CSSで作図する - Qiita - css 背景図形
CSSで作図する - Qiita
HTML - CSSで複雑な図形で画像をトリミングしたい|teratail
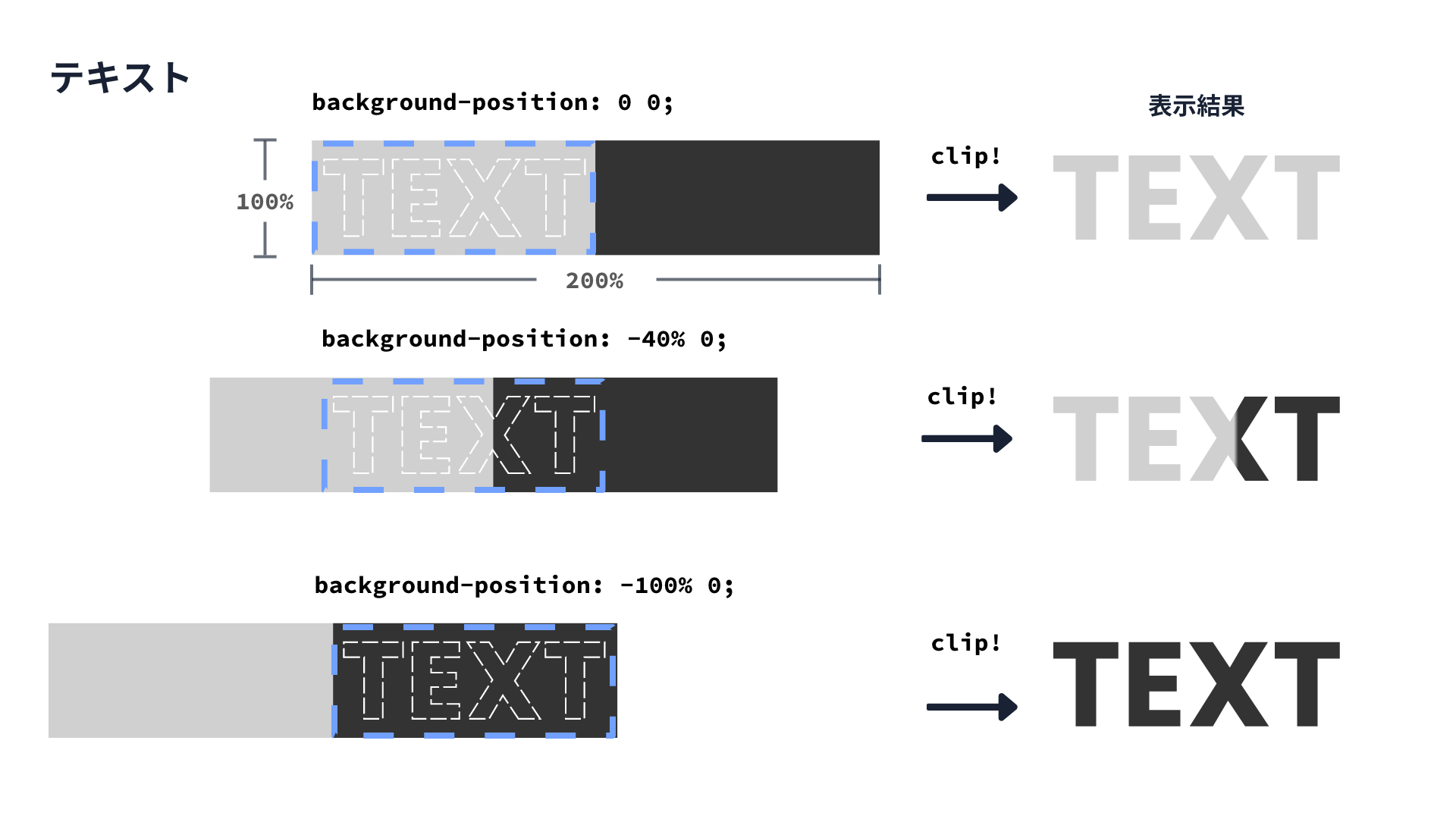
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社 
fill()-Canvasリファレンス
scaleで拡大した要素の位置がずれる scale で拡大した要素の座標値の
CSSにおける採用率の高い機能とは? (2020)
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
CSSだけでモーフィングアニメーションを作る 株式会社Cruw(クルー)
