HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の - css 背景斜め 色
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
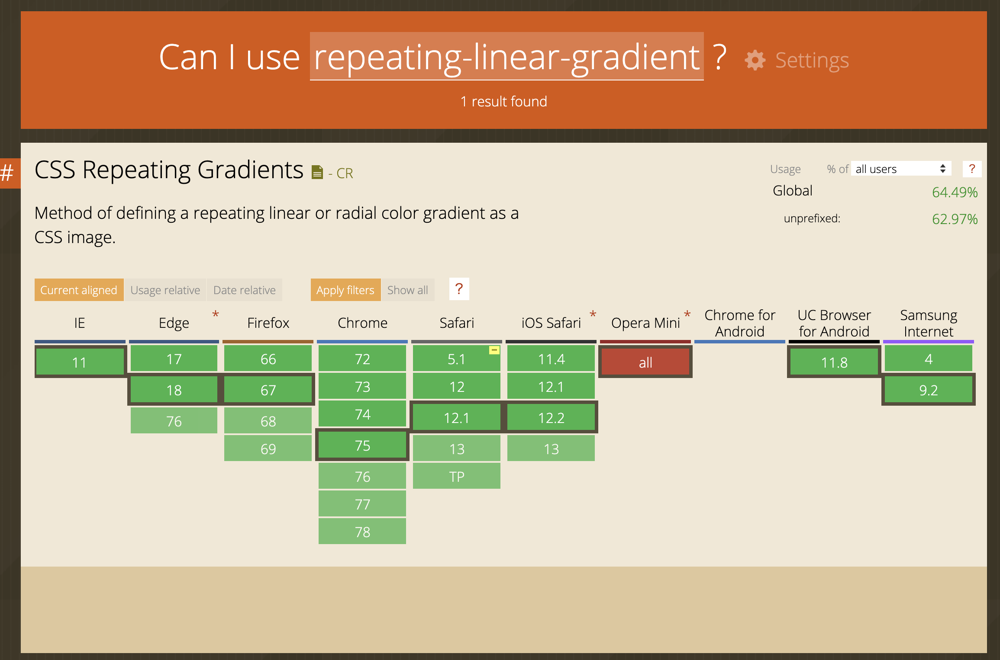
ストライプの背景を画像を使わずCSSで表現する方法
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
グラデーションのCSSを生成してくれるおすすめジェネレーター5選 侍 
斜め背景でカッコいいフロントエンドデザイン - Qiita
CSSで斜めの背景を実装する方法|tamatuf
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE
CSS】複数色のグラデーションマーカーを実装する方法 webdev.tech
8ステップで完成!CSS3で「斜めのストライプ」を作る方法 maesblog
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

0 Response to "HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の - css 背景斜め 色"
Post a Comment