フリーアイコン「Font Awesome」の使い方:ステップ7~Web Fonts with - css 背景斜め 交互
フリーアイコン「Font Awesome」の使い方:ステップ7~Web Fonts with
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを 
transparentって何ですか? - 効果としてスタイルシートで背景色を
在庫限り 通信興業 CAT5E LANケーブル (300m巻き) TSUNET-350E 0.5-4P 
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
1日1サイトレビュー【057】179リレーションズさん|aya|note
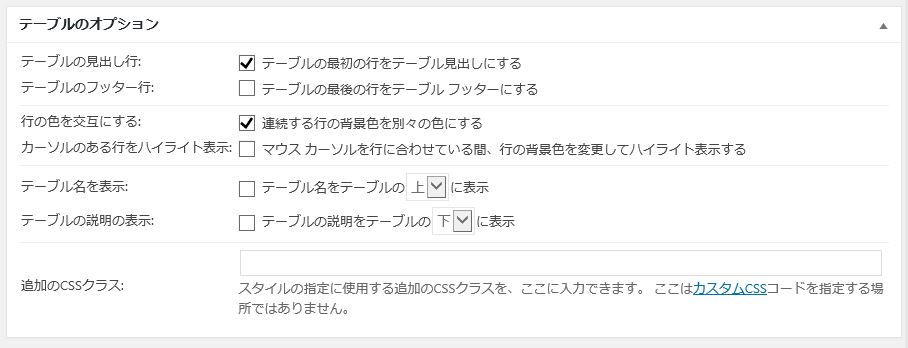
WordPress】表を作るプラグイン-TablePress- ノラトキのSiteStudio
HTMLとCSSだけで簡単に作る。吹き出し(バルーン)。漫画のセリフを 
CSS3 : 斜め背景の作り方 ハックノート
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2018/07/eps-2.jpg)
CSSで背景グラデーション+アニメーションで変化する背景色を実装 
0 Response to "フリーアイコン「Font Awesome」の使い方:ステップ7~Web Fonts with - css 背景斜め 交互"
Post a Comment