jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 - css 背景 回転
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 
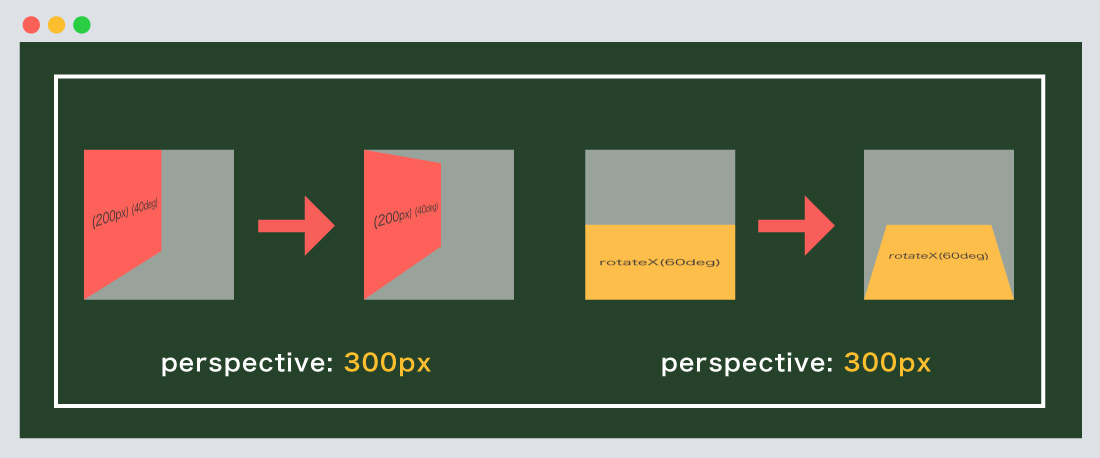
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ
CSS 背景が波打つボタン 使えるUIサンプルギャラリー kipure
transformプロパティの意味と使い方(3D空間での変形) CSS できる 
コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる 
CSS】マウスオーバーで奥行きのあるボタンが横に回転する 
斜め背景でカッコいいフロントエンドデザイン - Qiita
JavaScript】【Fabric.js】回転させた画像をキャンバスの背景画像に 
装飾系]ボタンデザイン HOVERでテキストがくるくる上下に回転 ![装飾系]ボタンデザイン HOVERでテキストがくるくる上下に回転](https://copypet.jp/contents/wp-content/uploads/btn9.gif)
ASCII.jp:CSS3で作るダイナミックな3D表現 (1/2)
回転+テキスト(Z 軸2) 動くWebデザインアイディア帳
0 Response to "jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 - css 背景 回転"
Post a Comment