CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit - css 背 景画像 いっぱい
CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit 
はてなブログのヘッダー、タイトル画像の設定について - Minimal Green
CSS】親要素の中に画面幅いっぱいの子要素を作成する方法|toya|note
CSSで背景を画面幅いっぱいに表示させる方法|Jyu2ログ![]()
親要素の幅を越えてボックスの幅をブラウザいっぱいに広げるテクニック
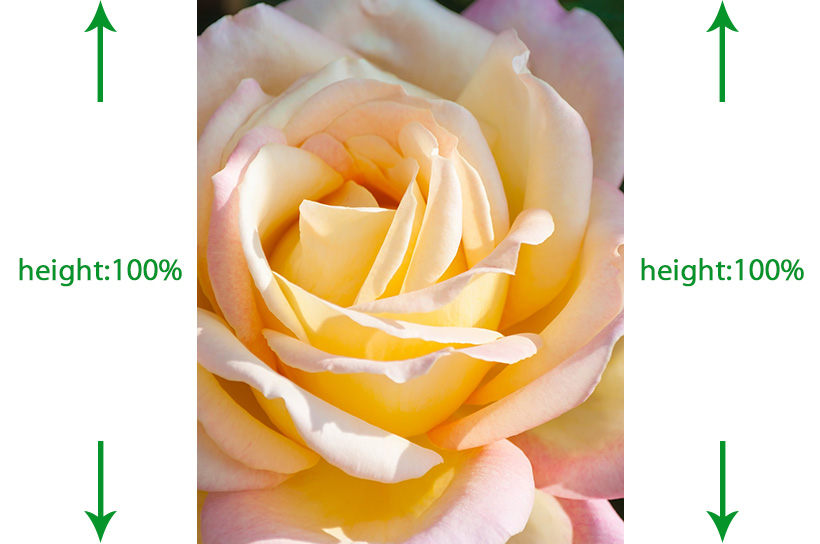
height:100%が効かない!CSSのheightの使い方について l NatsukiMemo 
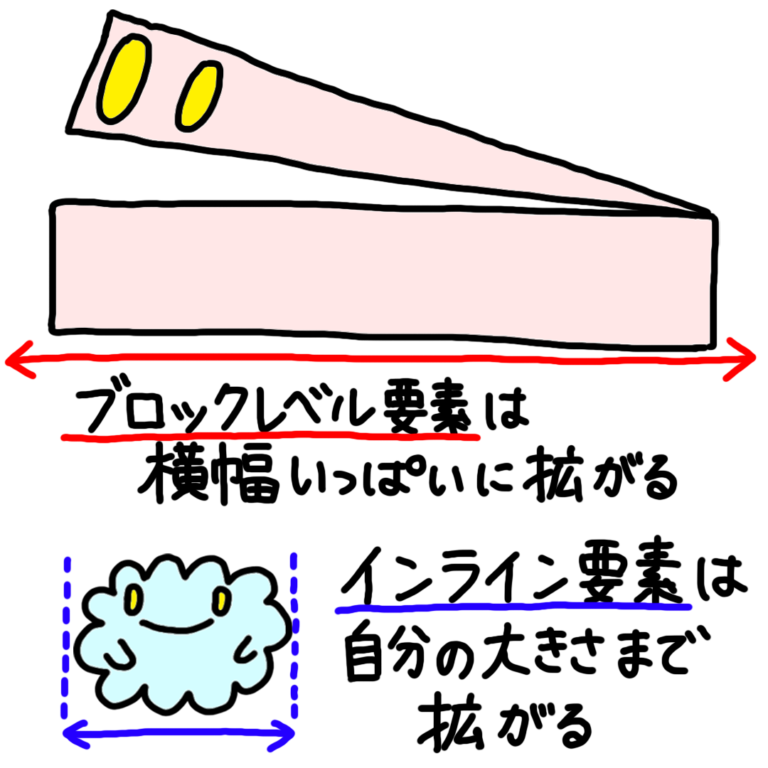
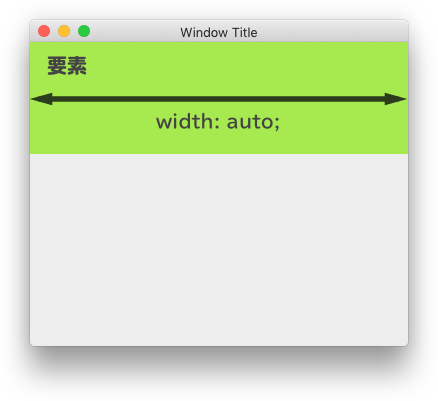
初心者・独学】ブロックレベル要素とインライン要素のサイズ指定(width 
AFFINGER5】横幅をいっぱいに広げる方法(記事・固定ページ対応
CSSボックスモデルで幅と余白の概念を理解しよう u2013 LARO
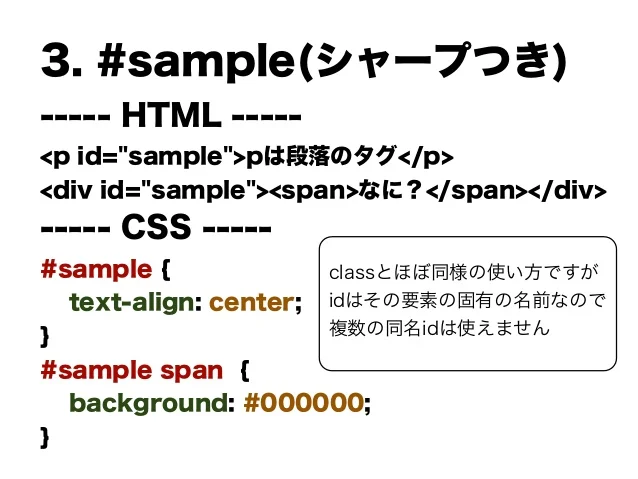
HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5
CSSのプロパティ(background-image)の使い方について知ろう8 
文字のサイズと色
0 Response to "CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit - css 背 景画像 いっぱい"
Post a Comment