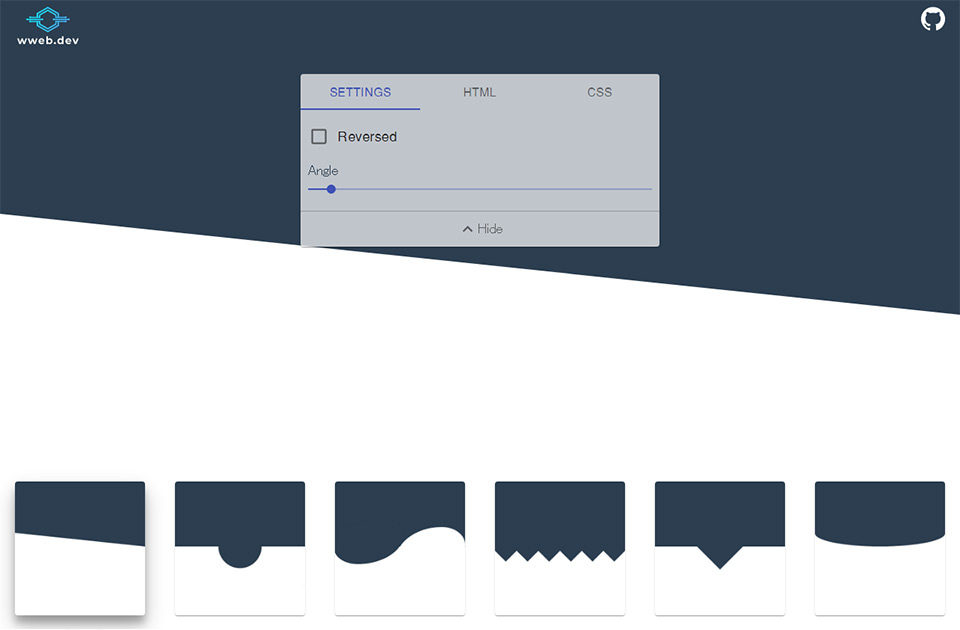
よく見る台形シェイプの実装方法を考えてみる webデザインや - css 背景画像 ななめ
よく見る台形シェイプの実装方法を考えてみる webデザインや 
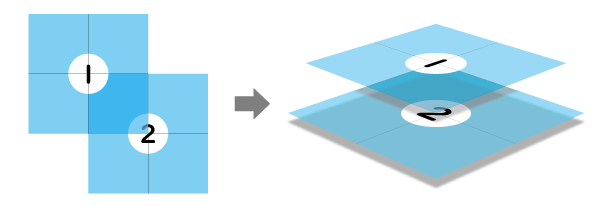
CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット 
ハクト@WEBエンジニア в Twitter: "CSSで文字の両端に線を加えた3つの
背景デザイン用CSSスニペット10選!無料でより魅力的でユニークな 
セクションの区切りをデザインできる「CSS Section Separator 
CSSでドット柄(水玉)を作る方法 コトダマウェブ
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSで斜め線、縦線、横線をbackground-imageでサクっと作る!【動画 
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや 
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
HTML・CSS Webllica -ウェブリカ-
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/07/css3transformrotate.png)
0 Response to "よく見る台形シェイプの実装方法を考えてみる webデザインや - css 背景画像 ななめ"
Post a Comment