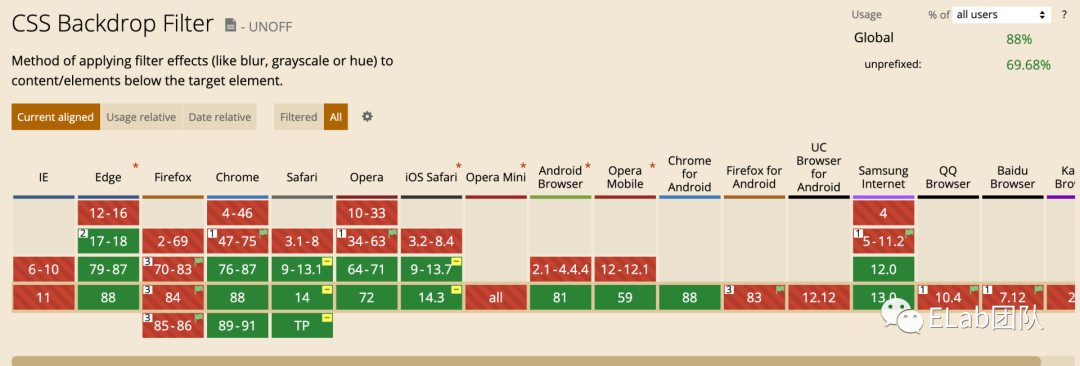
小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈 - css 背景灰度
小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈
移除CSS Blur 白邊框 我有一個蠢問題
给博客增加视频背景特效- 1018博客
vue.js和css結合實現彈框居中以及背景半透明- 台部落
多个元素上的CSS渐变_html_开发99编程知识库
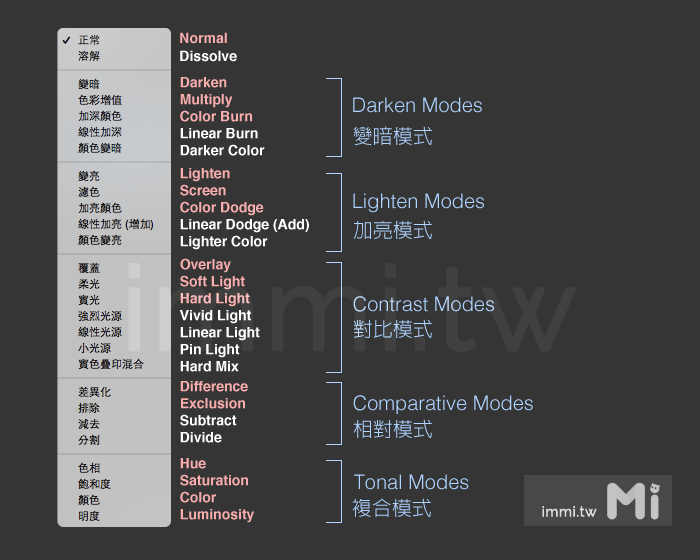
CSS3 mix-blend-mode 》網頁版的Photoshop圖層混合模式 梅問題.教學網
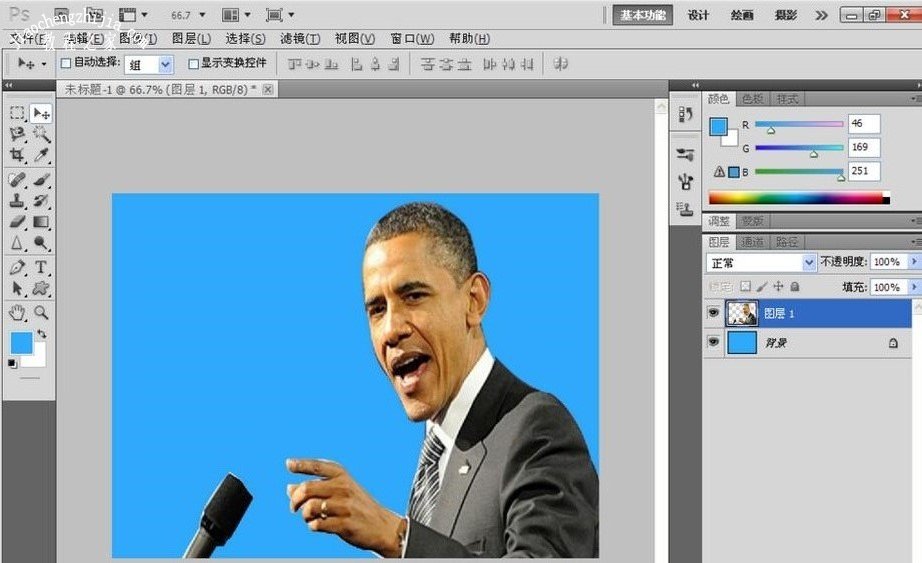
rgb颜色模式怎么设置,PS灰度模式是什么在哪里设置PS颜色模式怎么设置 
CSS折角制作方法_QQ_286115751的博客-程序员宅基地_css折角- 程序员宅基地
背景幕滤镜- Google Web Designer帮助
CSS折角制作方法_QQ_286115751的博客-程序员宅基地_css折角- 程序员宅基地
给vscode设置背景图片~~贼好用- 灰信网(软件开发博客聚合)
可选)灰度发布_用户指南_移动研发平台_敏捷版通用版本

0 Response to "小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈 - css 背景灰度"
Post a Comment