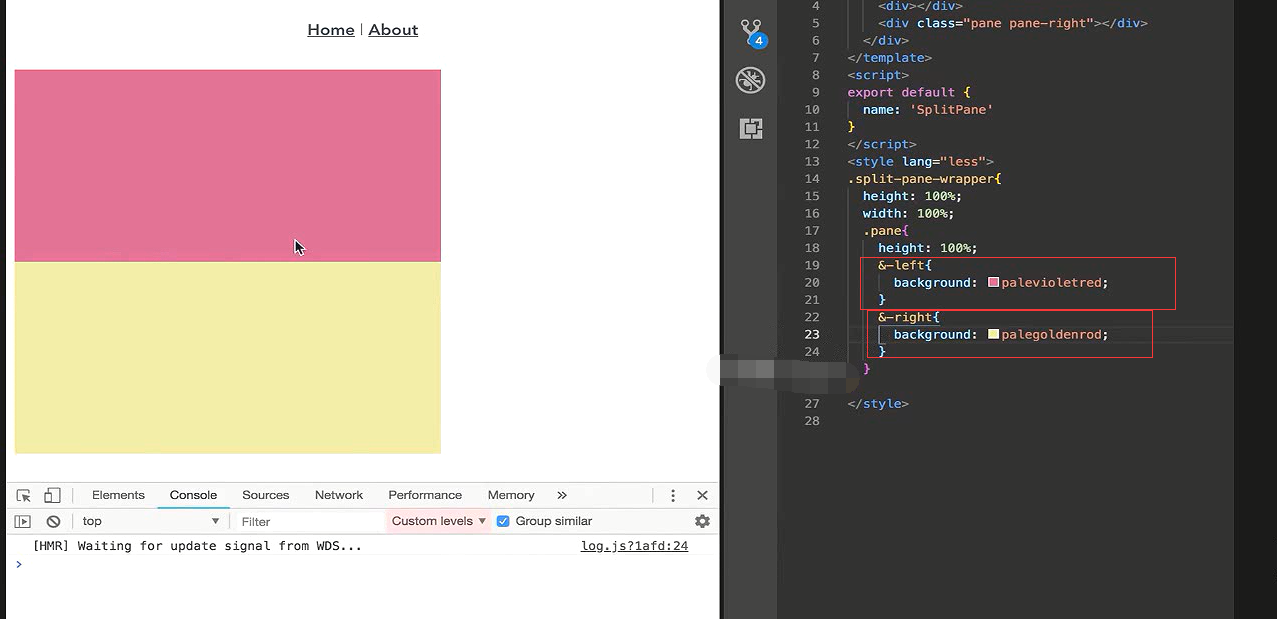
11.Vue技术栈开发实战-从SplitPane组件谈Vue中如何u201c操作u201dDOM - css 背景固定 100
11.Vue技术栈开发实战-从SplitPane组件谈Vue中如何u201c操作u201dDOM 
jquery 置頂菜單- 台部落
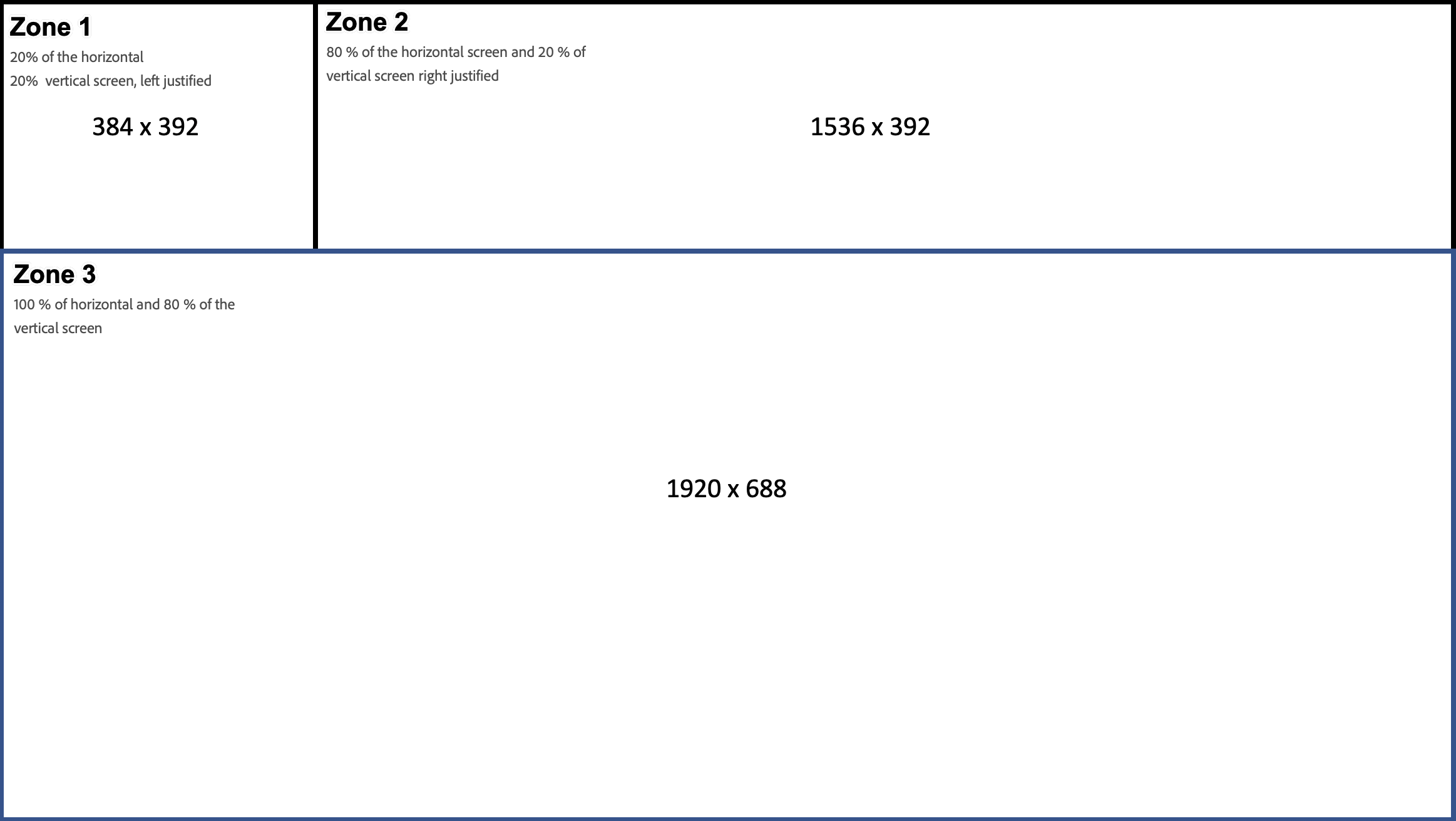
在多区域布局中创建自定义模板 Adobe Experience Manager
民航模-新人首单立减十元-2021年11月淘宝海外
√100以上雪山吹雪背景289046 - Gudangpictjphmp
background属性(CSS设置所有背景属性)_视觉癖
Seger YU (@SegerYu) / Twitter
