. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/2-css.html

0 Response to "コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの - css 背景画像 はみ出る"
Post a Comment