レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景枠 可変
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単
Related

form要素で作る【お問い合わせ】をCSSで見た目を整え、使いやすくする
hoverで枠内どこに合わせても文字色が変わる OKWAVE

cssで、ウィンドウのサイズを変えても画像を常に真ん中に固定して
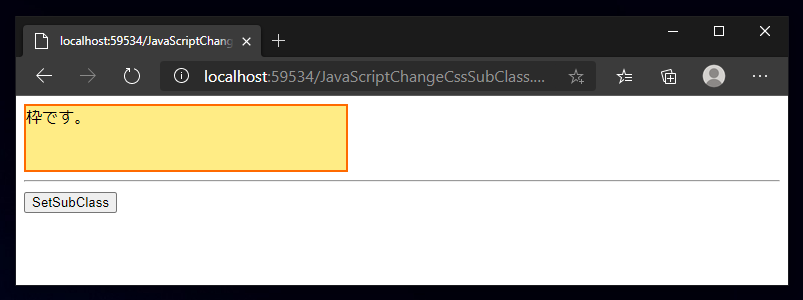
CSS(スタイルシート) のクラスを動的に変更する : JavaScript iPentec

枠線でレイアウトを区切る--人気ホームページが作れる簡単作成講座
レスポンシブ対応] CSSでチャット風デザインを実装する vdeep
hoverで枠内どこに合わせても文字色が変わる OKWAVE

今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編

EXCEL」のブログ記事一覧-もと桜ヶ丘 いま三鷹 MCDST + SITA + ICT
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方
 You have just read the article entitled レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color -
css 背景枠 可変. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/07/css-design-color-css.html
You have just read the article entitled レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color -
css 背景枠 可変. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/07/css-design-color-css.html


0 Response to "レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景枠 可変"
Post a Comment