层叠样式表- 维基百科,自由的百科全书
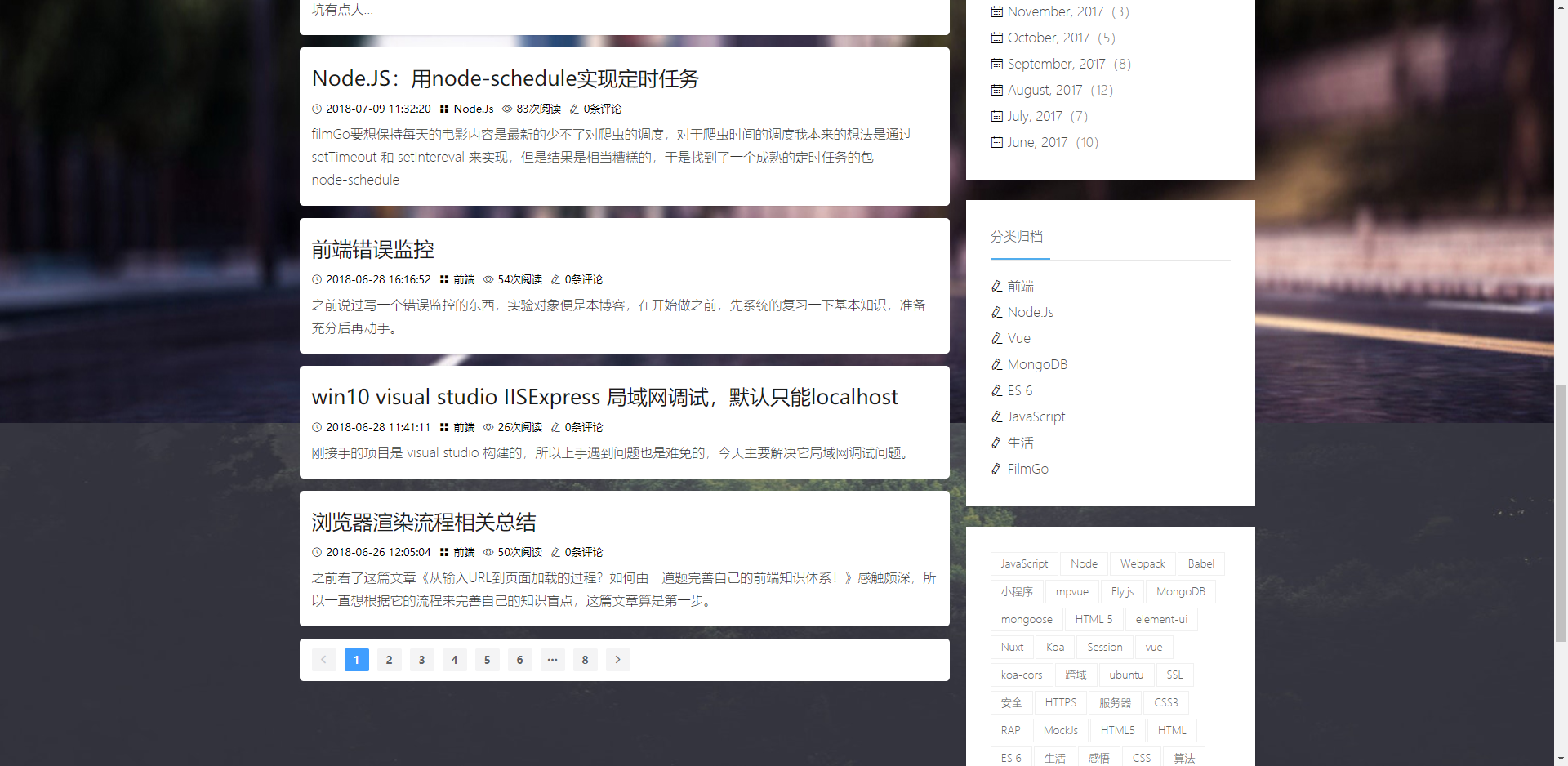
面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列
CSS3 backgroud 新增加的属性_tianmd_Eric的博客-程序员信息网- 程序员 
Sketch用它做UI,真香!2.0 - 设计文章- 站酷(ZCOOL)
CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog

0 Response to "11.Vue技术栈开发实战-从SplitPane组件谈Vue中如何u201c操作u201dDOM - css 背景固定 100"
Post a Comment