添付画像のような、台形が横向きのような形及び平行四辺形の図形はcss
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
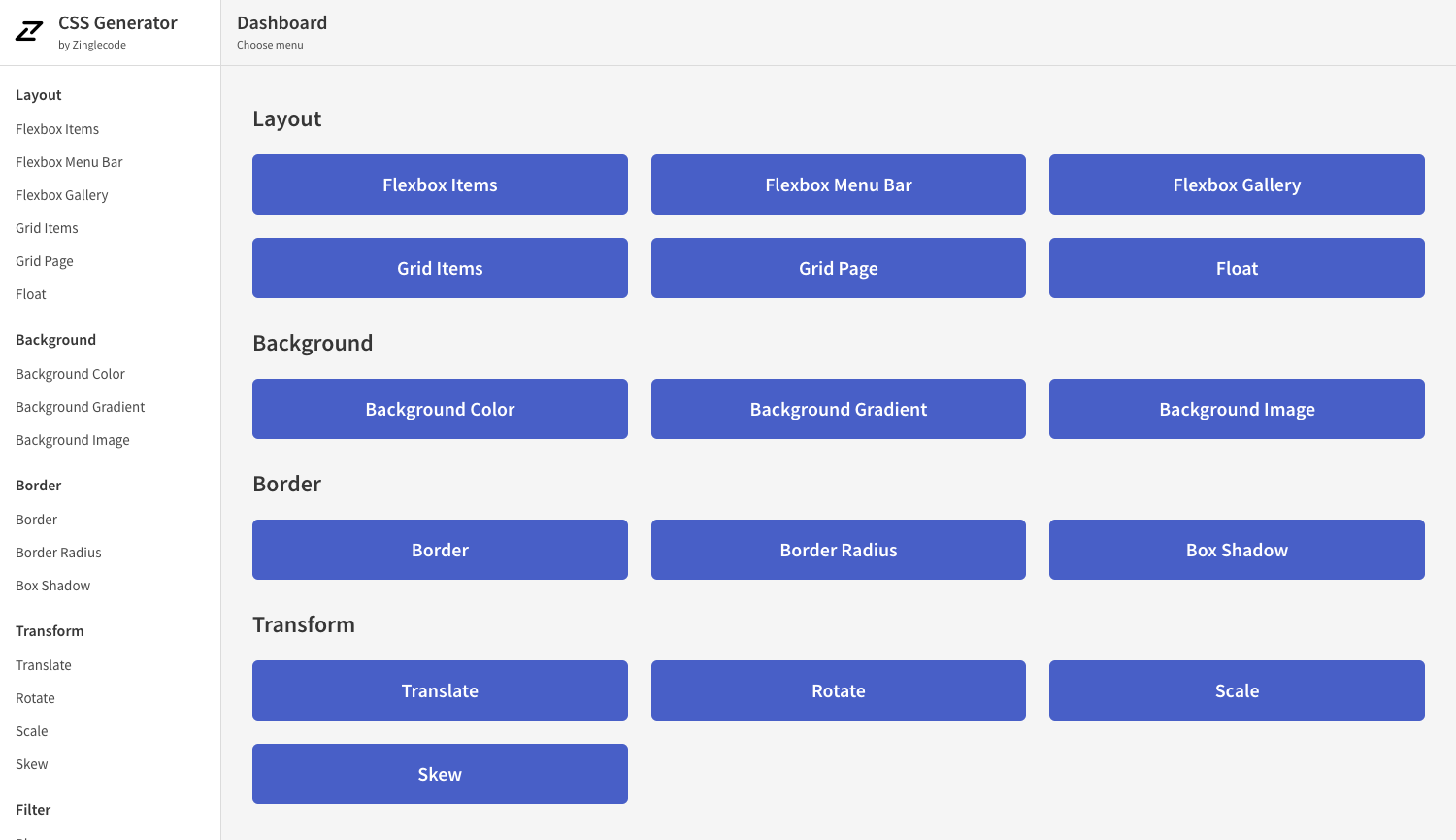
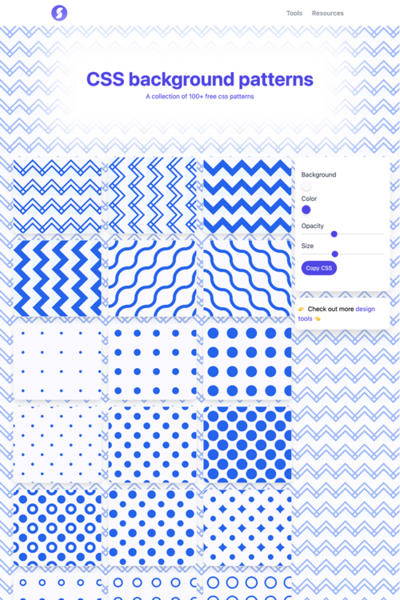
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web 
2021年10月第4週号 1位は,効果的なランディングページをデザインする 

0 Response to "CSSで作図する - Qiita - css 背景図形"
Post a Comment