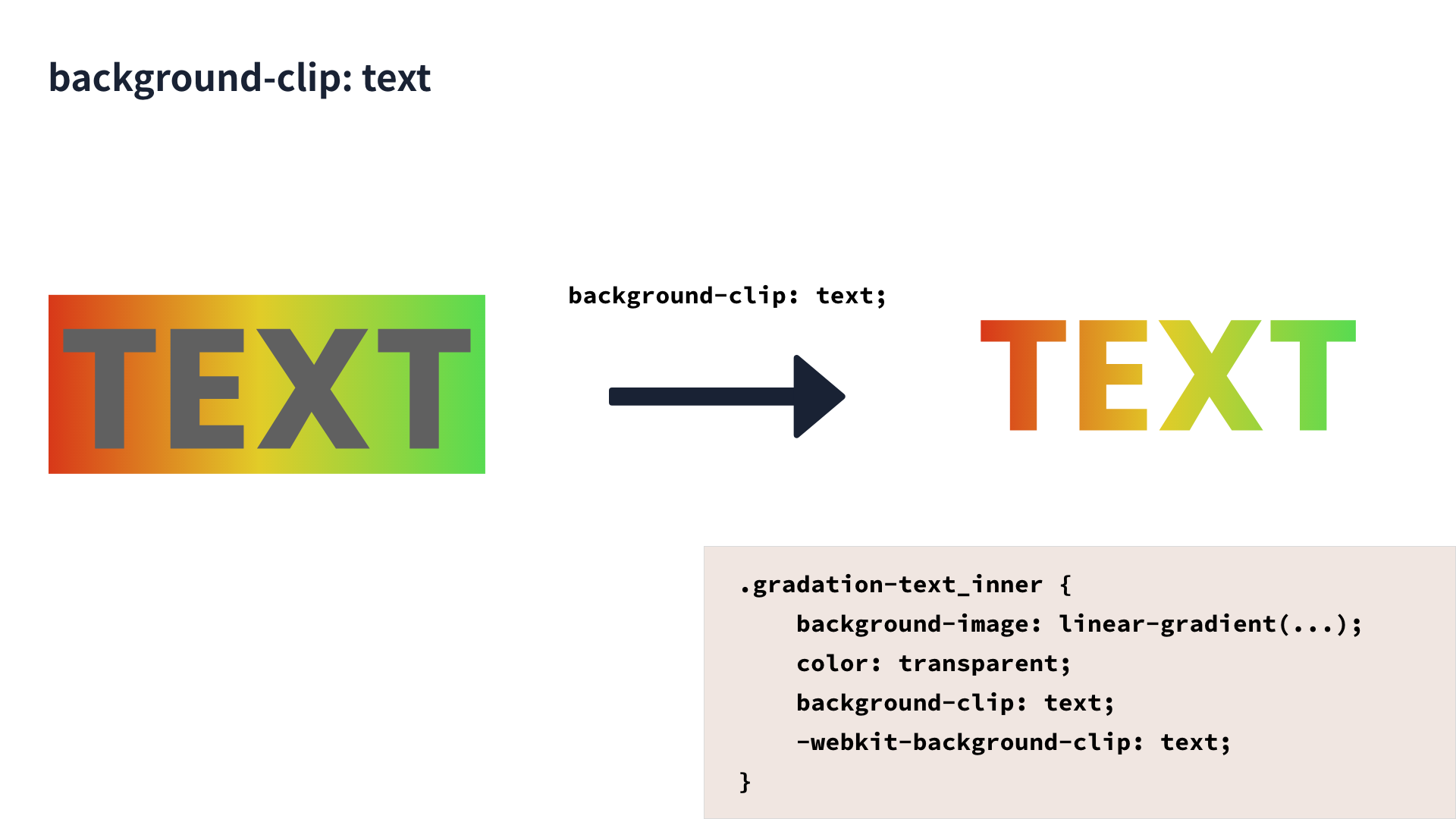
Shift10:Webデザイン行く年来る年(CSS Nite LP50)」(2016年12月17 - css 背景抜く
Shift10:Webデザイン行く年来る年(CSS Nite LP50)」(2016年12月17 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
アイビスペイントで背景の透明化や透過保存する方法
CSS】2枚の画像を重ねてマスク(切り抜き)をする方法
水を透明に切り抜きしたい コトダマウェブ
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
