Expression Web 4:画像を90度回転するには - css 背景回転
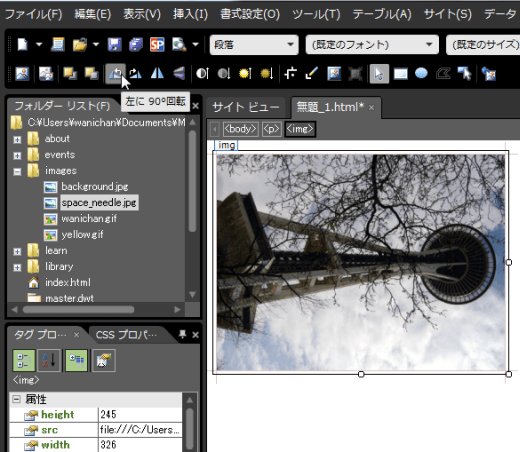
Expression Web 4:画像を90度回転するには
アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転 
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
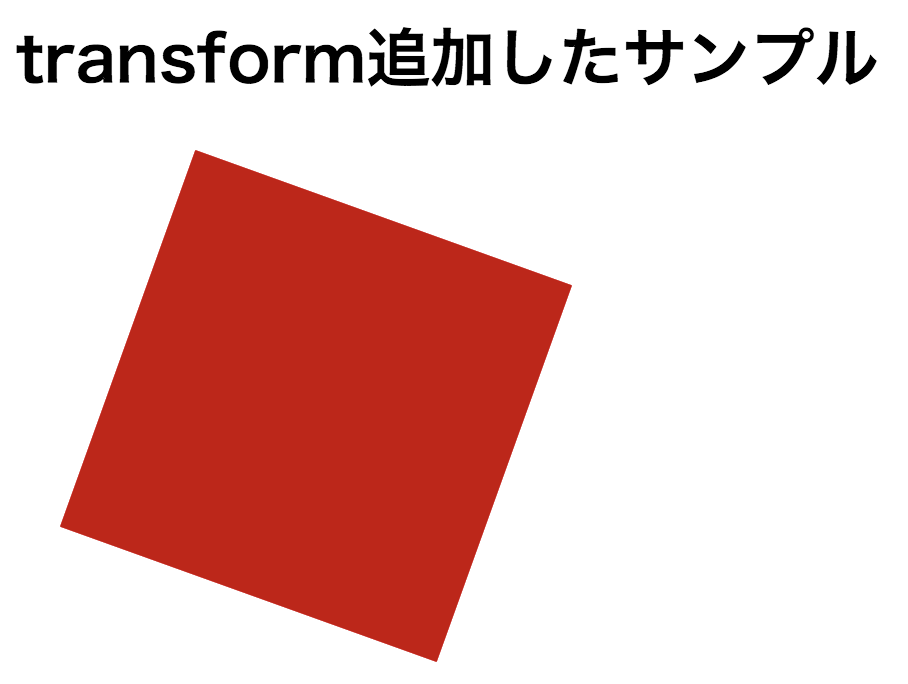
コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 
CSS]背景画像に関する実用的なスタイルシートのテクニック集 コリス![CSS]背景画像に関する実用的なスタイルシートのテクニック集 コリス](https://coliss.com/wp-content/uploads-2011/2011012001.png)
CSSのみで菱形を作る方法まとめ UNORTHODOX WORKBOOK Blog
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
意外と知られていないCSSの色々な回転アニメーションの作成方法 iwb.jp
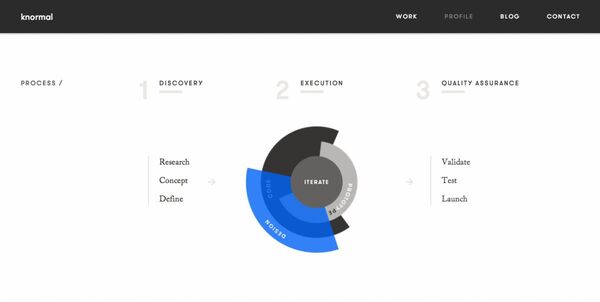
ASCII.jp:動くインフォグラフィックでサイトを楽しくするアイデア (1/3)
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSSで反転画像を表示させたり、マウスオーバー時に回転させるテクニック
0 Response to "Expression Web 4:画像を90度回転するには - css 背景回転"
Post a Comment