CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景画像 はみ出る
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
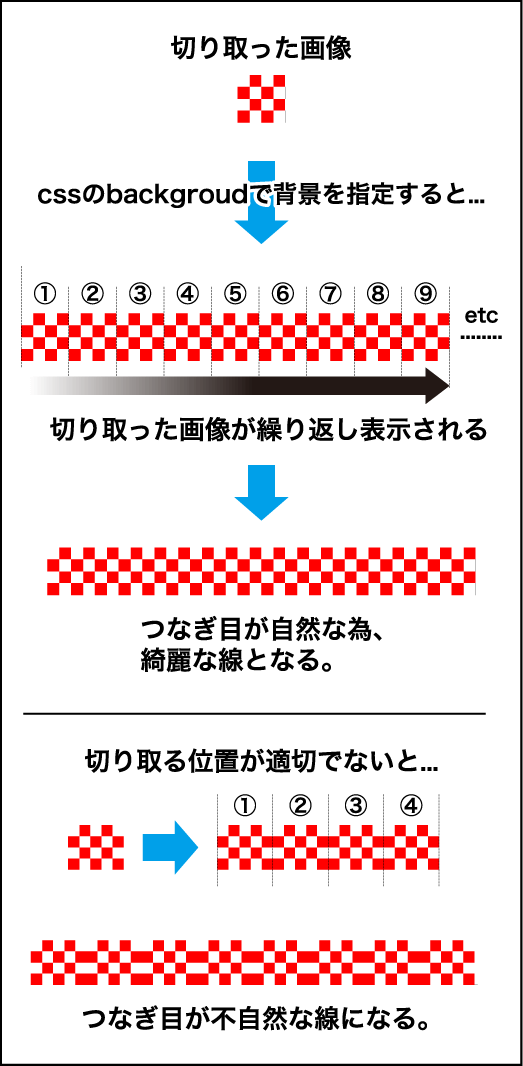
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 
background-imageを横幅100%でレスポンシブ対応させる office606
CSS擬似要素「before/after」の背景画像表示で鬼ハマリしたので備忘録メモ
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
0 Response to "CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景画像 はみ出る"
Post a Comment