コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 - css 背 景回転
コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 
CSSのbackground-imageを使って背景画像を設定する方法 OWLVIEW
CSS】斜め背景と矢印背景|英臣|note
Qualys Applies the Concept of EDR Across Your Whole Environment
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
CSS]日付の年の箇所だけを90度回転させて配置するスタイルシート コリス![CSS]日付の年の箇所だけを90度回転させて配置するスタイルシート コリス](https://coliss.com/wp-content/uploads-2009/2009073101.png)
K)ロールオーバー時に画像が拡大したり回転したりするCSS3を試した 
CSSで回転アニメーションを実現する方法を現役デザイナーが解説
ほんの数行のCSSで実装できる小技テクニック12個まとめ 【簡単&実用的 
コピペで2分!WordPress吹き出しをプラグインなしでCSSとHTMLで作る 
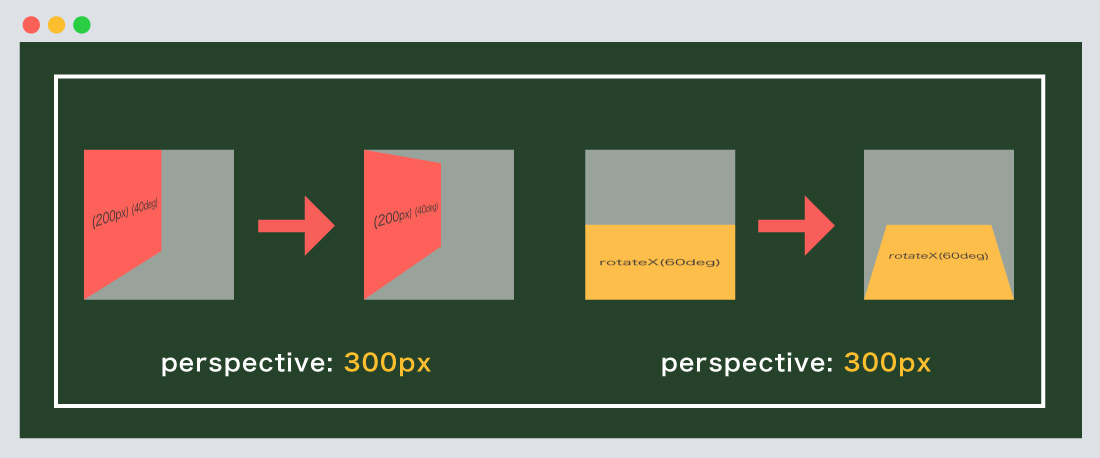
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
回転+テキスト(Z 軸2) 動くWebデザインアイディア帳
0 Response to "コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 - css 背 景回転"
Post a Comment