CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 - css 背景 画像 はみ出る
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け 
実装で使い勝手の良いCSSで斜め背景を作るにはこれだ! Success Island
WordPress ホームページテンプレート ホームページ制作 Web Aqua 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3 
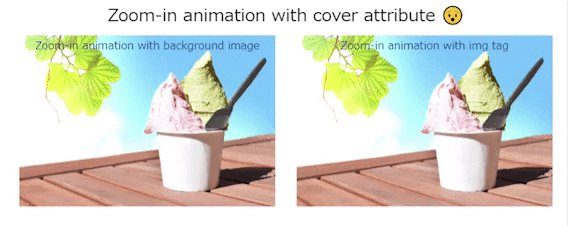
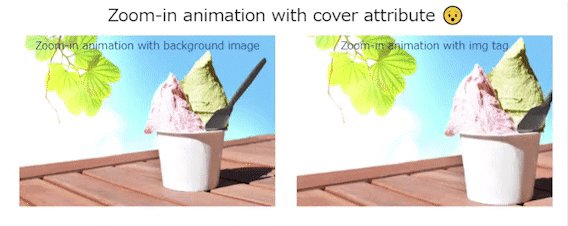
cssだけでズームしながらふわっと表示が切り替わるスライドショーを 
CSS Tips】coverの罠:ズームインアニメーション編|Chappy Tabby|note
background画像をレスポンシブに対応させる方法 | たすデザイン
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
0 Response to "CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 - css 背景 画像 はみ出る"
Post a Comment