Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景小さく
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
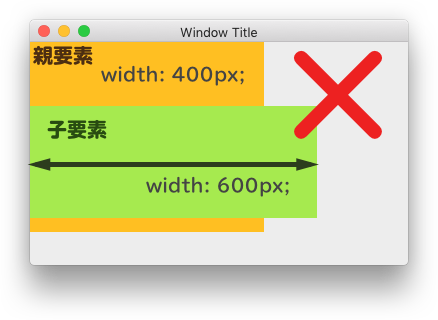
CSSボックスモデルで幅と余白の概念を理解しよう u2013 LARO
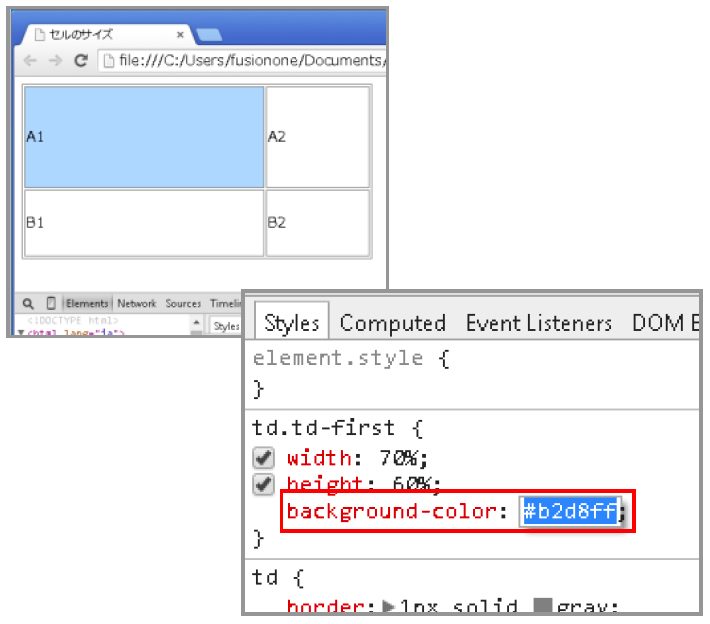
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
ユーティリティセカンドなCSS設計:CSS Nite2021-03-12感想 ウェビン 
HTMLCSSについて質問です。CSSのbackgroundに6枚画 - Yahoo!知恵袋
CSS疑似クラスを活用した、モダンでインタラクティブなフォームの 
background-imageを横幅100%でレスポンシブ対応させる office606
background-imageを横幅100%でレスポンシブ対応させる office606
CSSだけでノート風の罫線を表現する TOMILOG
OBS】ツイキャスのコメントを画面表示させる方法。オススメのCSSで 
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル ![]()
0 Response to "Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景小さく"
Post a Comment