什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景半 透明
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
半透明photoshop u2013 QQkaii
Related

纯css完美解决背景半透明方案及less封装 前端记录
html5css3圆角半透明设计概念样式代码-100素材网
使用RGBA实现颜色半透明并兼容低版本IE浏览器- 雅兮网

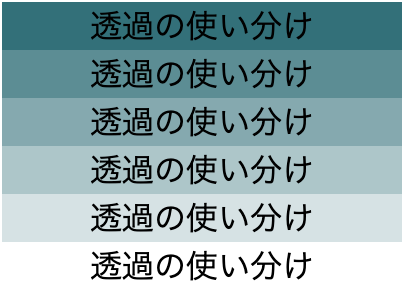
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

半透明ppt图片背景(第1页) - 要无忧健康图库
如何在透明背景下使用CSS切角- tw.pays-tarusate.org

css背景颜色透明-西瓜视频搜索
css如何设置透明度?设置透明度的两种方法(代码实例) 码农家园
css 背景透明化css透明度怎么設置?三種css圖片透明度的設置方法u2013 Wvabaw

半黑半白背景图纯白_万图壁纸网


0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景半 透明"
Post a Comment