CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - css 背景変わる
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
CSSでWordPressの記事中の見出し(H2要素)の文字色と背景色を変える 
CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新 
ヘッダーを途中で変化させる方法 Happy Coding
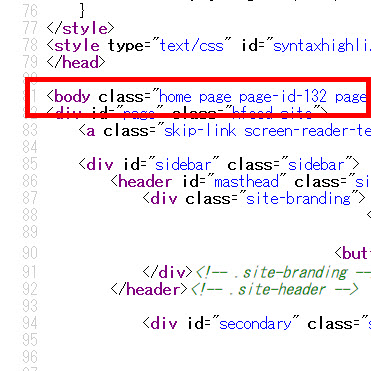
CSSでページごとに別のスタイルを設定したいときはbodyタグをチェック 
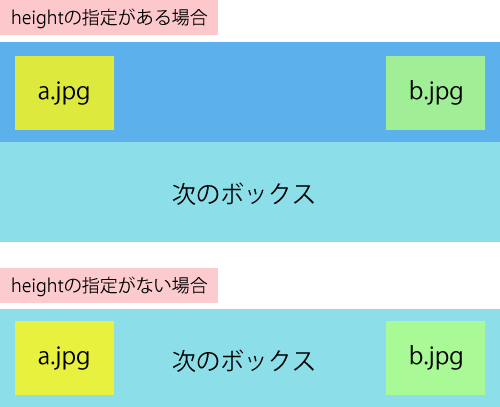
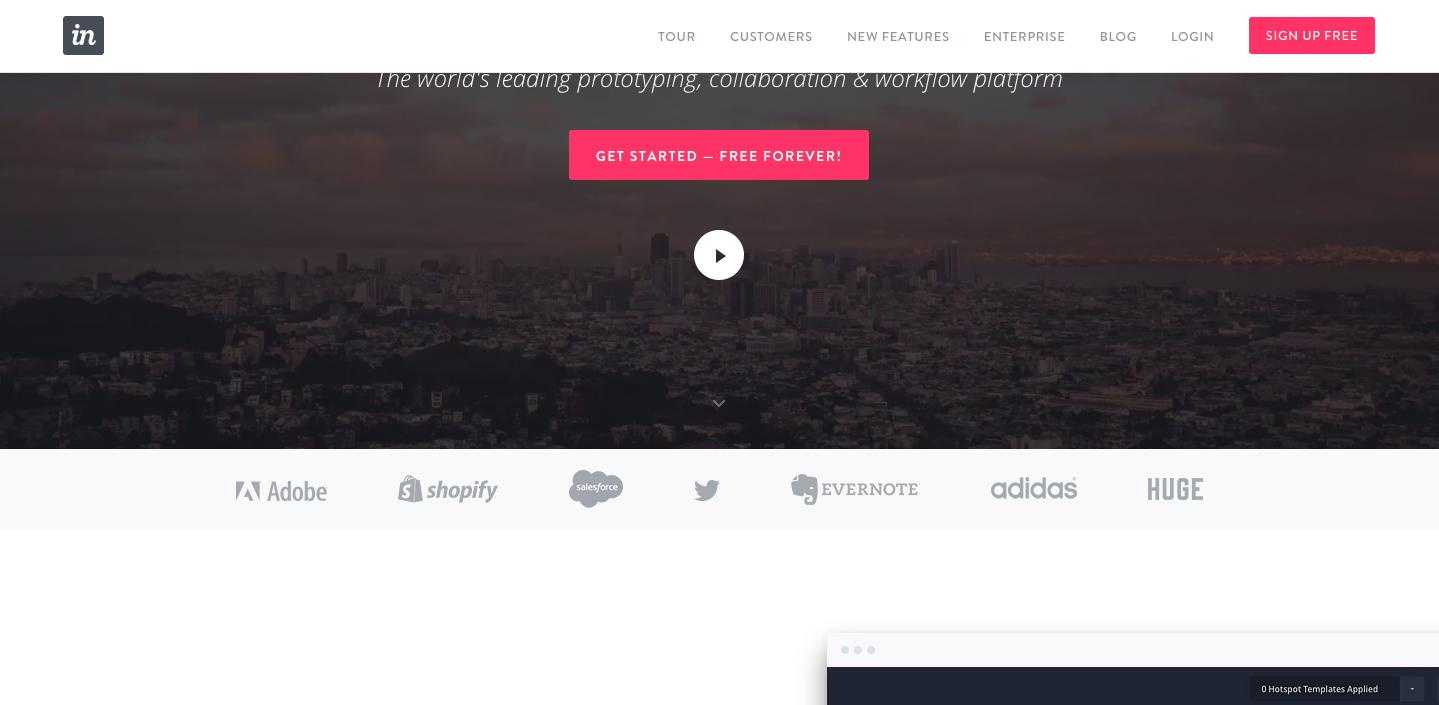
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
Winteru002718からLEXのスタイルがちょっとだけ変わります
画像をマウスオーバーすると半透明の白いフィルターをかけたように 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
フォーム】入力し終えた入力欄の背景色を変える方法【jQuery】 D 
リンク反応範囲の拡張
CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編 
0 Response to "CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - css 背景変わる"
Post a Comment