枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景枠 可変
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
レスポンシブデザインについて
Related

Youtube動画を埋め込む方法|iframeとIFrame Player API yanagiu0027s memo

ヘッダーをブログに設置する方法♡ 魅せかたひとつであなたの魅力を

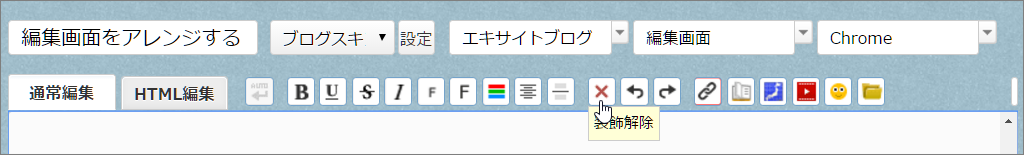
編集画面をアレンジする(27)/ エキサイトブログ Chrome版 - More専用

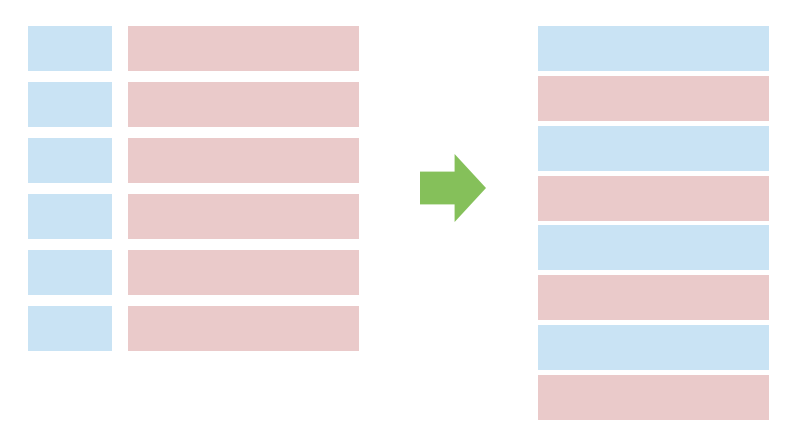
テーブルをレスポンシブデザインに対応するためのCSSを使った

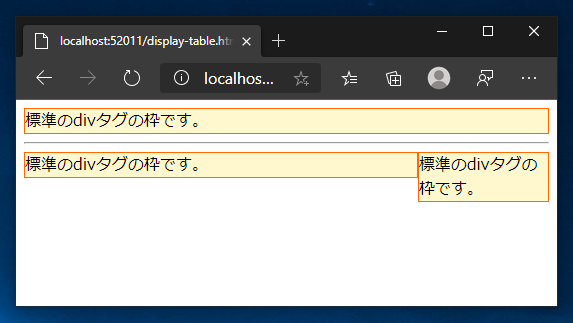
Divタグなどの枠の幅を文字列の幅に合わせたい : CSS iPentec

エンジニア・コーダーに好かれる治安の良いデザイン|akipon|note

CSS】背景(background)を2色にする 125naroom / デザインする

CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単

背景画像の可変背景のやり方 - Qiita

2019年8月最新版】Adobe XDのレスポンシブサイズ変更方法まとめ
 You have just read the article entitled 枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css
背景枠 可変. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/07/border-imagebackgroundcss-css.html
You have just read the article entitled 枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css
背景枠 可変. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/07/border-imagebackgroundcss-css.html


0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景枠 可変"
Post a Comment