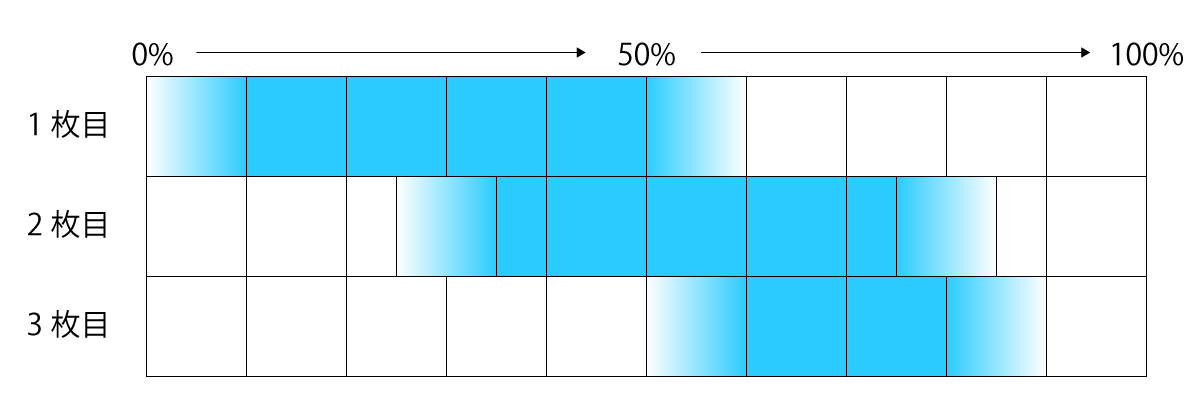
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景画像 opacity
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
透過した背景をデザインに効果的に使った12の実例
Related

CSS】IEに対応!画像に半透明のフィルターをかけて文字を重ねる

背景顏色透明使用u2013 Yzkgo

WordPressで背景画像だけを透明にしたい - 西沢直木のIT講座

CSSのみでマウスのロールオーバーでopacityだと背景が濃いと白く

CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説

cssスライドショーの解説|Template Party

背景顏色透明使用u2013 Yzkgo

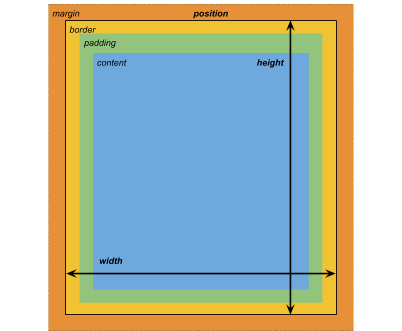
USS サポートプロパティ - Unity マニュアル

ngx_http_html_sanitize_module/xinhua.html at master · youzan
De Photoshop frame Set - CLIP STUDIO ASSETS
 You have just read the article entitled スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背
景画像 opacity. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2021/11/jquery-css-opacity.html
You have just read the article entitled スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背
景画像 opacity. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2021/11/jquery-css-opacity.html



0 Response to "スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景画像 opacity"
Post a Comment