代码变油画,精细到毛发,前端小姐姐只用HTML+CSS,让美术也惊叹 量子位 - css 背景幅100
代码变油画,精细到毛发,前端小姐姐只用HTML+CSS,让美术也惊叹 量子位
💫 CSS 幻术 抗锯齿 Lionad Blog
深入理解css盒子模型_猿2048
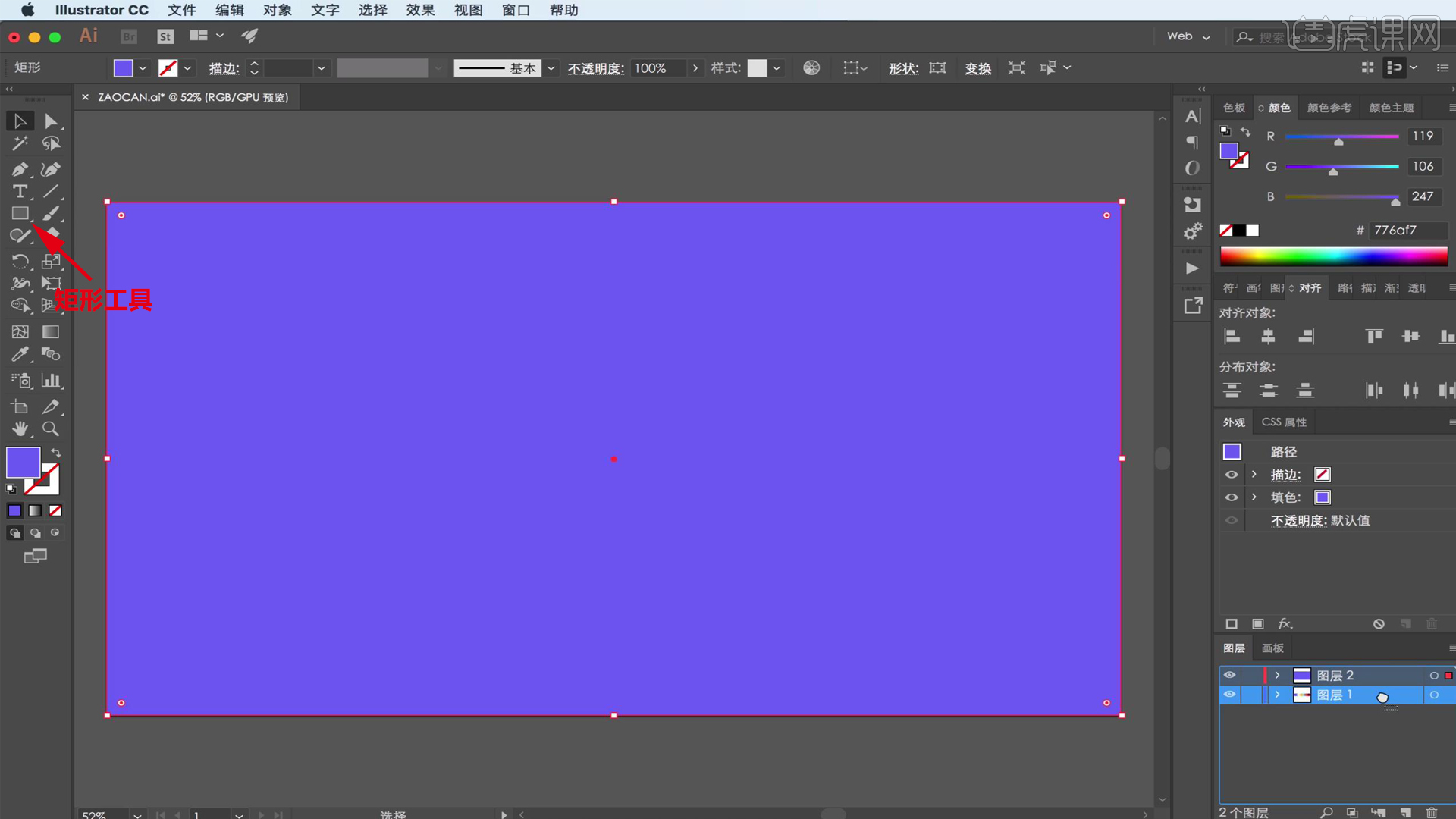
AI-早餐美食矢量插画- 绘画插画教程_AI(CC2017) - 虎课网
你不知道的CSS(上)_前端安然- MdEditor
HTML与CSS入门经典(第9版)
定期入れのの【送料無料】 (まとめ) 今村紙工ボール紙今村紙工A4 業務 
壹周速读:设计师的作品集制作指南- 优设网- UISDC
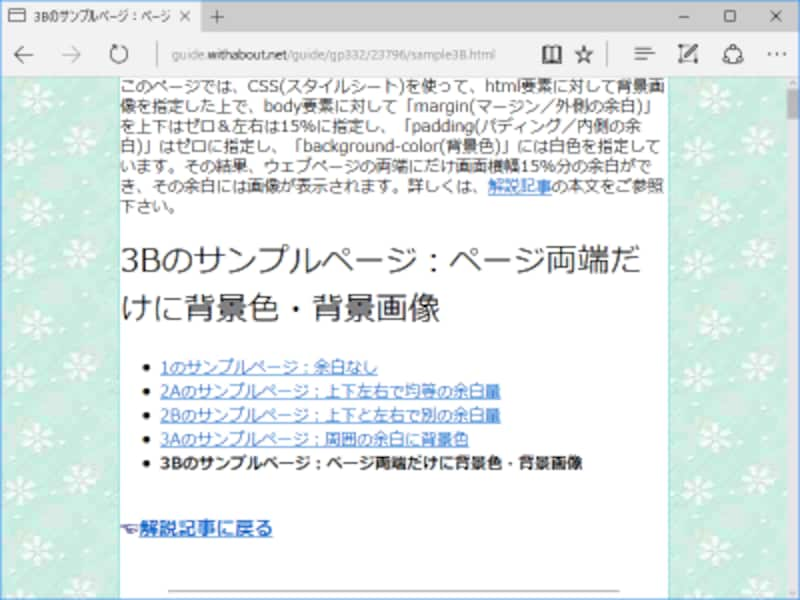