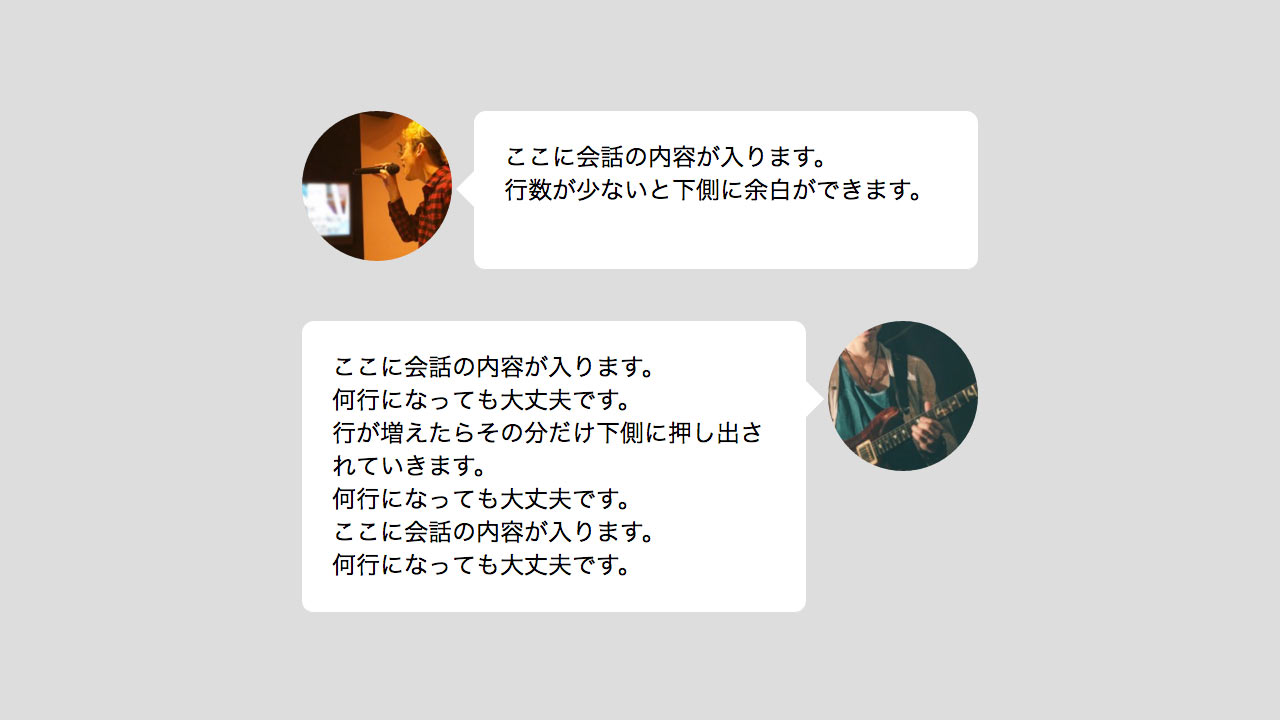
ブログでインタビュー記事を書くときに便利な吹き出しのデザインを作っ 
Photoshopで背景を透明にし、別の背景と組み合わせる方法 株式会社 
Background-image(背景画像)を透過させるCSS|おがわ|note
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法 
Background-image(背景画像)を透過させるCSS|おがわ|note
0 Response to "Shift10:Webデザイン行く年来る年(CSS Nite LP50)」(2016年12月17 - css 背景抜く"
Post a Comment