CSS]コンテンツの区切り線、デザインのアクセントに使えるラインや - css 背 景画像 base64
CSS]コンテンツの区切り線、デザインのアクセントに使えるラインや ![CSS]コンテンツの区切り線、デザインのアクセントに使えるラインや](https://coliss.com/wp-content/uploads-201604/2016120102-08.png)
微步在线报告】u201c白象三代u201dAPT组织攻击活动披露- X情报社区
Background url http, body { background-image: url(logo
CSSの「mix-blend-mode」で画像と文字をブレンドさせてみた TECHMODE
base64转图片- 爱资料工具
看雪学院 自由微信 FreeWeChat
微步在线报告】u201c白象三代u201dAPT组织攻击活动披露- X情报社区
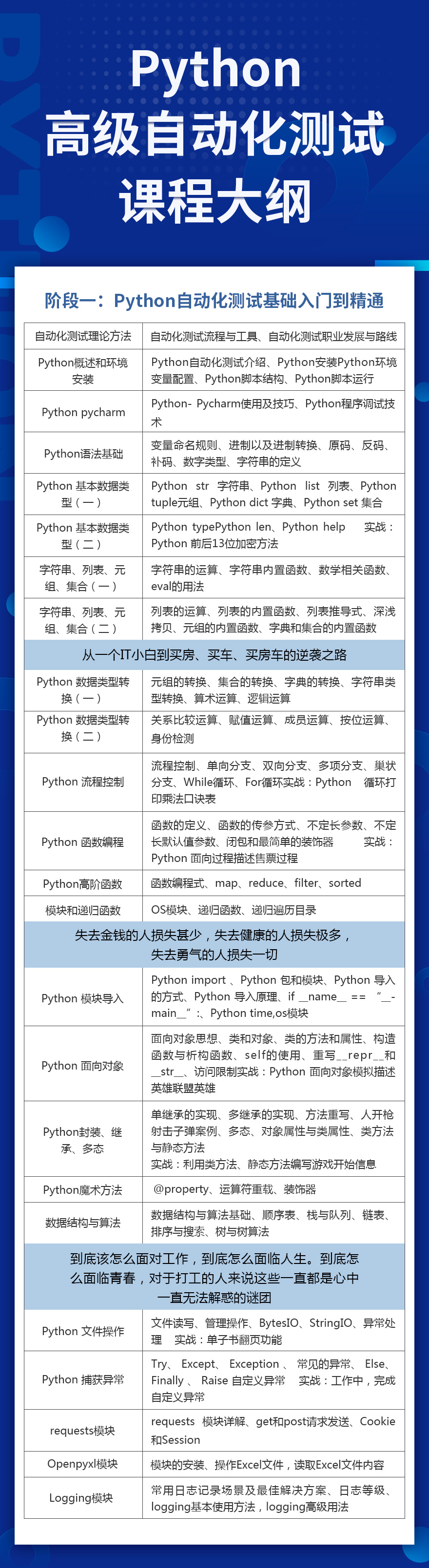
视频教程-Python入门精讲视频,从入门到精通-Python_weixin_34684994的 
解决Visual Code安装中文插件失败问题_weixin_30381317的博客-程序员 
canvas 繪製、加載圖片不清晰;jspdf生成的文件打開報110錯誤的解決
CSS】背景画像のみを透過する方法. みなさんこんにちは。 by bell 
默认分类- 文章- DockOne.io


0 Response to "CSS]コンテンツの区切り線、デザインのアクセントに使えるラインや - css 背 景画像 base64"
Post a Comment