親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG - css 背景画 像 いっぱい
親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG
Css バックグラウンド 画像 表示されない - rimekalachakra.org
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
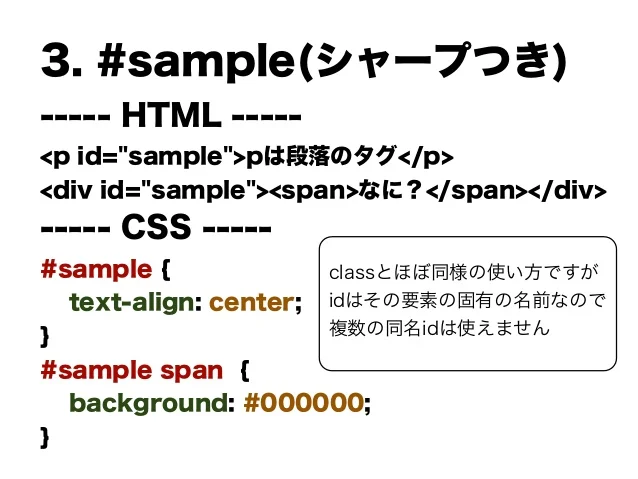
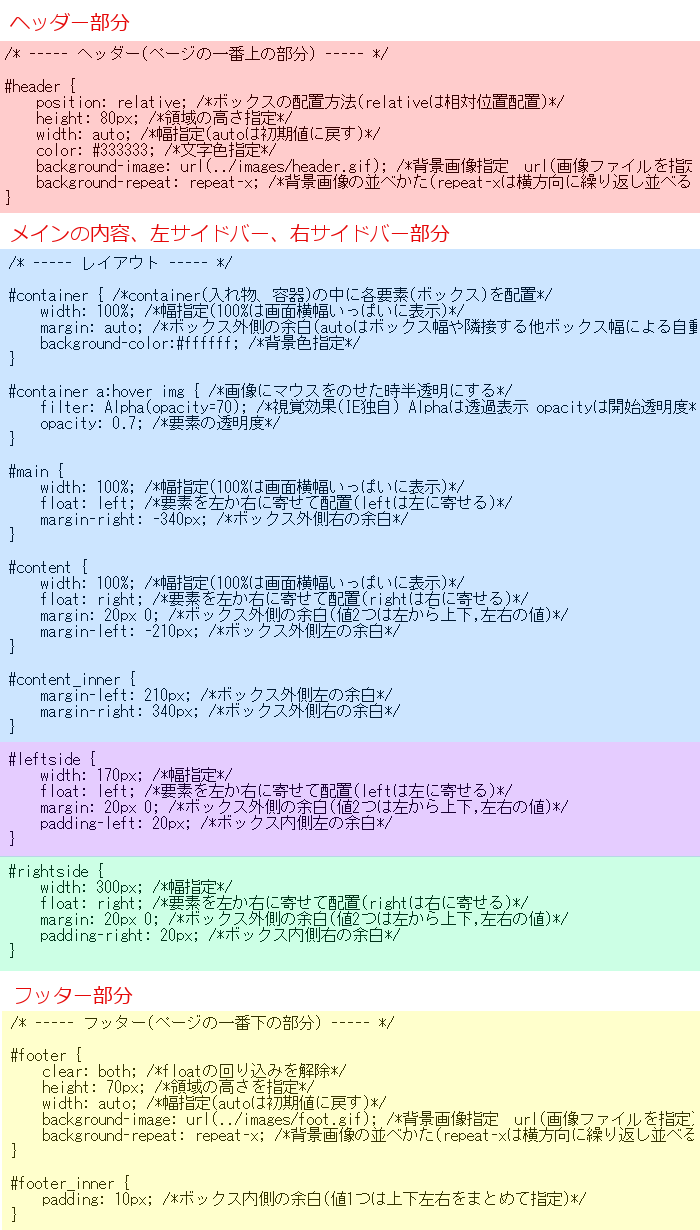
HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5
初心者でもわかる】CSSだけで8角形を作る方法 LaptrinhX
ご利用方法 - CSS編集のやり方 Saetl.net
cssで背景画像のサイズを変えよう!background-sizeまとめ
横幅いっぱいmp4のレスポンシブ背景(キービジュアルなど) - Web 
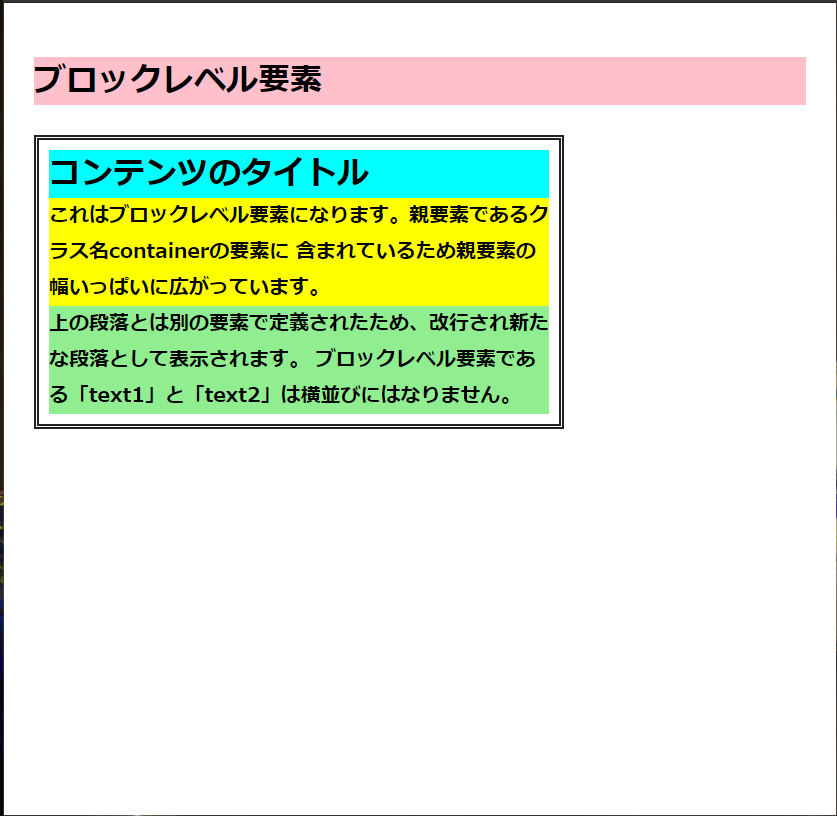
HTML】ブロックレベル要素とインライン要素 悠楽ゆら日和
Bootstrap】サイトのメインイメージを横幅いっぱい表示する 
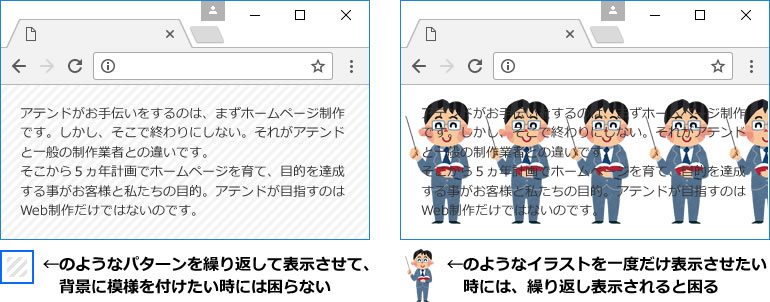
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド 
SVGファイルにbackground-sizeが反映されない場合の対処 u2013 広告のフジプロ
0 Response to "親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG - css 背景画 像 いっぱい"
Post a Comment