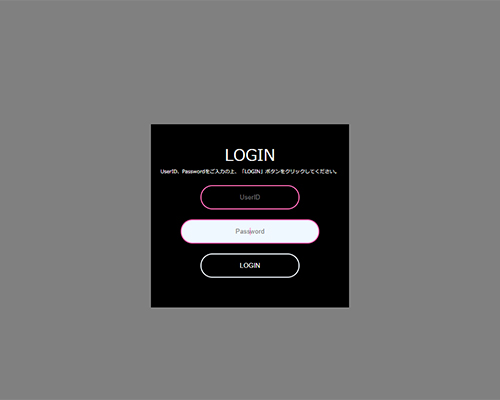
HTMLとCSSだけでおしゃれなログイン画面を作る方法 - WEBCAMP MEDIA - css 背 景変わる
HTMLとCSSだけでおしゃれなログイン画面を作る方法 - WEBCAMP MEDIA
CSS】hoverで作る簡単アニメーションとおすすめプロパティ6選 CodeCampus
福岡のWeb・広告制作 ベクター・クリエイティブ u201cデザインは人を 
CSS]「display: contents;」がすごい便利!ラッパーを使った実装が ![CSS]「display: contents;」がすごい便利!ラッパーを使った実装が](https://coliss.com/wp-content/uploads-201802/2018040106.png)
リンク反応範囲の拡張
CSS] モノトーンがお洒落なアニメーションボタン16選 メープルの国の ![CSS] モノトーンがお洒落なアニメーションボタン16選 メープルの国の](https://yuhostyles.com/wp-content/uploads/2020/08/Screen-Shot-2020-08-11-at-16.37.48-1024x700.png)
