CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding - css 背景半透明
CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding 
透明的CSS背景颜色- HTML - 2021
半透明圖片PNG、GIF與半透明濾鏡@ 小無的不臘閣:: 痞客邦::
纯css完美解决背景半透明方案及less封装 前端记录
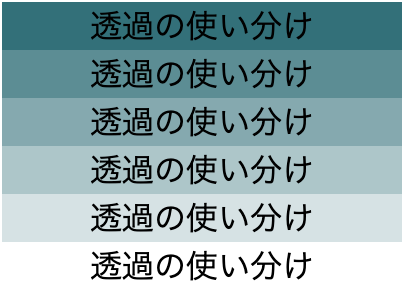
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
光透明度和半透明-动态空间科学和技术蓝色背景材料免费下载PNG图片素材 
css 透明背景css實現背景透明而文字不透明u2013 Uhlwc
半透明ppt图片背景(第1页) - 要无忧健康图库
cssで背景を半透明 (opacityとrgbaについて) パソコン倶楽部りんご
使用RGBA实现颜色半透明并兼容低版本IE浏览器- 雅兮网
ui篇-使用html+css实现按钮加载中效果 码农家园
你该知道的《css揭秘》--背景与边框篇- 掘金
0 Response to "CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding - css 背景半透明"
Post a Comment