CSS だけで 空の要素に指定した background-image の高さを正しい縦横 - css 背景動画 高さ
CSS だけで 空の要素に指定した background-image の高さを正しい縦横 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
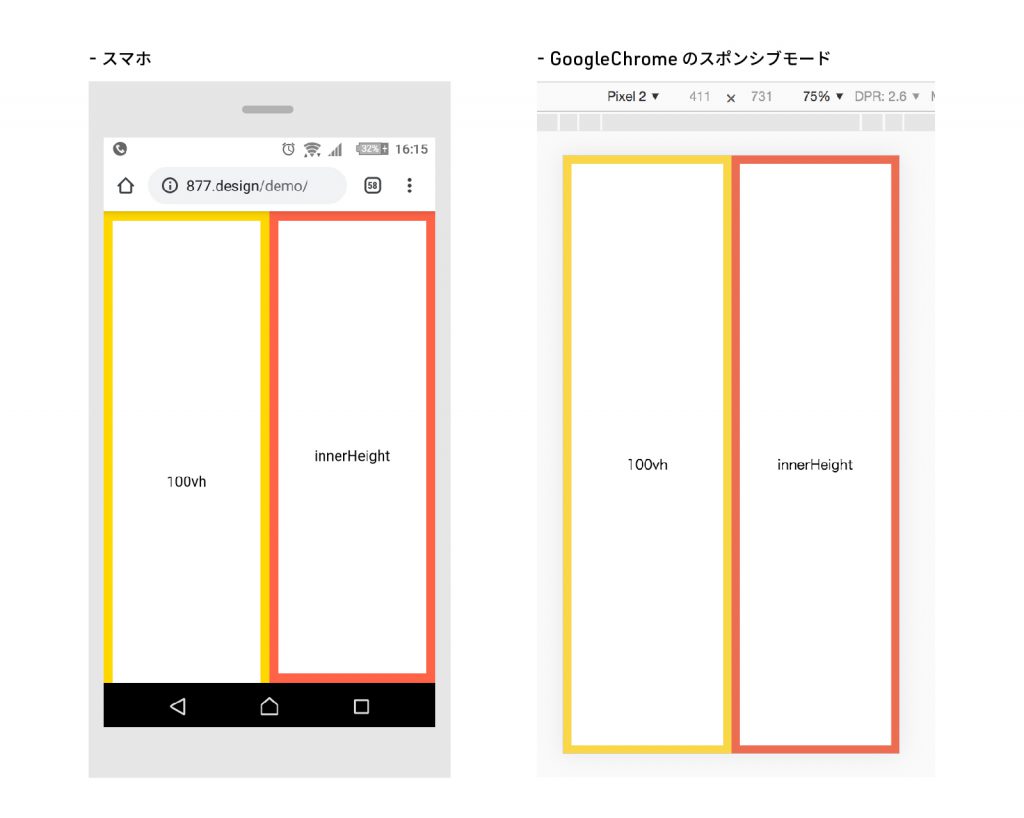
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
YouTube動画の周りをフレーム(枠)で飾ってみよう |BiND Cloudのトリセツ
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
WordPressの背景画像を追加、編集、カスタマイズする方法
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
画像の上におしゃれに文字やボタンをのせる方法(CSS)
実は簡単!CSS でボックスの高さを揃える方法【Flexbox】 ビギナーズハイ
YouTube動画の周りをフレーム(枠)で飾ってみよう |BiND Cloudのトリセツ
0 Response to "CSS だけで 空の要素に指定した background-image の高さを正しい縦横 - css 背景動画 高さ"
Post a Comment