拓课云 如何让你的页面背景更加酷炫,需要这样做! - css 背景画像 50
拓课云 如何让你的页面背景更加酷炫,需要这样做!
ブログ背景画像を差替えるツール〔両タイプ統合版〕(20)/ JavaScript 
你可能不是那么了解的CSS Background-InfoQ
你可能不是那么了解的CSS Background - 政采云前端团队
Css 实现漂亮弧形(不要再特意用图片做背景了)_前端阳光的博客-程序员
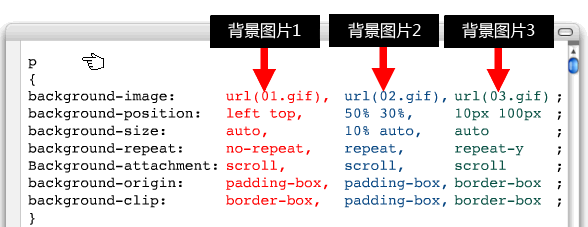
翻译u2013 CSS3 Backgrounds相关介绍« 张鑫旭-鑫空间-鑫生活
Android Studio 换主题+ 背景图片+ 去掉白色竖线_mob604756f2882b的 
背景图片剪裁之background-size - 程序员信息网
你不知道的CSS背景u2014css背景属性全解- FeMiner - 博客园
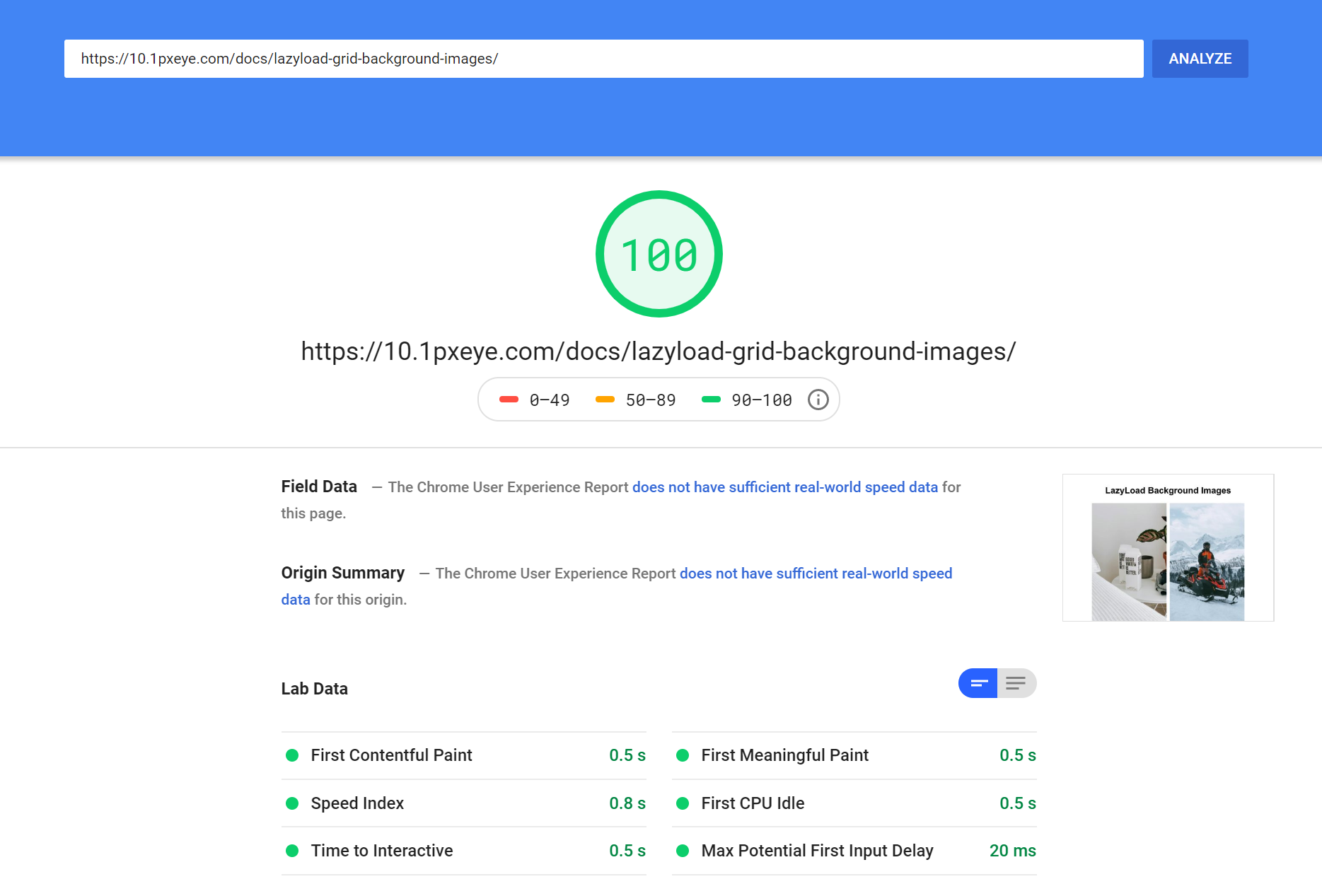
如何让网站访问更快一些》- 背景图片延迟加载(jQuery) u2013 十分钟课堂
UI设计师需要会编程吗?快速入门HTML/CSS u2014 (下) -虎课网
Css 实现漂亮弧形(不要再特意用图片做背景了)_前端阳光的博客-程序员

0 Response to "拓课云 如何让你的页面背景更加酷炫,需要这样做! - css 背景画像 50"
Post a Comment