CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus - css 背景枠 可変
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
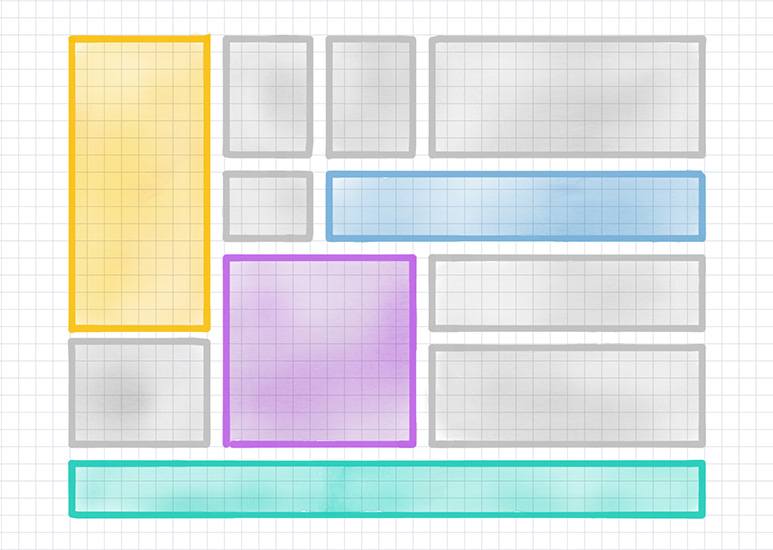
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に 
Ver3公開ですっ!! STINGER専用シンプルデザイン子テーマ
CSSのwidthとheightでボックスのサイズを指定する方法
CSSのfloatを使ってリキッドレイアウトを組んでみた│tipLog
リンク反応範囲の拡張
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
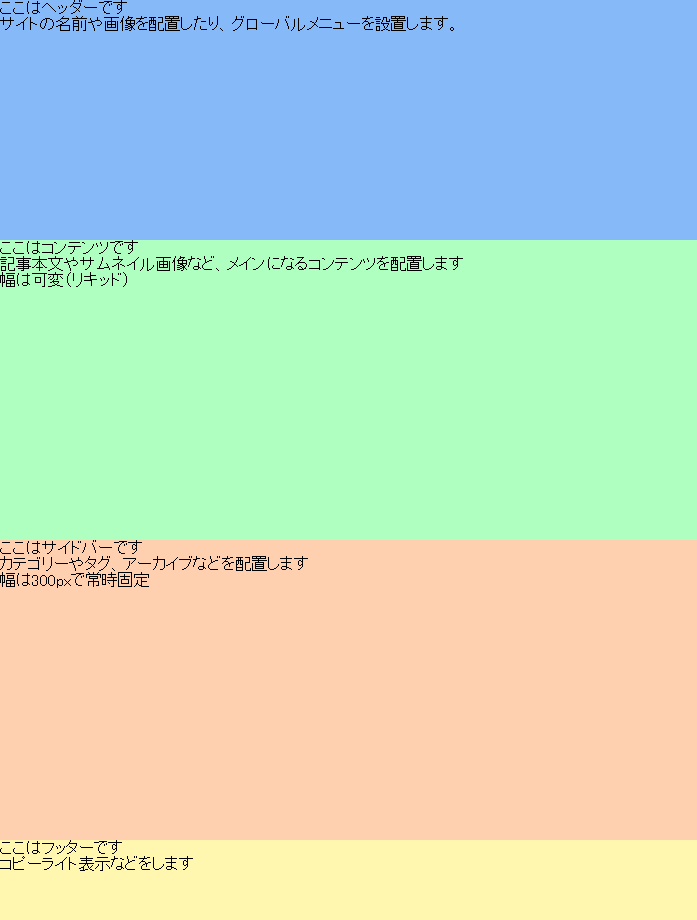
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応 
レスポンシブ】PCとスマホで違う画像に切り替える方法!CSSだけで簡単 
labelu003eとu003ctextareau003eの位置がズレる OKWAVE
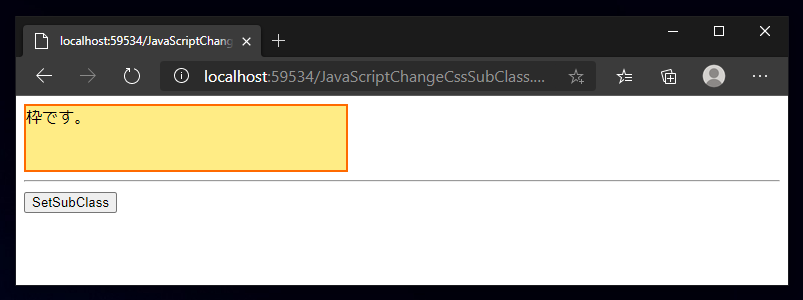
CSS(スタイルシート) のクラスを動的に変更する : JavaScript iPentec

0 Response to "CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus - css 背景枠 可変"
Post a Comment