background-attachment实现滚动阴影效果 - css 背景幅100
background-attachment实现滚动阴影效果
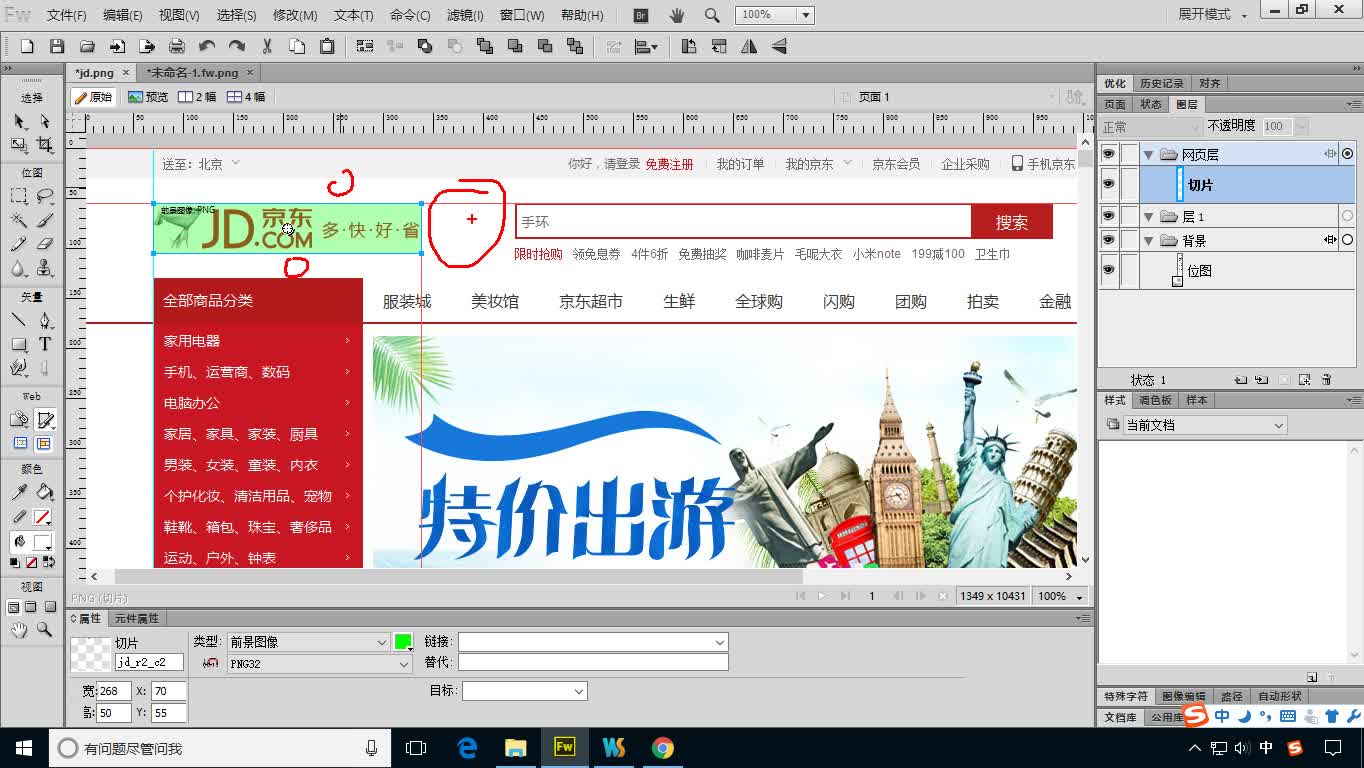
京东电商页面开发实战(HTML+CSS)-学习视频教程-腾讯课堂
Related

定期入れのの【送料無料】 (まとめ) 今村紙工ボール紙今村紙工A4 業務

CSS各种边框背景大全- 每日头条

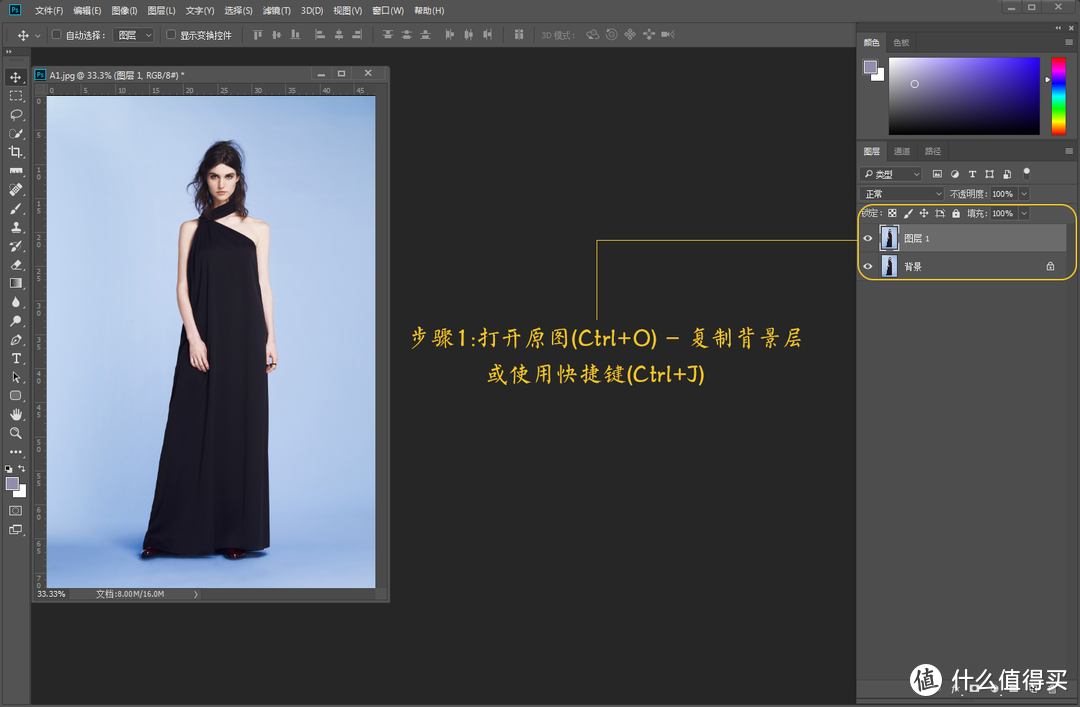
硬核设计之路篇六:每天5分钟,轻松学会PSu2014Adobe Ps CC 2018初阶入门

壹周速读:设计师的作品集制作指南- 优设网- UISDC

PS文字处理工作中文本工具的9个基础技巧- 兔课网
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天

Web前端复习-5、CSS页面布局 码农家园

我想这就是后来我开始喜欢上u201c渐变u201d的原因吧

Imprint 印记 Published 2017 by Smashing Media AG, Freiburg
代码变油画,精细到毛发,前端小姐姐只用HTML+CSS,让美术也惊叹 量子位


0 Response to "background-attachment实现滚动阴影效果 - css 背景幅100"
Post a Comment