HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 - css 背 景固定 スクロール
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
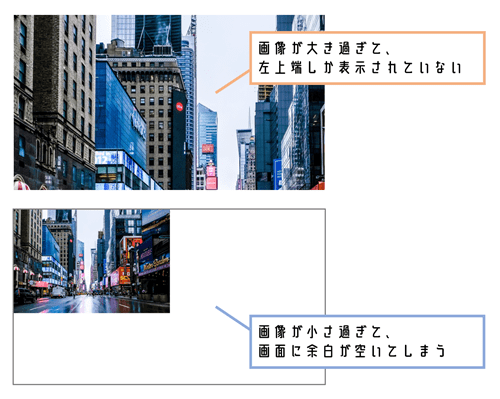
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
横スクロール時にはみ出した要素の幅が無くなる問題を解決する 
CSSでグラデーションを背景に使う方法:スクロール固定するには?
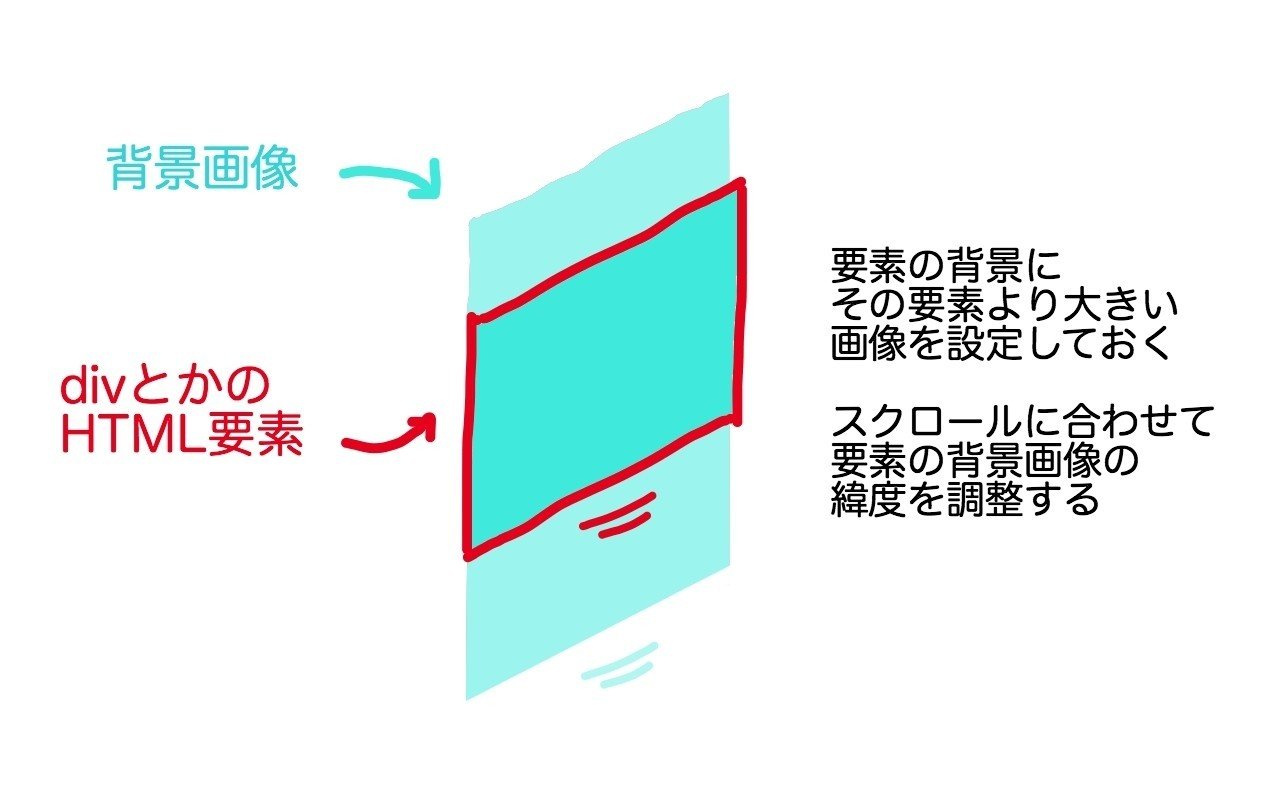
ライブラリを使わずにパララックス効果を実装する|Takahira|note
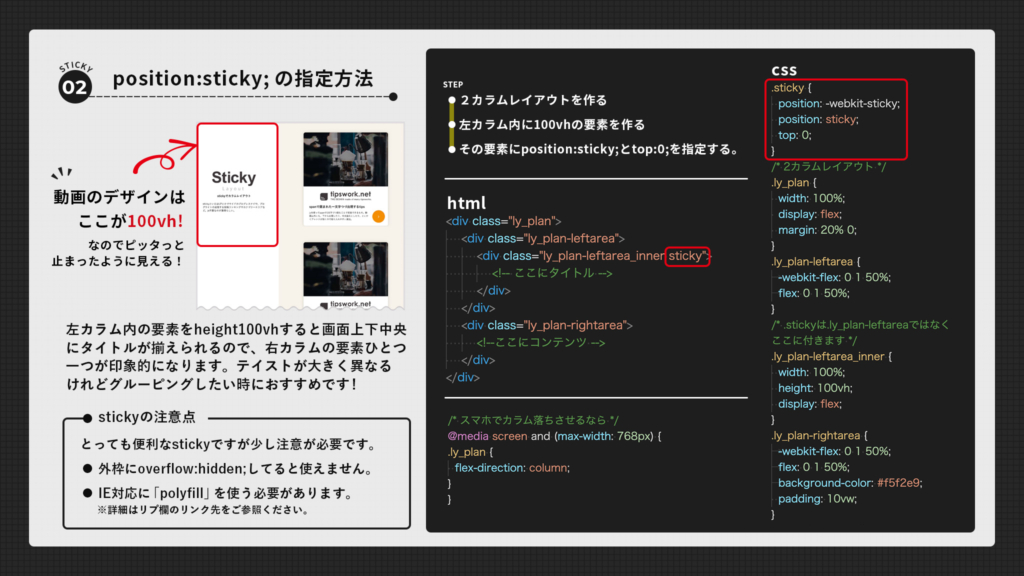
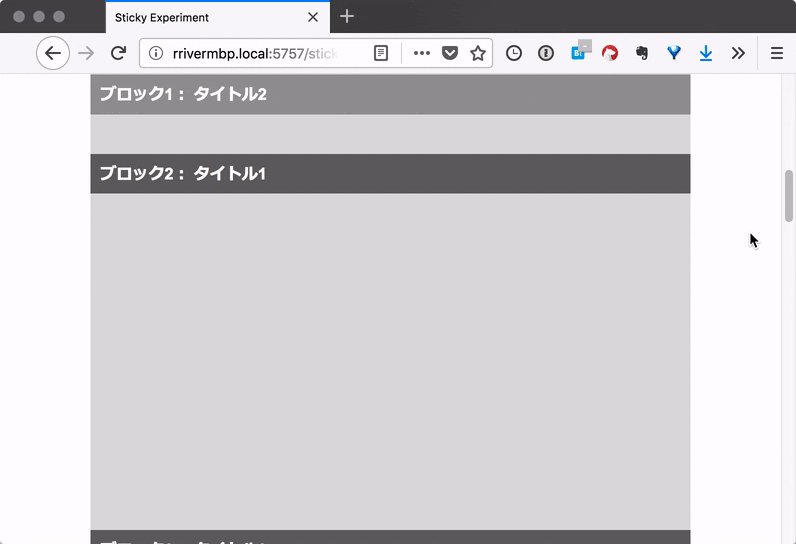
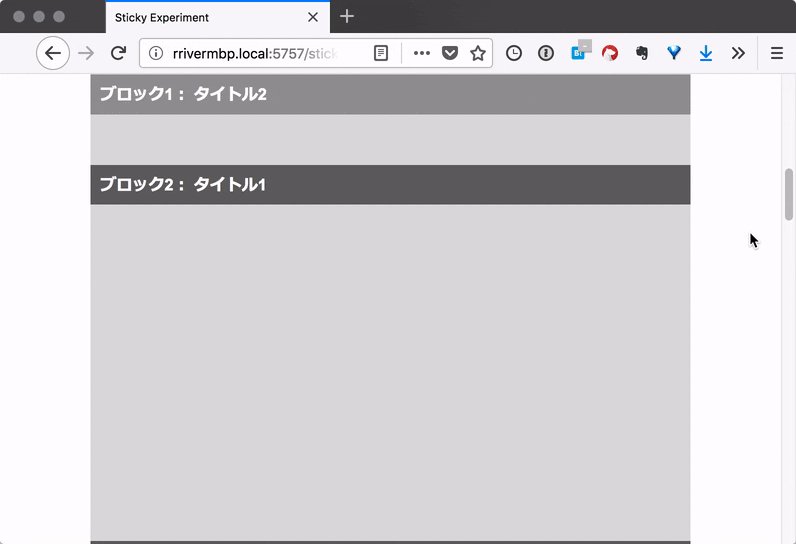
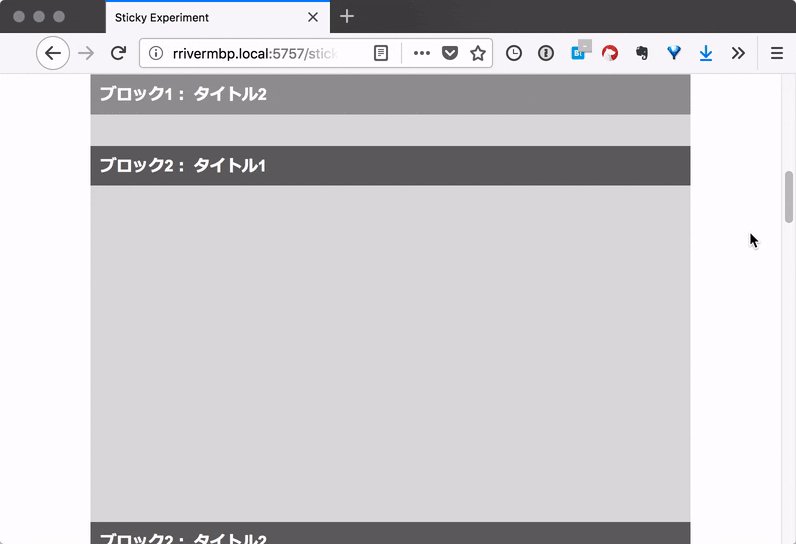
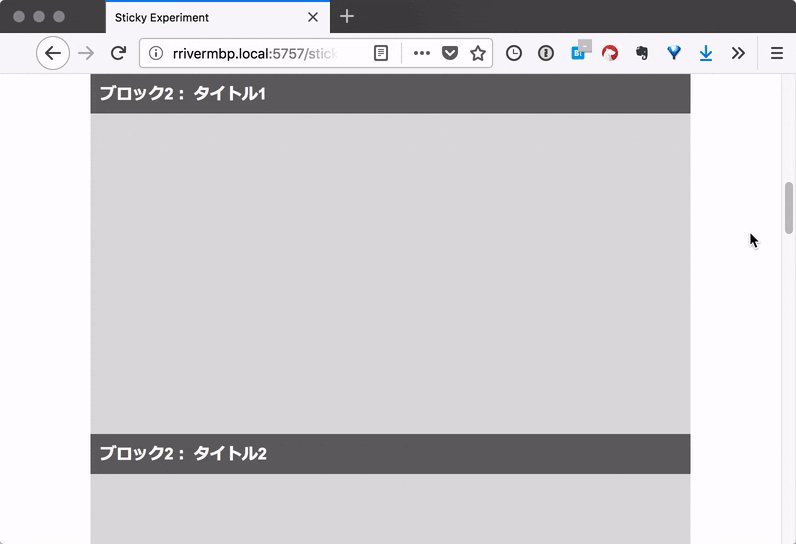
position: sticky; を使ってスクロールに追随する固定要素を作る 
position: sticky;を用いた2カラムレイアウト webデザインや 
クリック動作やテーブルの見出し固定などjs無しでもできるCSSの小技 
モーダルウインドウの背景を上下にスクロールせず固定する方法 
position: stickyの面白い使い方と使用時の注意点 Rriver
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
0 Response to "HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 - css 背 景固定 スクロール"
Post a Comment