IE 11では思ったように星の色が変わりません。 - スタック・オーバーフロー - css 背景画像 opacity
IE 11では思ったように星の色が変わりません。 - スタック・オーバーフロー
Can I set an opacity only to the background image of a div 
De Photoshop frame Set - CLIP STUDIO ASSETS
背景画像の拡大縮小 - CSS: カスケーディングスタイルシート MDN
De Photoshop frame Set - CLIP STUDIO ASSETS
Background image: url u2014 url(u0027urlu0027) the url to the image
CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 
CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン
VSCode背景画像拡張機能background-cover暗すぎて不透明度(opacity 
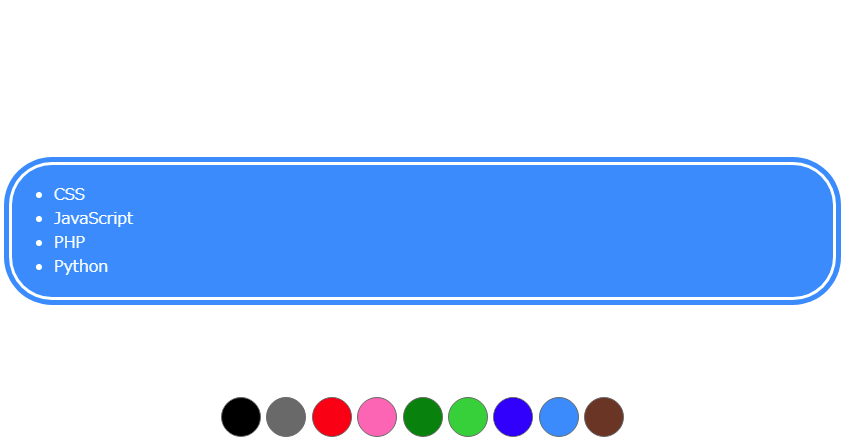
CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES
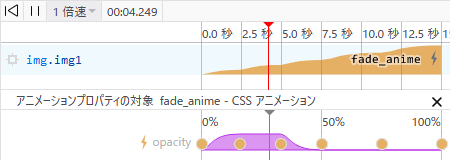
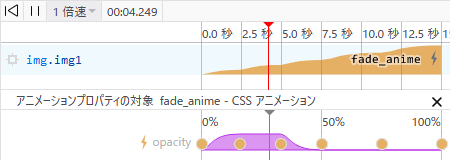
CSSのアニメーションを用いた画像のフェード切り替えを理解する 
CSSのアニメーションを用いた画像のフェード切り替えを理解する 

0 Response to "IE 11では思ったように星の色が変わりません。 - スタック・オーバーフロー - css 背景画像 opacity"
Post a Comment