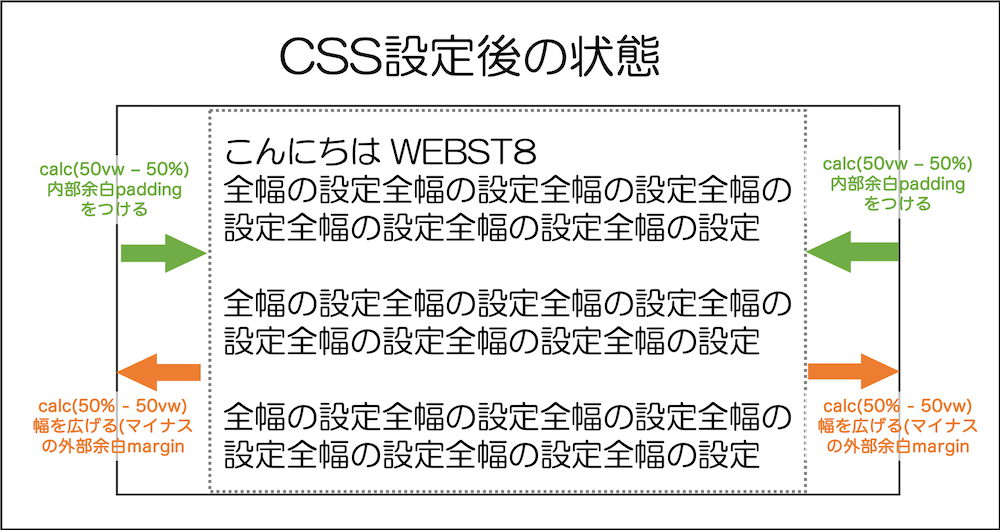
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 - css 背景 画像 calc
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 
Macroの杜(OpenOffice.org/LibreOffice Basic編)/Calc No.4
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
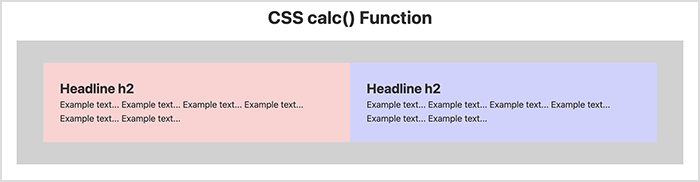
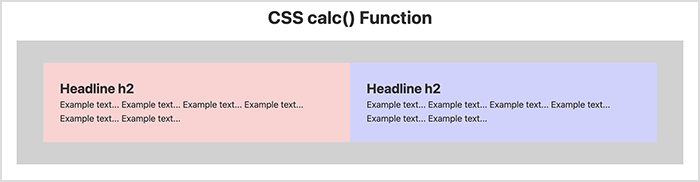
CSSのcalc()関数で要素の可変幅を調整する Free Style
Angular】テーマを超簡単にカスタマイズする方法!│いずみんブログ
CSS - 背景を斜めにかっこよくする|teratail
Moving Backgrounds With Mouse Position CSS-Tricks
Lightning全幅設定】Lightningで全幅背景を設定する方法 - WEBST8のブログ
CSSだけでここまでできる!参考にしたいCSSエフェクト10選 - Workship ![]()
浏览器u2013 backup
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSSのcalc()関数で要素の可変幅を調整する Free Style
0 Response to "CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 - css 背景 画像 calc"
Post a Comment