カスタムCSS機能を使ってフォームのデザインを変更する - MovableType - css 背景変更
カスタムCSS機能を使ってフォームのデザインを変更する - MovableType 
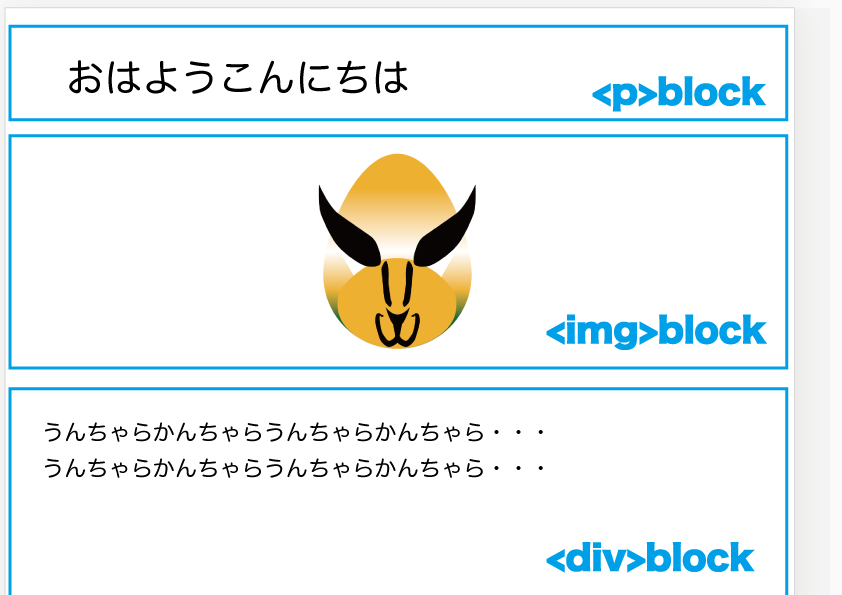
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
Related

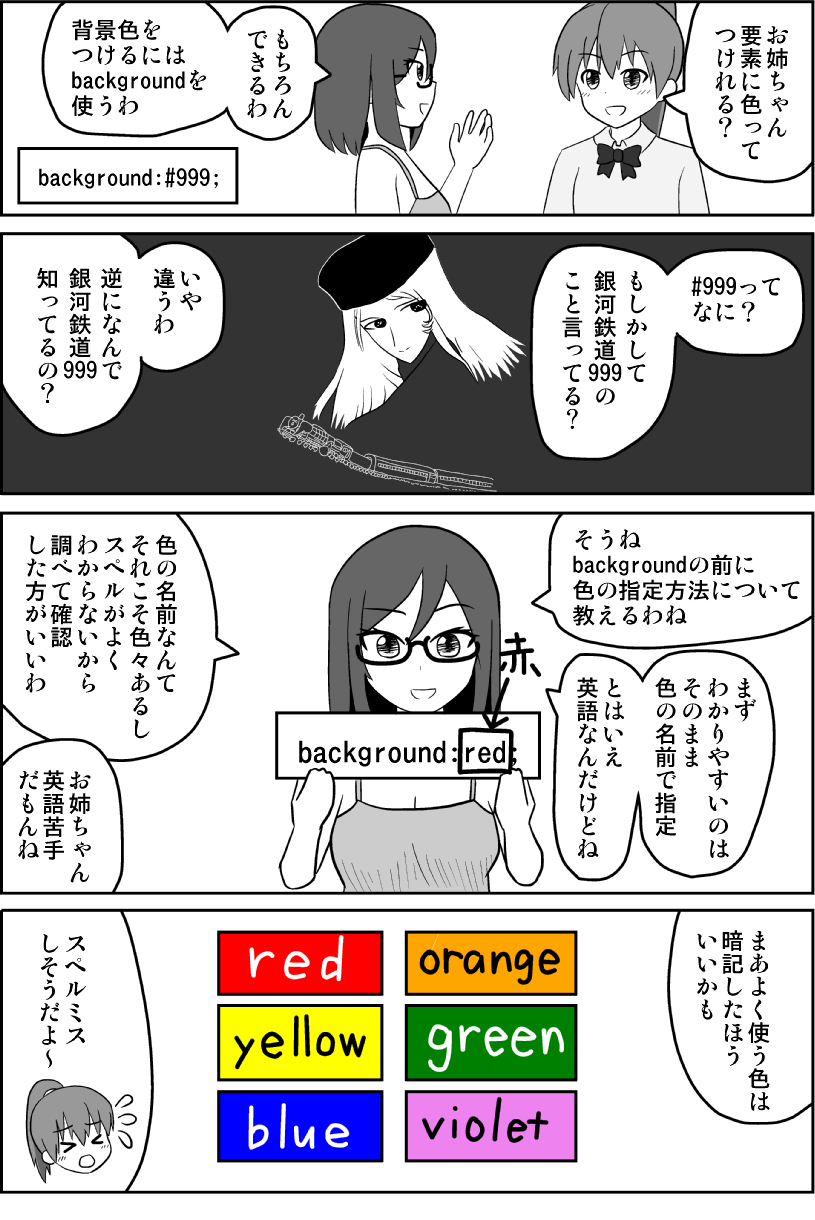
初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus

CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD

1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

css背景 - Twitter Search / Twitter

CSSでの色(カラーコード)指定方法

CSSでWordPressの記事中の見出し(H2要素)の文字色と背景色を変える

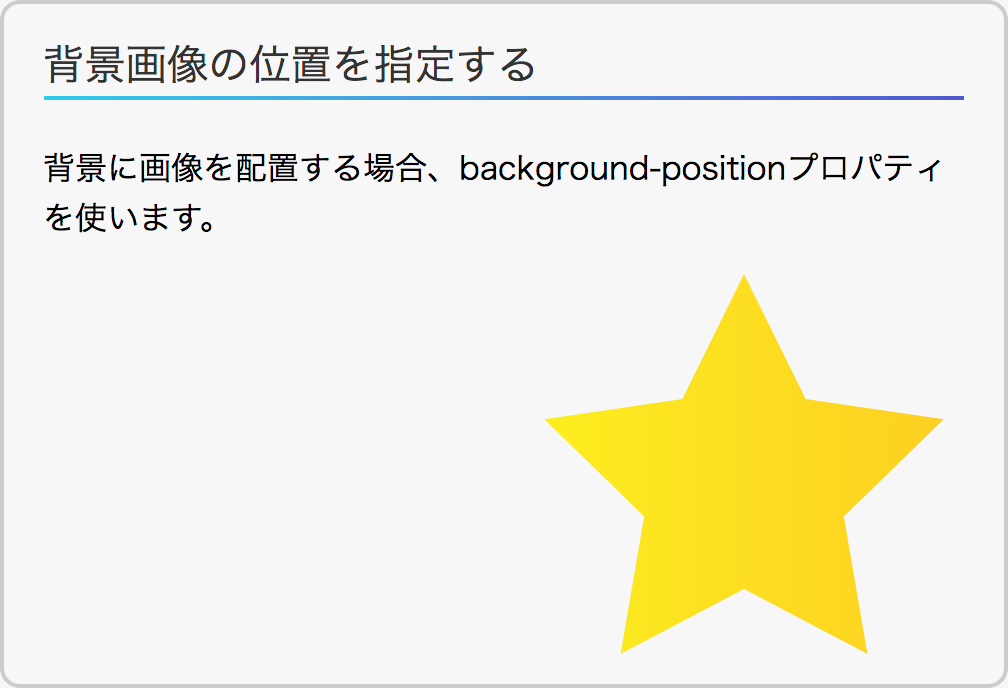
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい
![CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい](https://migi.me/uploads/2020/12/table-row-span-background-color-shift-001.jpg)
ryoma-portfolio


0 Response to "カスタムCSS機能を使ってフォームのデザインを変更する - MovableType - css 背景変更"
Post a Comment