Bootstrapで赤文字を表示する方法をサンプルコード付き解説! Qumeru - css 背景画像 calc
Bootstrapで赤文字を表示する方法をサンプルコード付き解説! Qumeru 
レスポンシブ対応の背景画像枠でコンテンツの高さを取得し丁度いい感じ
CSS] 縦横比を維持したまま背景画像を横幅いっぱいに表示させる方法 ![CSS] 縦横比を維持したまま背景画像を横幅いっぱいに表示させる方法](https://techmemo.biz/wp-content/uploads/2016/10/background-width-100.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
CSSのTransform:Scale関数内でCalcを使用できますか? 2021
浏览器u2013 backup
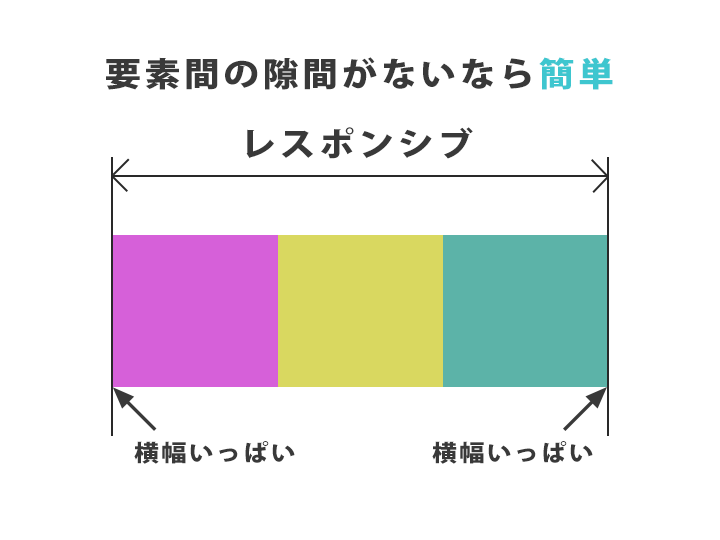
横に並べた要素の間だけにすき間を入れるレスポンシブにも対応させた 
JVM从0-1系列图文u2014u2014入门开始深入每一个细节_wx5c25e94da5017的技术博客
今日からGoogleスプレッドシートで使えるGASのコード一覧 u2013 初心者でも 
今日からGoogleスプレッドシートで使えるGASのコード一覧 u2013 初心者でも 
divの中の子要素だけを画面幅最大にする方法【CSS】
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/themes/swell_child/img/logo.svg)
0 Response to "Bootstrapで赤文字を表示する方法をサンプルコード付き解説! Qumeru - css 背景画像 calc"
Post a Comment