Flexboxを使う時に覚えておきたい!固定幅と可変幅を組み合わせた - css 背景 枠 可変
Flexboxを使う時に覚えておきたい!固定幅と可変幅を組み合わせた 
リンク反応範囲の拡張
CSSだけで斜めのストライプを作る Designmemo(デザインメモ 
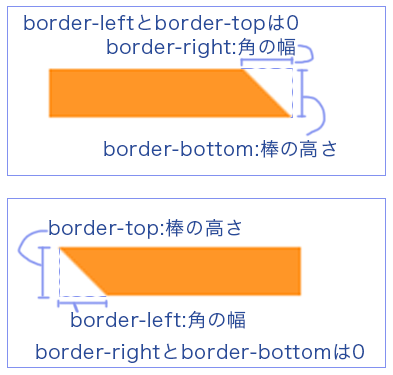
角の欠けた枠。つくるよ。 パンスールブログ 株式会社Penseur 
CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box 
Basic CSS Introduction
今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSS - レスポンシブな正方形を作成し、その中央に文字を配置したい 
Basic CSS Introduction
ヘッダーをブログに設置する方法♡ 魅せかたひとつであなたの魅力を 
Youtube動画を埋め込む方法|iframeとIFrame Player API yanagiu0027s memo
0 Response to "Flexboxを使う時に覚えておきたい!固定幅と可変幅を組み合わせた - css 背景 枠 可変"
Post a Comment