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
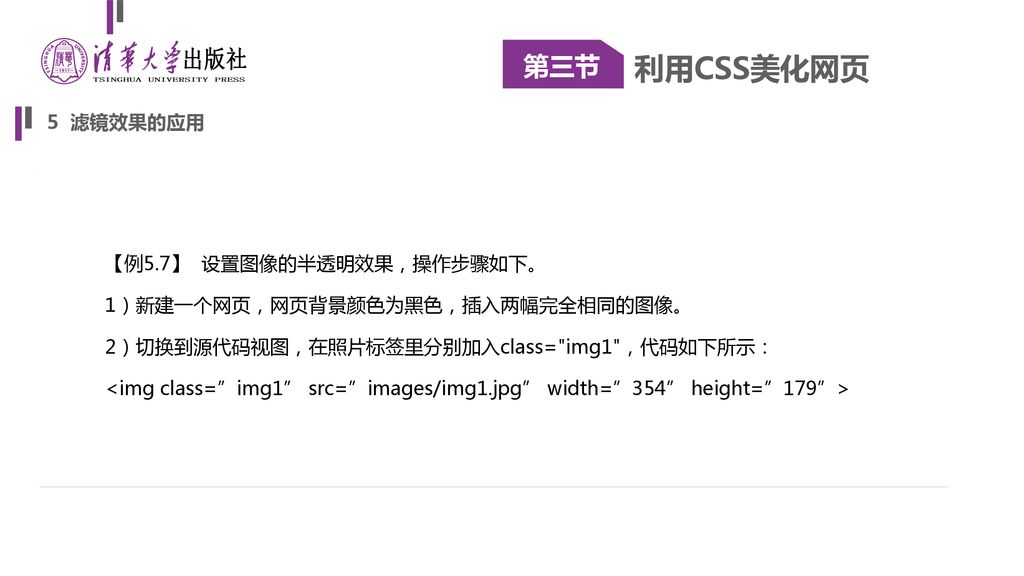
实例导入:表格排版网页 了解CSS样式 利用CSS美化网页 利用CSS+Div 
CSS实现背景图片固定宽高比自适应调整_feiyu_may的博客-CSDN博客_css
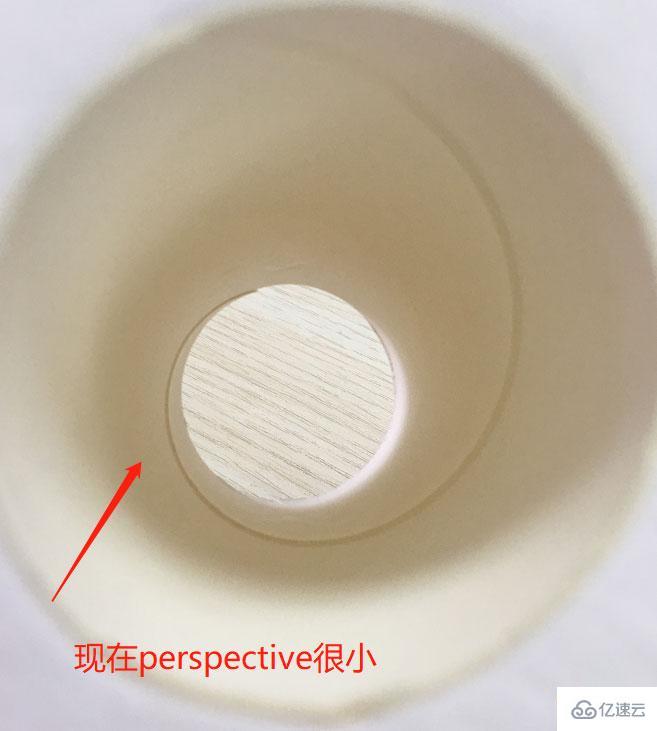
css中3d与空间坐标轴是什么- web开发- 亿速云

0 Response to "代码变油画,精细到毛发,前端小姐姐只用HTML+CSS,让美术也惊叹 量子位 - css 背景幅100"
Post a Comment