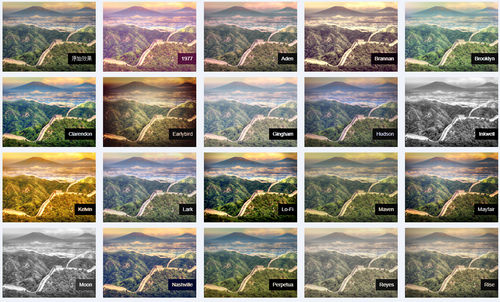
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景画像 filter
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
使用Python调试器pdb调试程序(mac)_plychoz的博客-程序员资料- 程序
黑马头条项目[修改版]-第一天- 搬砖道人搬砖- 博客园![黑马头条项目[修改版]-第一天- 搬砖道人搬砖- 博客园](https://img2020.cnblogs.com/blog/1948643/202105/1948643-20210517092059450-58298508.png)
B端设计师价值体现- 设计文章- 站酷(ZCOOL)
Background-image(背景画像)を透過させるCSS|おがわ|note
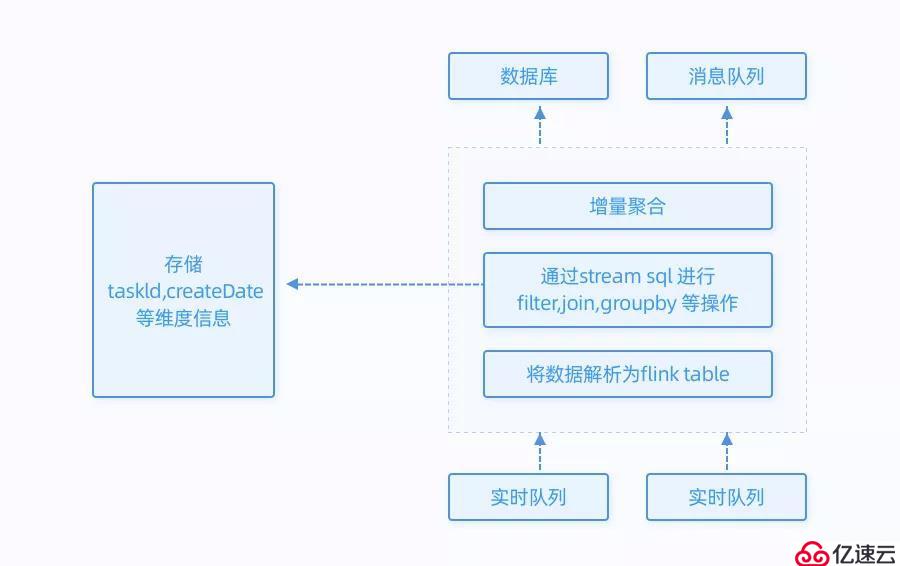
通过Flink实现个推海量消息数据的实时统计- 数据库- 亿速云
GitHub热榜:代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让
CSS3 filter(滤镜)属性使用- 掘金
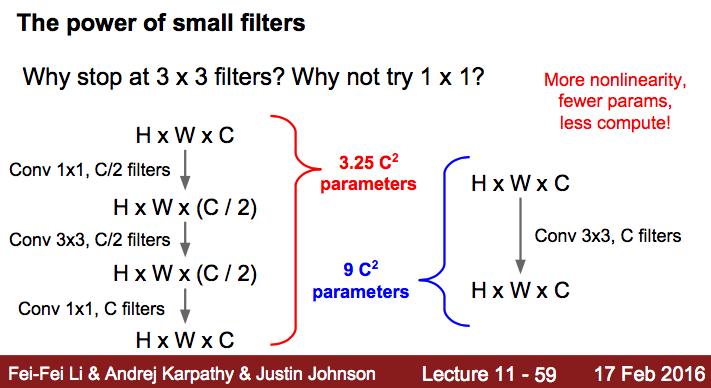
CNN经典结构(Lenet,AlexNet,VGG,GoogleNet,ResNet, Resnext 
CSS滤镜和混合模式处理的图片如何上传下载? « 张鑫旭-鑫空间-鑫生活
CSSだけで複雑な背景画像を作ってみる - ログおきば
CSSだけで複雑な背景画像を作ってみる - ログおきば

0 Response to "CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景画像 filter"
Post a Comment