css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景画像 ずらす
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
解説付き】hoverで背景画像が浮き出るCSSアニメーション4選 ゆう 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
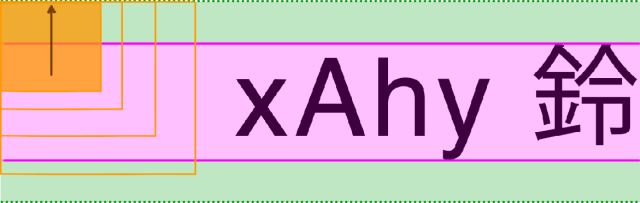
理解しておきたい、CSSによるインラインレイアウトの仕組み(vertical 
はてなブログ】ヘッダの背景画像の位置調整(レスポンシブデザインの 
パララックス(視差効果)について解説!Rellax.jsでスクロールエフェクト(効果)をかけて、奥行きのある演出をしてみましょう!
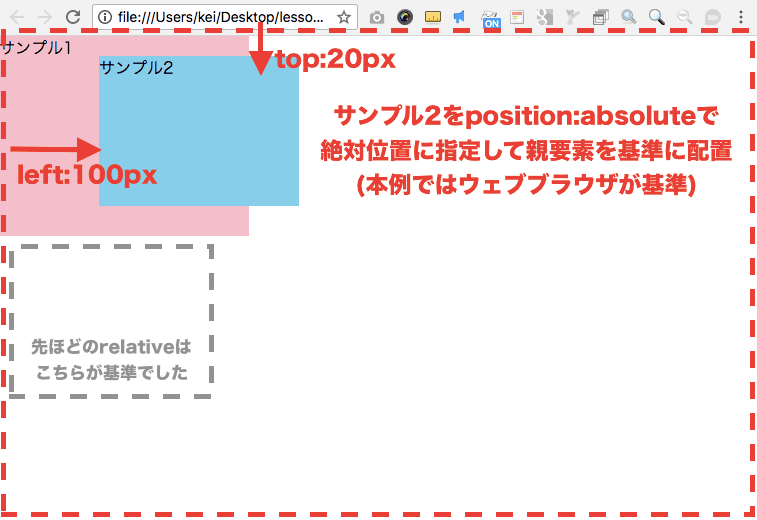
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
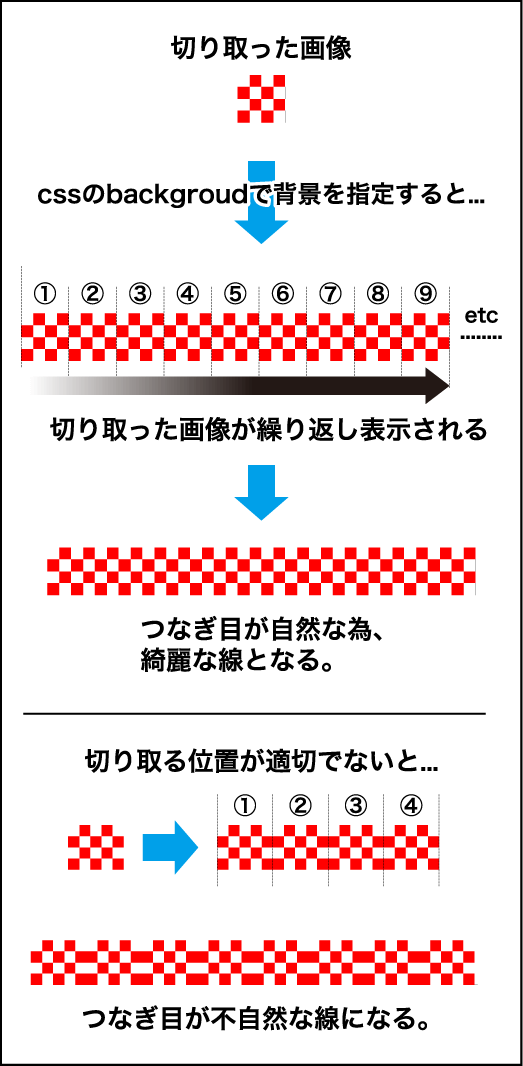
CSS】要素の背景background-imageを自由自在に配置する3つの方法
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ
CSS】background-positionプロパティにマイナスの値を指定してみます 
CSS】要素を自由な位置に配置する方法 WordPressはプロに外注 
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景画像 ずらす"
Post a Comment