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
アメブロ(Amebaブログ)のCSSカスタマイズ ramia
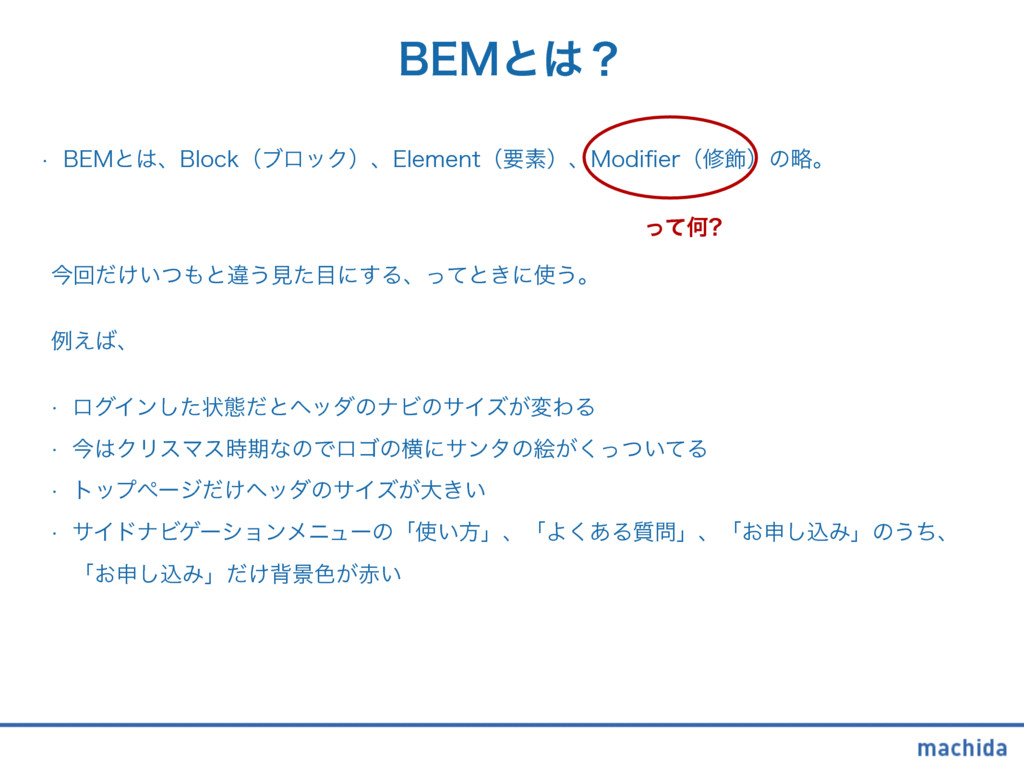
Rubyist のための CSS 勉強会 / nishiwaki. kobe css - Speaker Deck
ヘッダーを途中で変化させる方法 Happy Coding
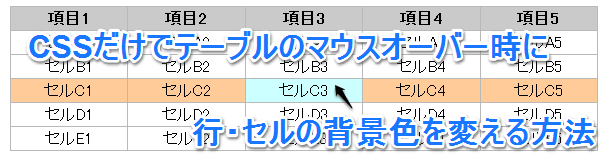
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく 
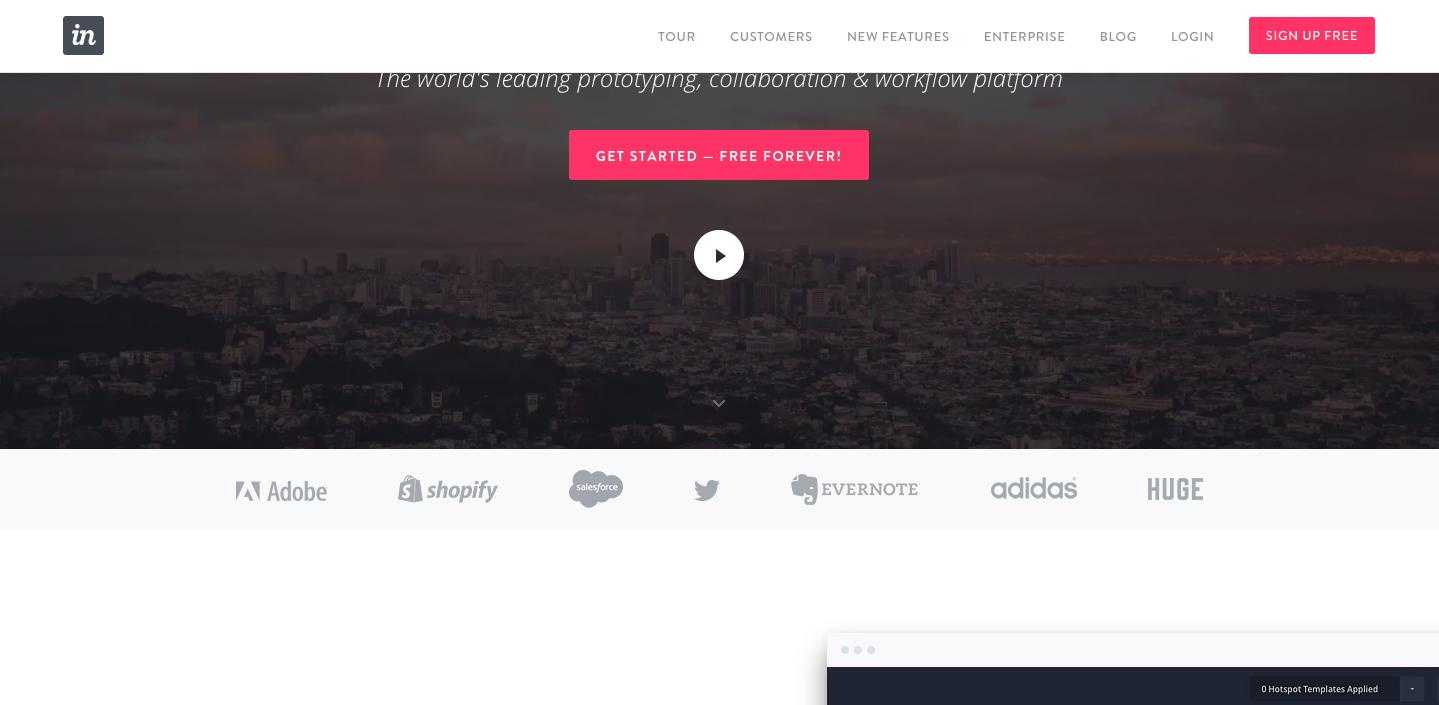
ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 
0 Response to "HTMLとCSSだけでおしゃれなログイン画面を作る方法 - WEBCAMP MEDIA - css 背 景変わる"
Post a Comment